Categorizing your portfolios with taxonomy settings?makes your portfolio page organized. Phlox provides some options?to customize the category and tag page of your portfolio. There are various templates and different features to choose for this page.
To find these options, follow these steps:
- Go to your WordPress Admin Panel
- Click the?Appearance > Customize
- Navigate Portfolio > Portfolio Category & Tag
Categories and Tag display the portfolio items inside the taxonomy as an archive page.?(Read: What is a Taxonomy?)
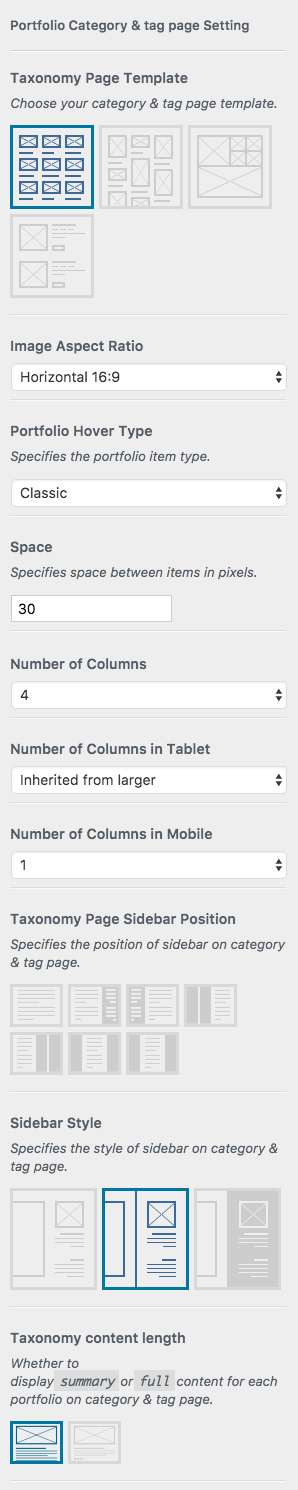
Portfolio Category & Tag Setting
Taxonomy Page Template
There are 4 available templates for taxonomy page: Grid, Masonry, Tiles, Land
Image Aspect Ratio
You can change image aspect ratio to: ?Horizontal 4:3, Horizontal 16:9, Square 1:1, and Vertical 3:4
Portfolio Hover Type
The mouse hover of portfolio items, can be Classic, Classic with Lightbox Style 1,?Classic with Lightbox Style 2, Overlay Title Style 1, Overlay Title Style 2,?Overlay Title with Lightbox Style 1, Overlay Title with Lightbox Style 2.
Space
On this section you can set space between items in pixels.
Number of Columns
The number of columns is changeable and can be up to 6.
Number of Columns in Tablet and Phone Size
On tablet and mobile, the number of columns can be set as inherited from larger, that means the number of columns is equal to the chosen number of larger screen size. For example, if you enter 4 in the?number of columns field, and choose inherited from larger in tablet and mobile, the number of columns will not change in the smaller screens. But if you change the number of columns in tablet to 2, and choose inherited from larger option for mobile, the number of columns in mobile will be 2, because it is inherited from the larger screen.
Taxonomy Page Sidebar Position
You can choose no sidebar for category and tag page, or your sidebar on this page can be on Right and Left if you have just one sidebar. Other options is for two sidebars: Left/Primary-Secondary, Right/Secondary-Primary, Primary-Secondary, Secondary-Primary
Sidebar Style
There are three available styles for sidebar on category and tag page: Simple, Bordered, Overlap Background
Taxonomy Content Length
Taxonomy content can be displayed as a Full Text, or the Summary of the text.
