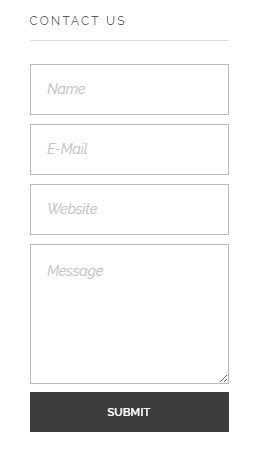
 Phlox Contact Form Widget, allows you to create a contact form and add it to the sidebar, or to any post and page you want. This form gives your visitors an opportunity to contact you by sending a message.
Phlox Contact Form Widget, allows you to create a contact form and add it to the sidebar, or to any post and page you want. This form gives your visitors an opportunity to contact you by sending a message.
Follow below steps to add Phlox Contact Form to a widget area or in a page content:
- Go to your WordPress admin panel
- Click Appearance on the Dashboard
- Then click?Widgets
- Find [Phlox]?Contact Form?among the available widgets and add it to your desired Widget Area.
Video Tutorial
Access Contact Form Options in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – General?section
- Choose?Contact Form
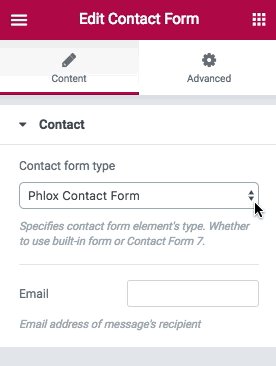
 After you add contact form element to your post or page, you are able to customize it by available options:
After you add contact form element to your post or page, you are able to customize it by available options:
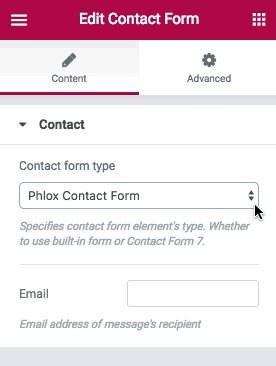
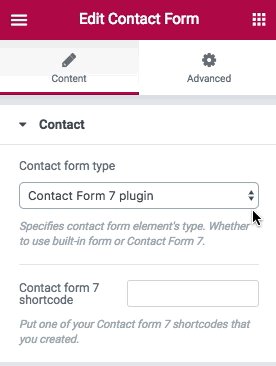
Contact
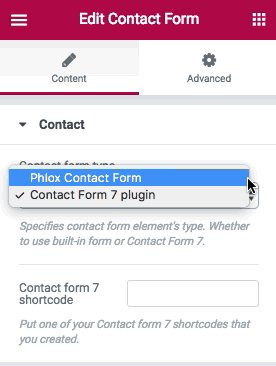
Contact form has two types:
Phlox Contact Form?and?Contact Form 7 plugin
Phlox Contact Form is a premade form and you only need to add your?Email address of recipient. But If you want to use Contact Form 7, you need to create your form on the plugin, then put the shortcode of that on the contact form element.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
Access Contact Form Options in SiteOrigin Page Builder
- Go to your WordPress Admin Panel
- Click?Pages?on the Dashboard
- Click?Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?Add Widget
- Choose?Phlox?and choose?[Phlox]?Contact Form
- Click Edit?on the right side of the widget on?Page Builder
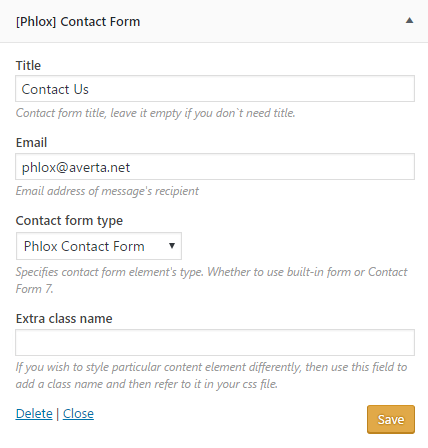
After you add contact form element to your post or page, you are able to customize it by available options:
 Title
Title
You can add a title for the contact form.
In this section, you can write your email address.
Contact Form Type
can be Phlox contact form or any other plugin you have installed.
Extra Class Name
Customize the contact form by adding the class name of your defined?CSS style.
