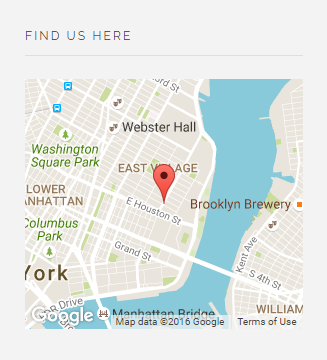
 Phlox Map Widget?will add a map to your desired widget area or anywhere on your posts and page, by customizing the widget in the Page Builder. It helps you to display your location on your website visitors. Various options control this widget. You can change its height, type, style, etc.
Phlox Map Widget?will add a map to your desired widget area or anywhere on your posts and page, by customizing the widget in the Page Builder. It helps you to display your location on your website visitors. Various options control this widget. You can change its height, type, style, etc.
Follow below steps to add Phlox Map to a widget area or in a page content:
- Go to your WordPress admin panel
- Click?Appearance on the Dashboard
- Then click?Widgets
- Find [Phlox] Map?among the available widgets and add it to your desired Widget Area
Video Tutorial
Access Map Options in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – General?section
- Choose?Map
 After you add map to your post or page, you are able to customize it by available options:
After you add map to your post or page, you are able to customize it by available options:
-
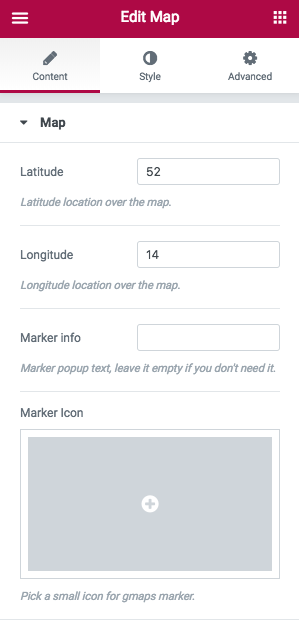
Content
Map
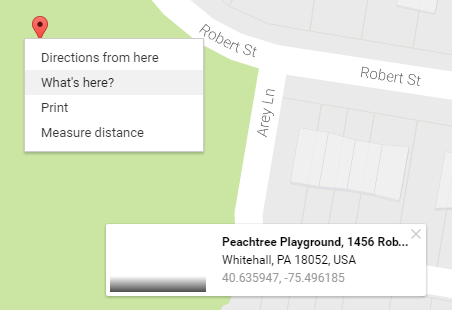
To show your place on the map, you need to put Longitude and Latitude. In order to find out a place?s latitude/longitude, right click the place or area on google maps and select What?s here. Then you will find a coordinates box at the bottom of the page.
If you want to popup a text after marker is clicked, you can add the text as a?Marker info.
There last option here is?Marker Icon. Here you can change the default icon of your map marker and add your own icon marker.
You can set the default and initial resolution by changing?Zoom?from 1 to 20. Also, you can?enable?Zoom with mouse wheel?in order to let your visitors change it by mouse wheel.

-
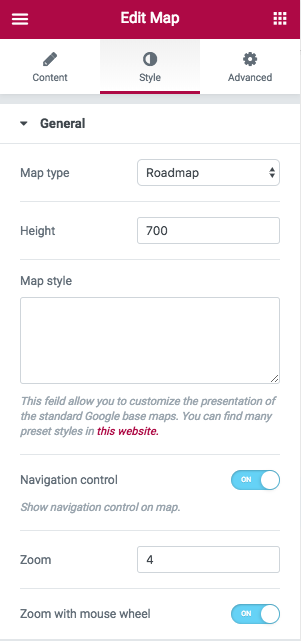
Style
There are two?Map types.?Roadmap?and?Satellite. Besides, you can change?map Height?on desktop, tablet, and mobile. After editing these two options, you can copy a preset?Map style from?this website?to change the appearance of your map.
To add navigations such as zoom in, zoom out, fullscreen view button, etc. to your map, you need to enable?Navigation control.
You can set the default and initial resolution by changing?Zoom?from 1 to 20. Also, you can?enable?Zoom with mouse wheel?in order to let your visitors change it by mouse wheel.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
Access Map Options in SiteOrigin Page Builder
- Go to your WordPress Admin Panel
- Click?Pages?on the Dashboard
- Click Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?Add Widget
- Click?Phlox?and choose?[Phlox]?Map
- Click?Edit?on the right side of the widget on?Page Builder
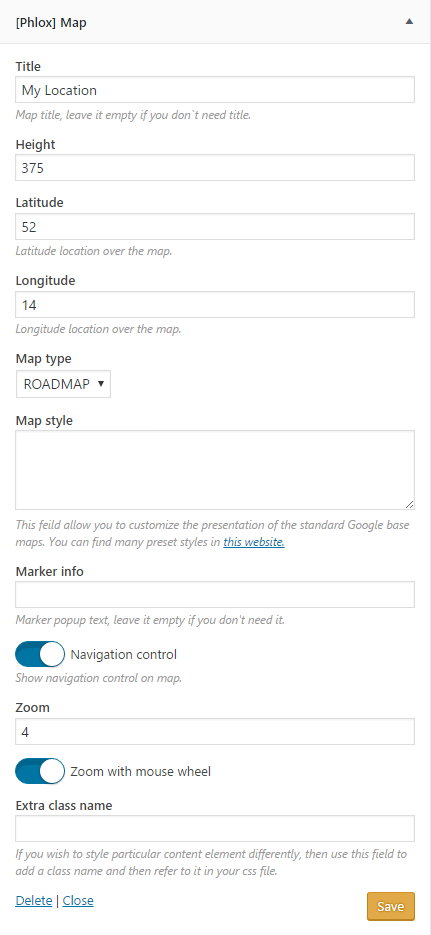
After you add a map to your post or page, you are able to customize it by available options:
 Title
Title
Your map can have a title. In this section, you can add a title for your map or leave it empty if you do not want a title.
Height
You can change the map height in pixels and choose a latitude/longitude over the map.
Latitude and Longitude
To find a place’s latitude/longitude, right click the place or area on google maps and select What’s here. Then you will find a coordinates box at the bottom of the page.

Map Type
Map type can be roadmap or satellite.
Map Style
With filling out the map style, you can customize the standard Google base maps’ presentation.
Marker Info
You are able to have a marker popup text on your map.
Navigation Control
Navigation control appears on the map if you switch it on.
Zoom
Also, you are provided to zoom in/out by using the mouse wheel scroll.
Extra Class Name
This field lets?you customize the widget. Write a style on?your CSS file, then add the defined class name here.
