
Dark Skin
Phlox?Video Widget?simply adds video to your website. Like every other widget, it can be added to any widget area you want or between the content of posts and pages. This video can start playing?automatically. Besides, you are able to choose a style for the widget and change the size of it by changing the height and width of it. You can also add a video by embedding it.
Follow below steps to add Phlox Video to a widget area or in a page content:
- Go to your WordPress admin panel
- Click on the Appearance on the Dashboard
- Then click on the Widgets
- Find [Phlox] Video?among the available widgets and add it to your desired Widget Area

Light Skin?
Video Tutorial
Access Video Options in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – General?section
- Choose Video
After adding video to your post or page, you are able to customize it by available options:

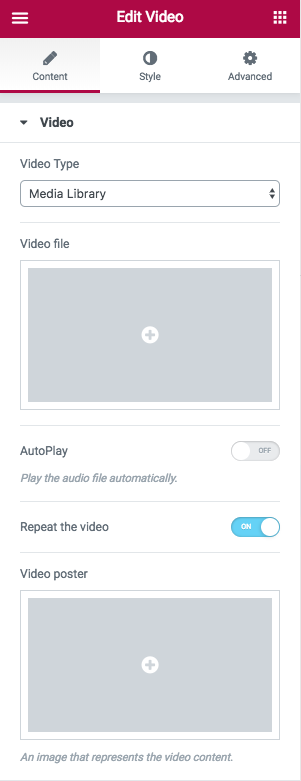
Content
Video
You can add your video file to this section. The available?Video Types are: Youtube and Vimeo,?or you can add it from your?Media Library
To play audio automatically, you need to enable?Autoplay option and if you want to start over it again, enable?Repeat the video.
You are able to choose a cover for your video. This?Video poster?will represent your video.
-
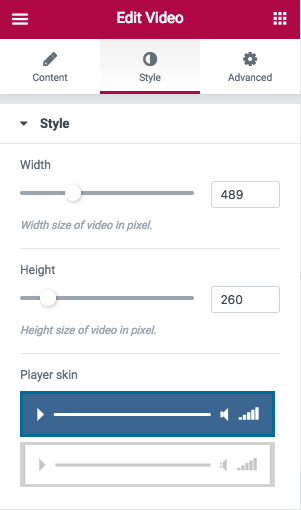
Style
You can set?Width?and?Height?for your video player.
Player Skin
Dark?and?Light?are the two available player skins.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
Access Video Options in SiteOrigin Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?the?Add Widget
- Click the?Phlox?and choose?[Phlox] Video
- Click the?Edit?on the right side of the widget on?Page Builder
After adding video player to your post or page, you are able to customize it by available options:

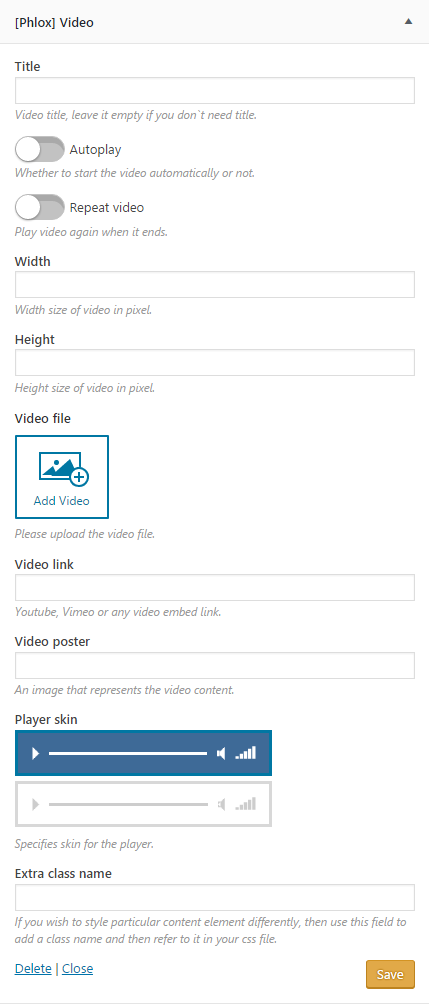
Title
Add a title to your video if you want the widget appears with a title.
Autoplay
By enabling this option, your audio automatically starts after entering the website.
Repeat Video
The video will replay if you switch this on.
Width and Height
To change the player size, you can customize its width and height.
Video File
By clicking on the?Add Video, you can simply upload your video.
Video Link
For embedding a video, you can copy and paste your desired link here.
Video Poster
Choose a image to show as a video poster.
Player Skin
The player skin can be either Light or Dark.
Extra Class Name
In this field, you can add a class name that you have written?on your CSS file before.