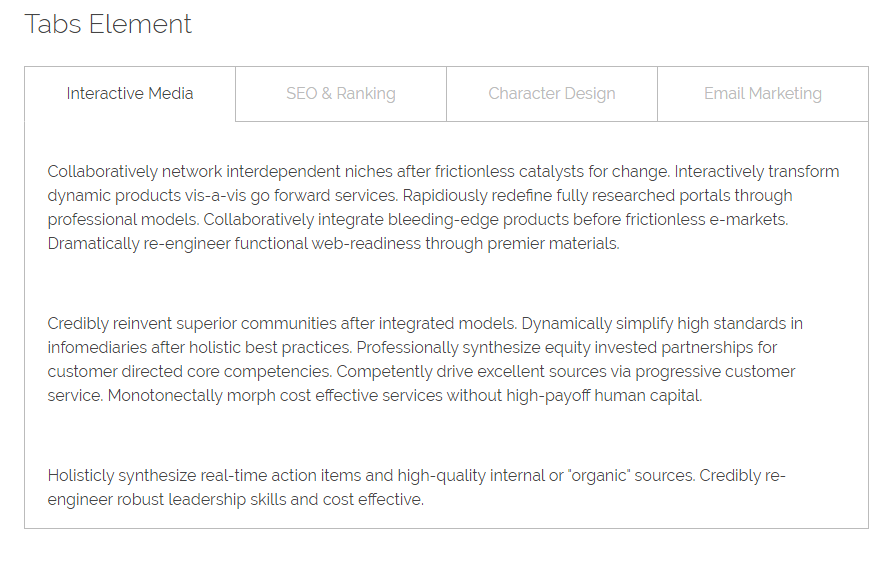
Phlox Tabs Widget allows you to show your content in multiple horizontal tabs?to?improve the UI?and save some space in your website’s pages, posts, and widget areas. Importing information inside tabs is simple and it is does not require coding. The content you add into the responsive tabs widget can be texts or multimedia. Also, you are able to add widgets into the tabs, it is specially useful when you want to add some widgets on the sidebar of your website.

Follow below steps to add Phlox Tabs Widget?to a widget area or in a page content:
- Go to your WordPress admin panel
- Click on the Appearance on the Dashboard
- Then click on the Widgets
- Find [Phlox] Tabs?among the available widgets and add it to your desired Widget Area
Access Tabs Options in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – General?section
- Choose Tabs
After adding tabs to your post or page, you are able to customize it by available options:
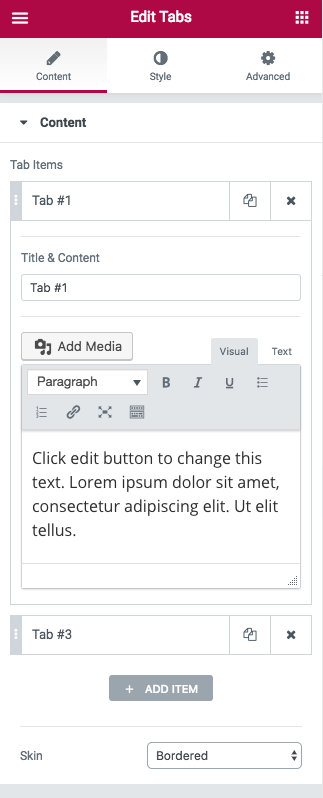
Tabs Items
This section lets you add, duplicate, or remove an tab item. After that, you can select the tab item you want and change its Title & Content.
