On Portfolio Page, you can see all of the latest portfolio items.
You can change the layout of this page to Grid, Masonry, Tiles, and Land and customize some other options.
To access the Portfolio Page Settings:
- Go to your WordPress Admin Panel
- Click the?Appearance > Customize
- Navigate Portfolio > Portfolio Page
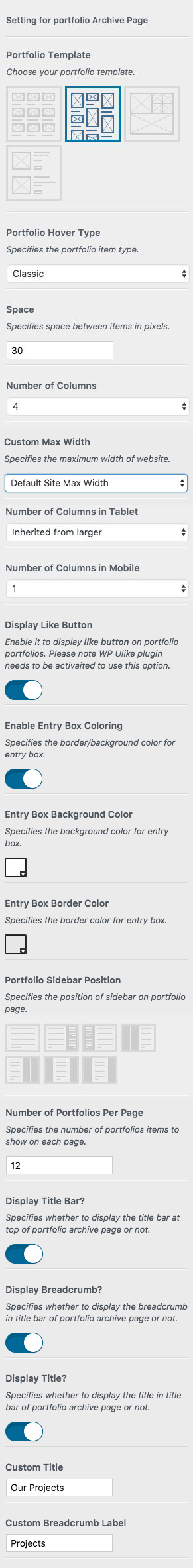
Portfolio Page Setting
 Portfolio Template
Portfolio Template
The template of the portfolio page is changeable to Grid, Masonry, Tiles, and Land.
Click on each layout below, to find their demo:
Portfolio Hover Type
The mouse hover of portfolio items, can be Classic, Classic with Lightbox Style 1,?Classic with Lightbox Style 2, Overlay Title Style 1, Overlay Title Style 2,?Overlay Title with Lightbox Style 1, Overlay Title with Lightbox Style 2.
| Hover type | hover preview |
|---|---|
| ?Classic | There is no hover action. |
| ?Classic with Lightbox Style 1 | ? |
| ?Classic with Lightbox Style 2 | ? |
| Overlay Title Style 1 | ? |
| Overlay Title Style 2 | ? |
| Overlay Title with Lightbox Style 1 | ? |
| ?Overlay Title with Lightbox Style 2 | ? |
Space
You can set space between items in pixel.
Custom Max Width
You can set this option to the site default max width that is used across your website, or change it to 1000px, 1200px, 1400px, 1600px, and 1900px.
Number of Columns
You can set this option to the site default max width that is used across your website, or change it to 1000px, 1200px, 1400px, 1600px, and 1900px.
Number of Columns in Tablet and Phone Size
On tablet and mobile, the number of columns can be set as inherited from larger, that means the number of columns is equal to the chosen number of larger screen size. For example, if you enter 4 in the?number of columns field, and choose inherited from larger in tablet and mobile, the number of columns will not change in the smaller screens. But if you change the number of columns in tablet to 2, and choose inherited from larger option for mobile, the number of columns in mobile will be 2, because it is inherited from the larger screen.
Display Like Button
To display like button bottom-right corner of the posts, you need to install?WP ULike?plugin. For more information about recommended and required plugins in Phlox, check out?this article.
Enable Entry Box Coloring
If you want to customize the color of background and border of entry box, enable this option.
Entry Box Background/Border Color
After enabling Entry Box Coloring option, you can change background and border color to whatever color you like.
Portfolio Sidebar Position
The sidebar on a portfolio page, can have different positions. You can have no sidebar by selecting No option, or Right and Left if you have just one sidebar. Other options is for two sidebars: Left/Primary-Secondary, Right/Secondary-Primary, Primary-Secondary, Secondary-Primary
Portfolio Sidebar Style
The sidebar on portfolio page, can have 3 different styles: Simple, Bordered Sidebar, Overlap Background
Number of Portfolios Per Page
It is up to you to specify how many portfolio items you need on each page.
Display Title Bar
You can have a title bar on top of the portfolio archive page if you enable this option.
Display Breadcrumb
To have a breadcrumb on the title bar, you can enable this option.
Display Title
To show title on the title bar, enable this option.
Custom Title
You can change the title to whatever you want.
Custom Breadcrumb Label
The breadcrumb label can be changed.