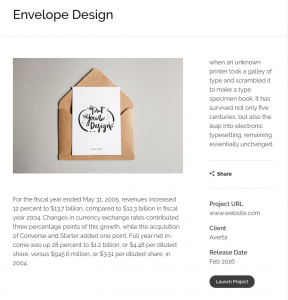
 Portfolio Single Page?shows one of your projects or works individually.
Portfolio Single Page?shows one of your projects or works individually.
You can create as many portfolio items as you want, and classified them by specifying tags and categories for them. Also, it is possible to represent each project with image, video, title, metadata, etc.
To add portfolio items, follow the below steps:
- Select on Portfolio?which is added to your WordPress Admin Panel Dashboard
- Click Add New, to create a portfolio item
- Add a featured image for your portfolio items
Phlox has different options to customize and edit portfolio items. With Page Options Panel?from?WordPress Admin?Panel, you can customize each single portfolio page individually, without affecting any other portfolio items.
Besides,?you are able to customize?Single Portfolio Settings on?WordPress Customizer tool. Please note that?These changes will apply to?all of the portfolio single pages. It means the changes are globally.
Follow below steps to individually customize portfolio single page options:
- Go to your WordPress Admin Panel
- Click the?Portfolios > All Portfolios
- Choose the portfolio item you want to customize
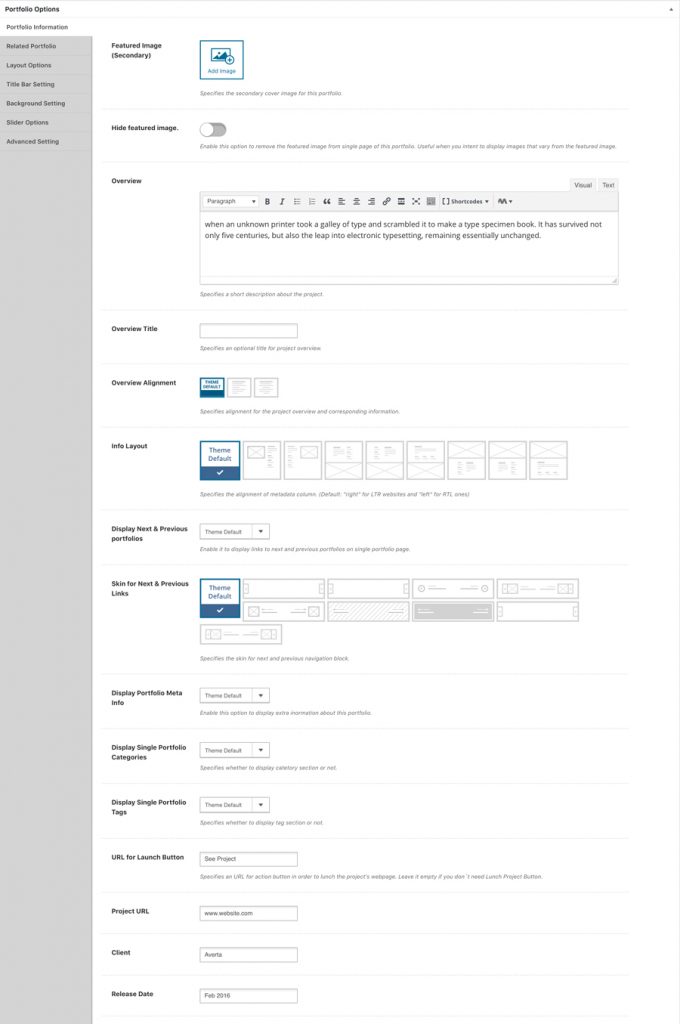
- Find Portfolio Options section on the bottom of the text editor
To customize your portfolio items globally, follow the below steps:
- Go to your WordPress Admin Panel
- Click the?Appearance > Customize
- Navigate Portfolio > Single Portfolio
Single Portfolio Setting on Page Options Panel
Hide Featured Image
You are able to hide featured image of each portfolio item, simply by enabling this option.