Skin
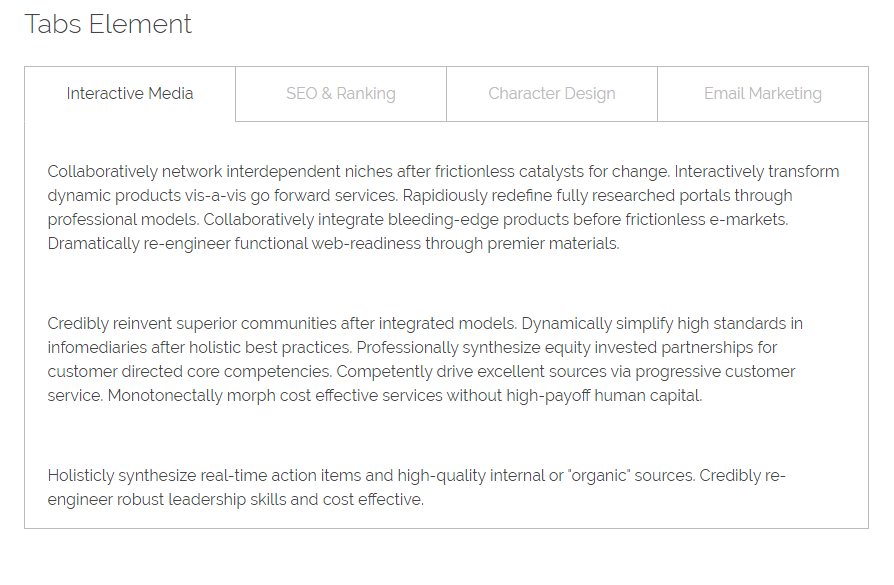
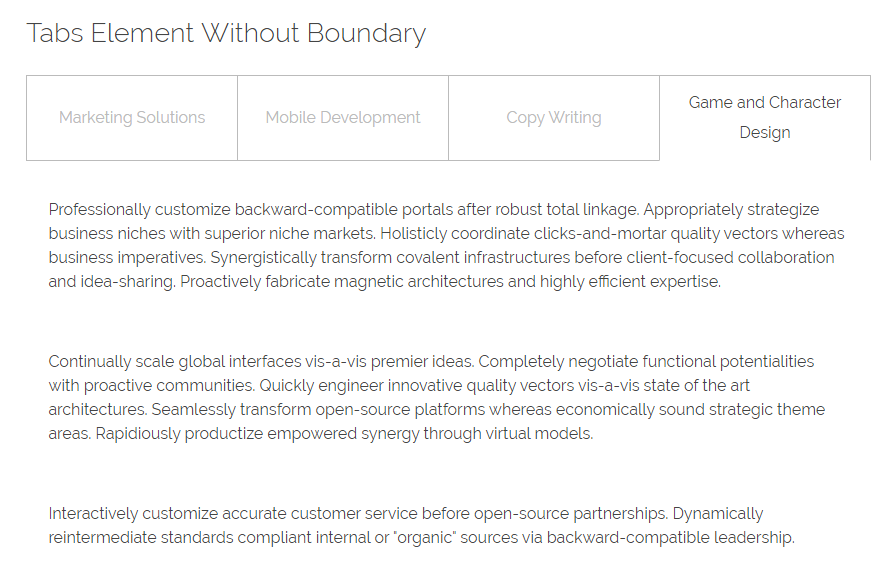
You can add?Border to your tabs or you can create them with?No Border
-
Style
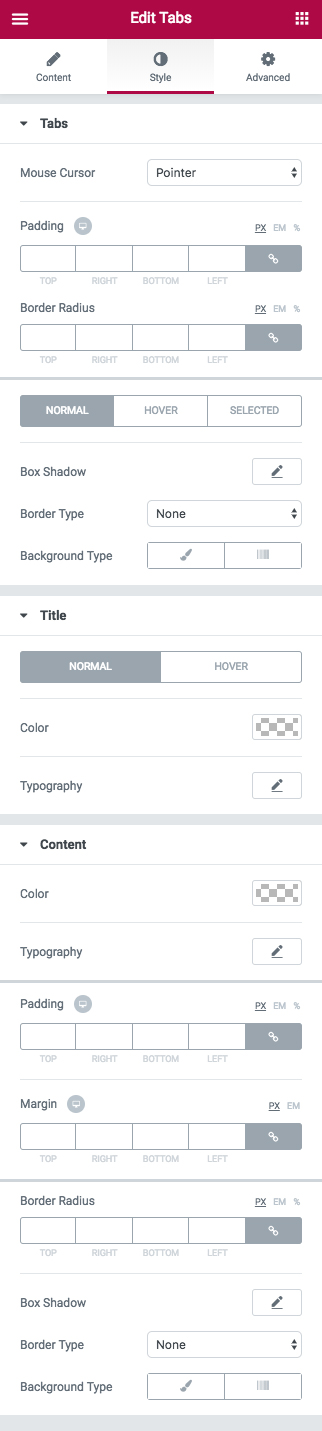
Title Bar
You can change many options on this section. When you hover over title bar, your Mouse Curser can be?Default, Pointer, Zoom, and Help.
