Almost every WordPress theme allow you to display your recent posts. This option is available in Phlox, too. The difference is you can give a style to the recent posts by editing the widget options in Widget Areas or in Page Builder. Phlox?Recent Posts?Element is available to show your most recent posts on a widget area of your website, and any page or post you want. You can customize this widget with different options such as displaying a thumbnail photo of the post image, and adding the date of the post. Also, there are various options and styles in page builder to create a recent posts page or post on your website.?Recent Posts can appear in a page or post content. Page Builder has different elements for showing the recent posts. These elements have various styles such as Grid, Carousel, Land, etc. and each of them gives you many customizations.
Recommended: Instead of using this widget, you can add the Popular Posts Widget and set a new tab for recent posts on that widget
Follow below steps to add Phlox Recent Posts to a widget area or in a page content:

Recent Posts in Sidebar
1- In Widget Areas
- Go to your WordPress Admin Panel
- Click the Appearance on the Dashboard
- Then click on the Widgets
- Find [Phlox] Recent Posts?among the available widgets and add it to your desired Widget Area.
2- In Page Builder
- Go to your WordPress Admin Panel
- Click?Pages?on the Dashboard
- Click?Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?Add Widget
- Click?Phlox?and choose?one of the following:
- [Phlox] Grid and Carousel Recent Posts
- [Phlox] Land Style Recent Posts
- [Phlox] Masonry Recent Posts
- [Phlox] Tiles Recent Posts
- [Phlox] Timeline Recent Posts
- Click the?Edit?on the right side of the widget on?Page Builder?
Note: The Phlox recent posts widgets are customizable and totally responsive.
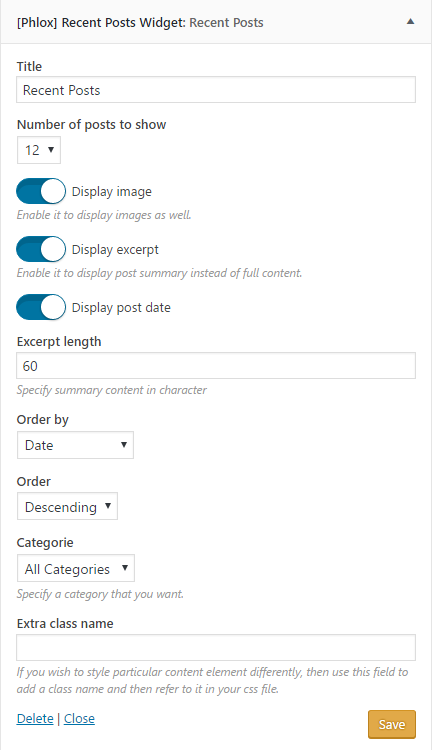
Recent Posts Options

Title
Choosing a title for the recent posts is optional. You can leave this field empty.
Number of Posts to Show
This option lets you choose the number of posts you want to appear in recent posts.
Different Features
You are able to enable post images, display?the summary instead of the whole content, and display post date.
- Display image
- Display excerpt
- Display post date
Additionally, in the excerpt length field, you can also choose the length of the post summary. The shorter the better!
Order by and Order
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
The posts can be either descending or ascending.
Categories
This option allows you to choose certain categories that you want their posts to be shown in this widget. You can choose one specific category or all categories you have.
Extra Class Name
In this section, you are able to set a style for the widget. Write the style on?your CSS file, then add the defined class name here.
Recent Posts in Page Builder
In Page Builder, there are different elements to customize a recent posts element. And each element has specific options.
Recommended: You can find more info about recent posts elements here.