Overview
This overview will appear next to the portfolio image, or next to the page content, at the bottom of the image.
Overview Title
You can specify a title for your project overview.
Overview Alignment
Portfolio image and information, can be aligned to the left or center of the page.
Info Layout
You can change the position of overview text to beside the image or top and bottom of it.
Display Next & Previous Portfolios
If you want to add next and previous button below your single portfolio page, you can use this option and set it to Yes.
Skin for Next & Previous Links
By selecting Yes for previous option, you will be able to choose a skin for next and previous section. It can be Minimal(default), Thumbnail with Arrow, Thumbnail without Arrow, Navigation with Light Background, Navigation with Dark Background, Sticky Thumbnail with Arrow.
Display Portfolio Meta Info
Each portfolio single page can have metadata. In this section, you can add value to each metadata parameter. Phlox consider Project URL, Client, and Release Date as default metadata. You are able to edit or remove each parameter from the customizer, or even add new fields. Metadata can be up to sixteen fields.
Display Single Portfolio Categories
A category section will be added to your single portfolio page by choosing Yes.
Display Single Portfolio Tags
It is choosable to show tag section, too.
URL for Launch Button
Here you can add the link of your project launch. A button will appear on your single portfolio page.
Portfolio Metadata
Each portfolio single page can have metadata. In this section, you can add value to each metadata parameter. Phlox consider Project URL, Client, and Release Date as default metadata. You are able to edit or remove each parameter from the customizer, or even add new fields. Metadata can be up to sixteen fields.
To know how to work with these parameters, please read metadata article.
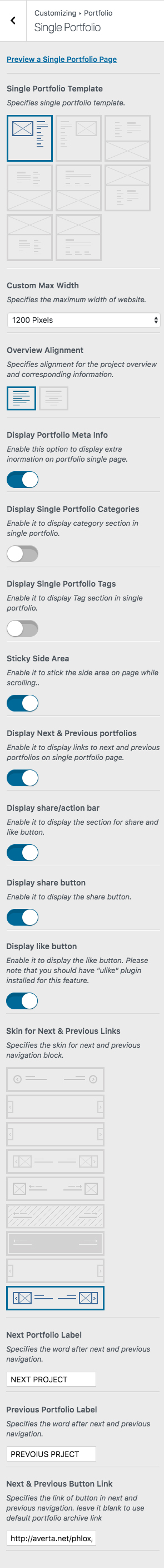
Single Portfolio Setting on Customizer

Single Portfolio Template
This layout option, aligns caption and metadata of each portfolio to right, left, top, or the bottom of image. Also, you are able to change the direction of your content.
Custom Max Width
You can set this option to the site default max width that is used across your website, or change it to 1000px, 1200px, 1400px, 1600px, and 1900px.
Overview Alignment
Portfolio image and information, can be aligned to the left or center of the page.
Display Portfolio Meta Info
This option displays extra information of your portfolio.
Display Single Portfolio Categories
Enable this option to show categories on single portfolio page.
Display Single Portfolio Tags
This option displays tags on portfolios.
Sticky Side Area
After choosing the Right and Left portfolio layout, you can set the sticky side area.
Display Next & Previous Portfolios
By enabling this option, the next and previous navigation will be displayed on single portfolio page.
Display Share/Action Bar
To add a section that includes share and like button, enable this option.
Display Share Button
After enabling the previous option, you can choose whether to display a share button.
Display Like Button
Like the previous option, you can add like button, if you have enabled display share/action bar option.
Skin for Next & Previous Links
This option will appear when you enable the previous option. There are 9 available skins for next and previous navigation:
Minimal (Default), Classic Project Navigation, Classic Project Navigation Without Title,?Thumbnail with Arrows, Thumbnail without Arrows, Navigation with Light Background, Navigation with Dark Background, Sticky Thumbnail with Arrows, Modern
Next/Previous Portfolio Label
You can write any word you want, to show after next/previous navigation.
Next & Previous Button Link
If you do not fill this field, it will be automatically be portfolio archive page. Also, you can change this link to anywhere you want.