Paddings, Margins, and Border Radius can be changed. Also, you can set different paddings and margins on mobile and tablet.
Box Shadow and Border Type of title bar has different settings. This section lets you change these on Normal, Hover, or Selected mode. Width and Color are editable and Background Type can be Classic or Gradient.
Title
You can change the Color and Typography?of the title on Normal or Hover.
Content
Many options are available here that let you change Typography, Color, Paddings, Margins, Border Radius, Size and Position of tab content. Besides, you can set a Background for your content.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
 Access Tabs Options in SiteOrigin Page Builder
Access Tabs Options in SiteOrigin Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top right hand of the WordPress editor and find?Page Builder,?beside text tab
- Click?the?Add Widget
- Click the?Phlox?and choose?[Phlox]?Tabs
- Click the?Edit?on the right side of the widget on?Page Builder
After adding tabs to your post or page, you are able to customize it by available options:
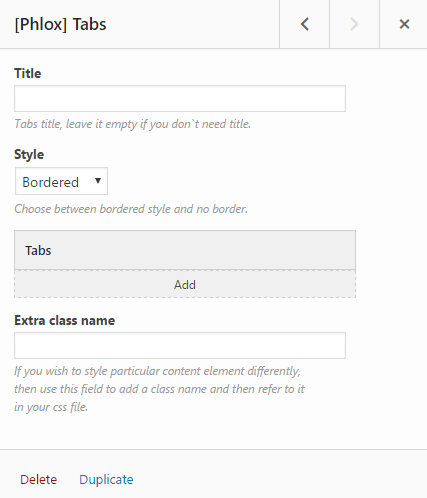
Title
Add a title to the whole tabs widget,?if you want the widget to appear with a title.
Style
Tabs can be displayed with or without border.
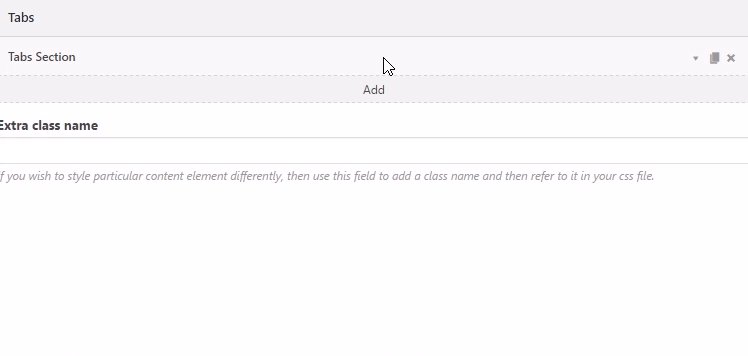
Extra Class Name
In this field, you can add a class name that you have written?on your CSS file before.
