 Phlox Quote Widget, lets you show your favorite quotes, not only on the posts’?content but also on any widget area you want. This widget has different blockquote?styles.
Phlox Quote Widget, lets you show your favorite quotes, not only on the posts’?content but also on any widget area you want. This widget has different blockquote?styles.
Follow below steps to add Phlox Quote to a widget area or in a page content:
- Go to your WordPress admin panel
- Click?Appearance on the Dashboard
- Then click?Widgets
- Find [Phlox] Quote?among the available widgets and add it to your desired Widget Area
Recommended: You can use this element, to show your website testimonials.
Access Blockquote Options in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – General?section
- Choose Blockquote
After adding a quote to your content, you are able to customize it by available options:
-
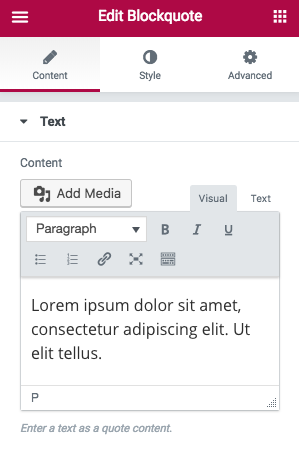
Content

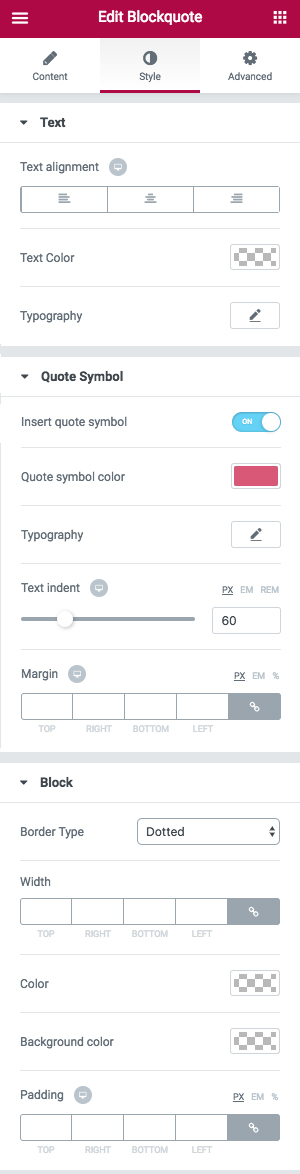
Text
On this section, you are able to write the text you want to add within a quotation.
-
Style
Text
You can change?Text alignment,?Text Color, or any?Typography?option you want.
Quote Symbol
You can show or hide?Quote Symbol?by enabling or disabling this option.?The?Color is editable and you can also change?Typography?options like font or font weight. The space between the symbol and your text can be increased or decreased by changing?Text indent. The last option in this section, is?Margin, which can have different values in mobile and tablet.
Block
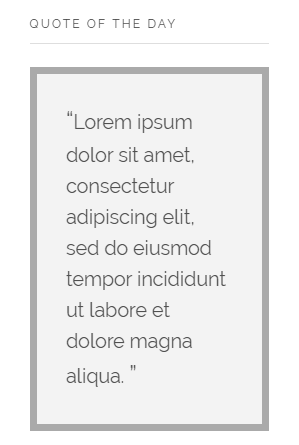
There are five?Border Types😕Solid,?Double,?Dotted,?Dashed, and?Groove. However, it is optional to add border for your quote. Besides, you can change the width and color?of this border.
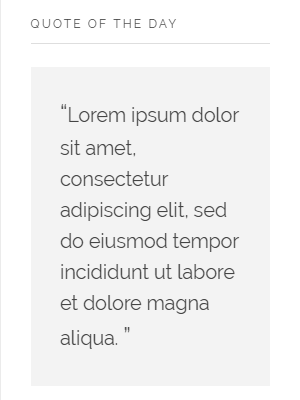
Your block can have?Background color, too.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
 Access Quote Options in SiteOrigin Page Builder
Access Quote Options in SiteOrigin Page Builder
- Go to your WordPress Admin Panel
- Click Pages?on the Dashboard
- Click Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?Add Widget
- Click?Phlox?and choose?[Phlox] Quote
- Click Edit?on the right side of the widget on?Page Builder
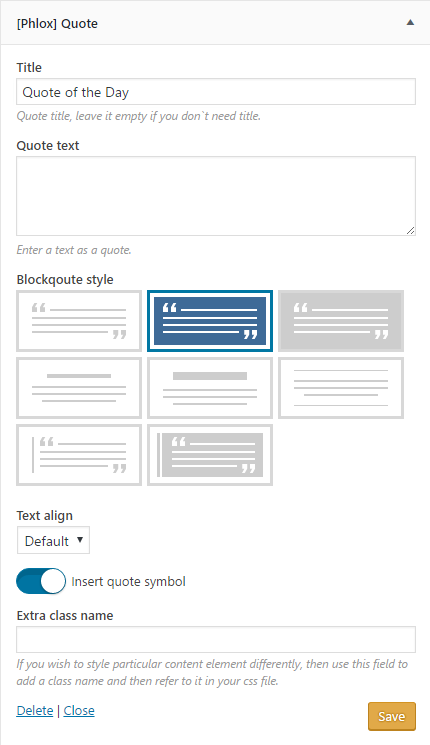
After adding a quote to your content, you are able to customize it by available options:
Title
It is better to add a title for your quote. Such as Quote of the Day
Quote Text
Here in this field, write a text you want to display as a quote on your website’s widget area.
Blockquote Style
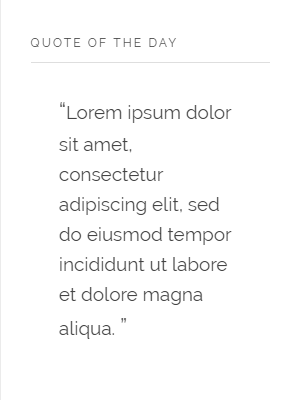
There are eight styles to select for your quote.
Text Align
Text alignment can be Left, Right, or Center.
Insert Quote Symbol
To show?a start and end quotation marks, switch this on.
Extra Class Name
This option allows you?to have your customized. To customize the widget style, you should write the style on?your CSS file. After that, you can add the class name of that style in this field.