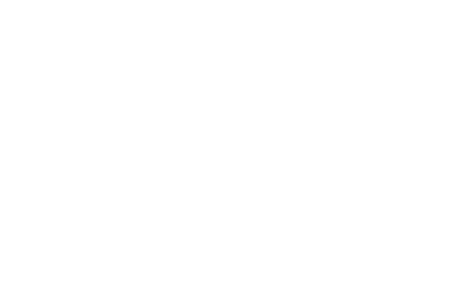
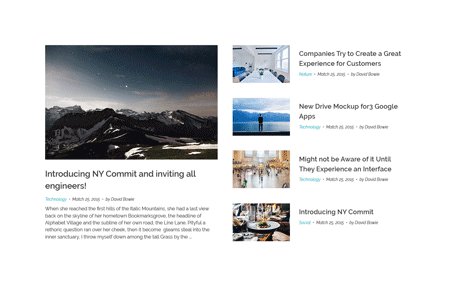
 Displaying Recent News is one of the available options for Phlox News. Recent news can appear on a page by using Page Builder. You can customize it with different options. Each post on recent posts page can have its title, image, date of the post, categories, etc. Besides, there are some layouts available to display recent news.
Displaying Recent News is one of the available options for Phlox News. Recent news can appear on a page by using Page Builder. You can customize it with different options. Each post on recent posts page can have its title, image, date of the post, categories, etc. Besides, there are some layouts available to display recent news.
Follow below steps to add Phlox Recent News to a page content:
- Go to your WordPress Admin Panel
- Click?Pages?on the Dashboard
- Click?Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?Add Widget
- Click?Phlox?and choose?one of the following:
- Click the?Edit?on the right side of the widget on?Page Builder
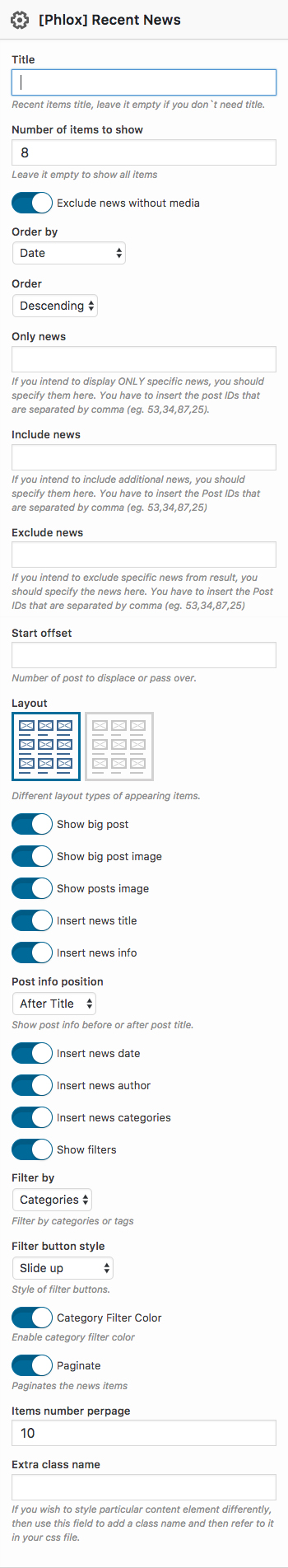
Recent News Options
Title
Choosing a title for the recent posts is optional. You can leave this field empty.
Number of Items to Show
This option lets you choose the number of posts you want to appear in recent posts.
Exclude News without Media
Enable this option to exclude news posts without media.
Order by and Order
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
The posts can be either descending or ascending.
Only News
To show only specific news posts on the page, you can insert their ID in this field.
Include and Exclude News
By writing the posts ID in Include and Exclude News fields, you are able to include and exclude news from unspecified categories.
Start Offset
Here you can write the number of posts you would like to skip.
Layouts
Different Features
You are able to enable:
- Show big post
- Show big post image
- Show posts image
- Insert news title
- Insert news info
- Post info position
- After Title
- Before Title
- Post info position
- Insert news date
- Insert news author
- Insert news categories
- Show filters
- Filter by
- Categories
- Tag
- Filter Button Style:?Slide up, Fill, Cube, Underline, Float frame, Bordered, Float underline
- Category Filter Color
- Filter by
- Paginate
Extra Class Name
In this section, you are able to set a style for the widget. Write the style on?your CSS file, then add the defined class name here.