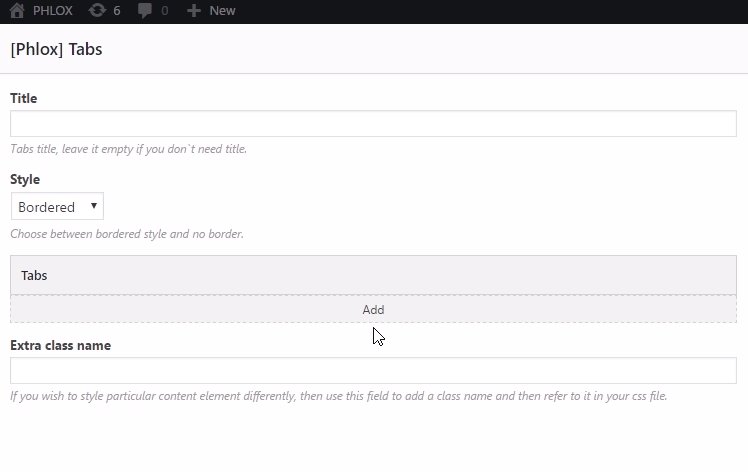
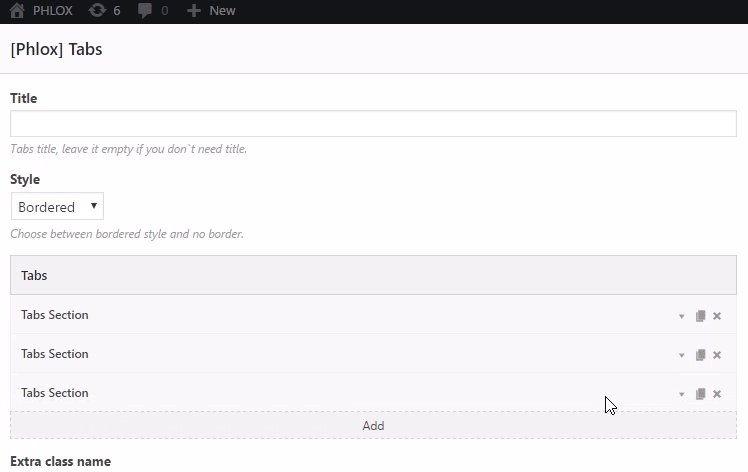
Add or Delete a?Tab
You can simply add any number of tabs you want. Then you are able to duplicate each section, or easily swap them with drag and drop. Also, the tabs can be deleted.

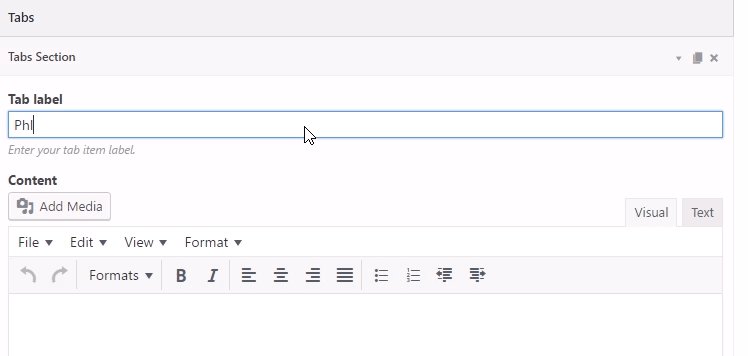
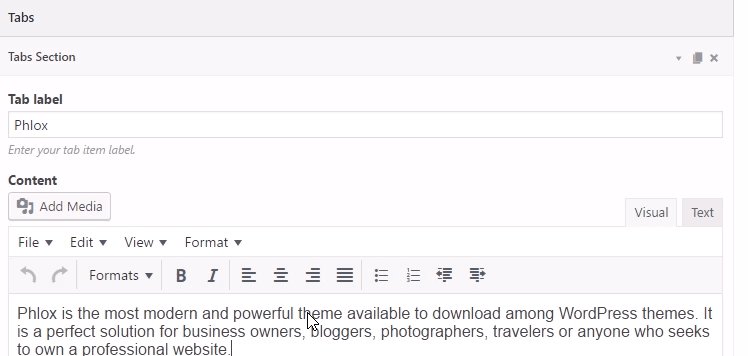
Add Label and Content to the Tabs
Each section can has its specific label and content.

Tab Label
Here you can choose a label or title for the section.
Content
In the textbox, you can write the content you want to show when you click the?label.
Note: Here you can find the common?styles of widgets in Page Builder.