 By adding a?Dropcap Widget?to your content, you can capitalize the very first letter of the text in different styles. You can simply add the widget, copy and paste your content.
By adding a?Dropcap Widget?to your content, you can capitalize the very first letter of the text in different styles. You can simply add the widget, copy and paste your content.
Follow the below step to use Dropcap Widget in your posts and pages content:
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?the?Add Widget
- Click the?Phlox?and choose?[Phlox]?Dropcap
- Click the?Edit?on the right side of the widget on?Page Builder
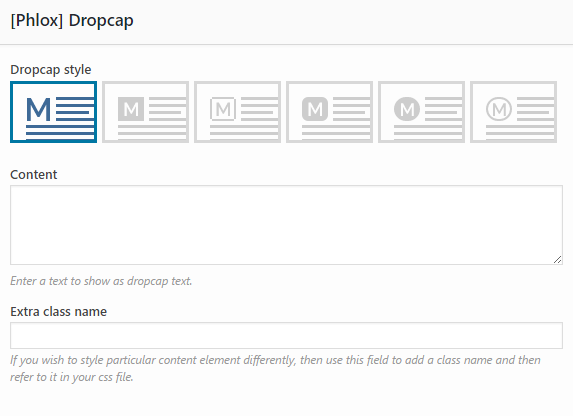
Dropcap Options
Dropcap Style
Here are the various styles of dropcap:
| ?Dropcap style icon | ?dropcap style preview |
|---|---|
? Classic Dropcap |
 |
? Square Dropcap Square Dropcap |
 |
? Outline Square Dropcap |
 |
? Round Square Dropcap |
 |
? Circle Dropcap |
 |
? Outline Circle Dropcap |
 |
Content
You can type your text in the content box or easily copy and paste the text that you want to capitalize its first letter of the first word.
Extra Class Name
This option allows you?to have your customized. To customize the widget style, you should write the style on?your CSS file. After that, you can add the class name of that style in this field.
Note: Here you can find the common?styles of widgets in Page Builder.
