 WordPress restricts the use of?codes between the content. Phlox solves this with one of the widgets named Code Widget. This widget?allows you to insert codes between your content?and supports following languages:
WordPress restricts the use of?codes between the content. Phlox solves this with one of the widgets named Code Widget. This widget?allows you to insert codes between your content?and supports following languages:
- JavaScript
- HTML
- XML
You?can also specify different styles for your code element.
Follow the below steps?to add a?Code Widget between your content:
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?the?Add Widget
- Click the?Phlox?and choose?[Phlox]?Code Widget
- Click the?Edit?on the right side of the widget on?Page Builder
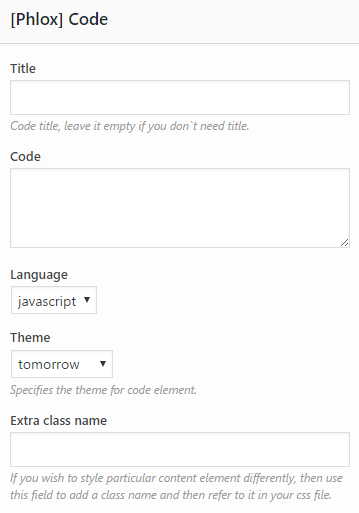
 Code Widget Options
Code Widget Options
Title
Adding a title to your widget is optional.
Code
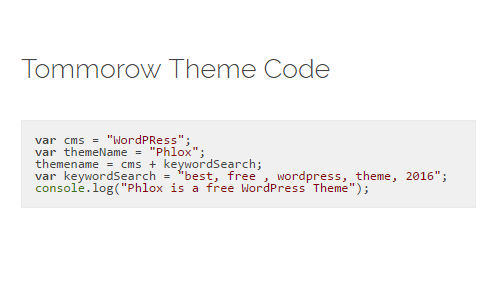
In this field, you can write or copy your desired code.
Language
There are three available languages for this widget: JavaScript, HTML, XML
Theme
You can choose a style for the code box between various themes: Tomorrow, Dark, Far, Googlecode, Github, Monokai
Extra Class Name
By adding a class name of the style you have written in your CSS file, you can change the style of search widget.
Note: Here you can find the common?styles of widgets in Page Builder.
