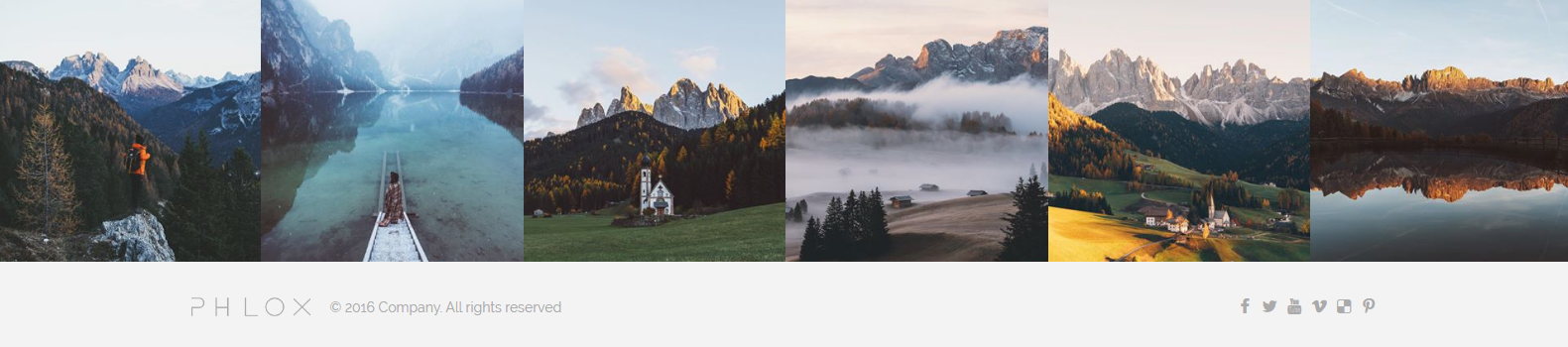
This Phlox widget?provides you to display your Instagram content directly on your website. Your?latest Instagram photos can appear on any widget area, or even between the content of the posts and pages. Also, some options are available. Such as configuring the number of photos and columns.
Recommended: We recommend to add this widget to Subfooter Bar Widget Area.
Important: This widget is only for public Instagram accounts.
Follow below steps to add Instagram Feed to a widget area or in a page content:
1- In Widget Areas
- Go to your WordPress admin panel
- Click?Appearance on the Dashboard
- Then click Widgets
- Find [Phlox] Instagram Feed?among the available widgets and add it to your desired Widget Area
2- In Page Builder
- Go to your WordPress Admin Panel
- Click?Pages?on the Dashboard
- Click Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?Add Widget
- Click?Phlox?and choose?[Phlox]?Instagram Feed
- Click?Edit?on the right side of the widget on?Page Builder
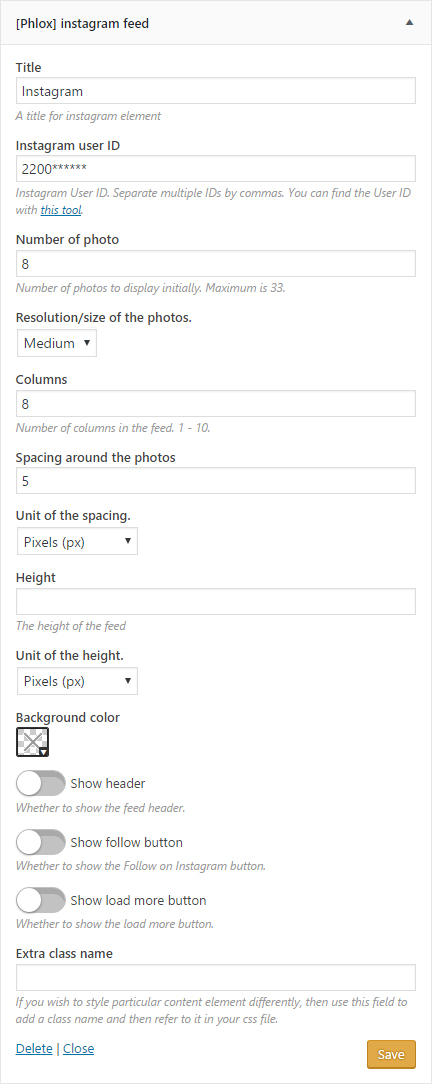
Instagram Feed Options
Title
In this section, you are able to add a title to your widget.
Instagram User ID
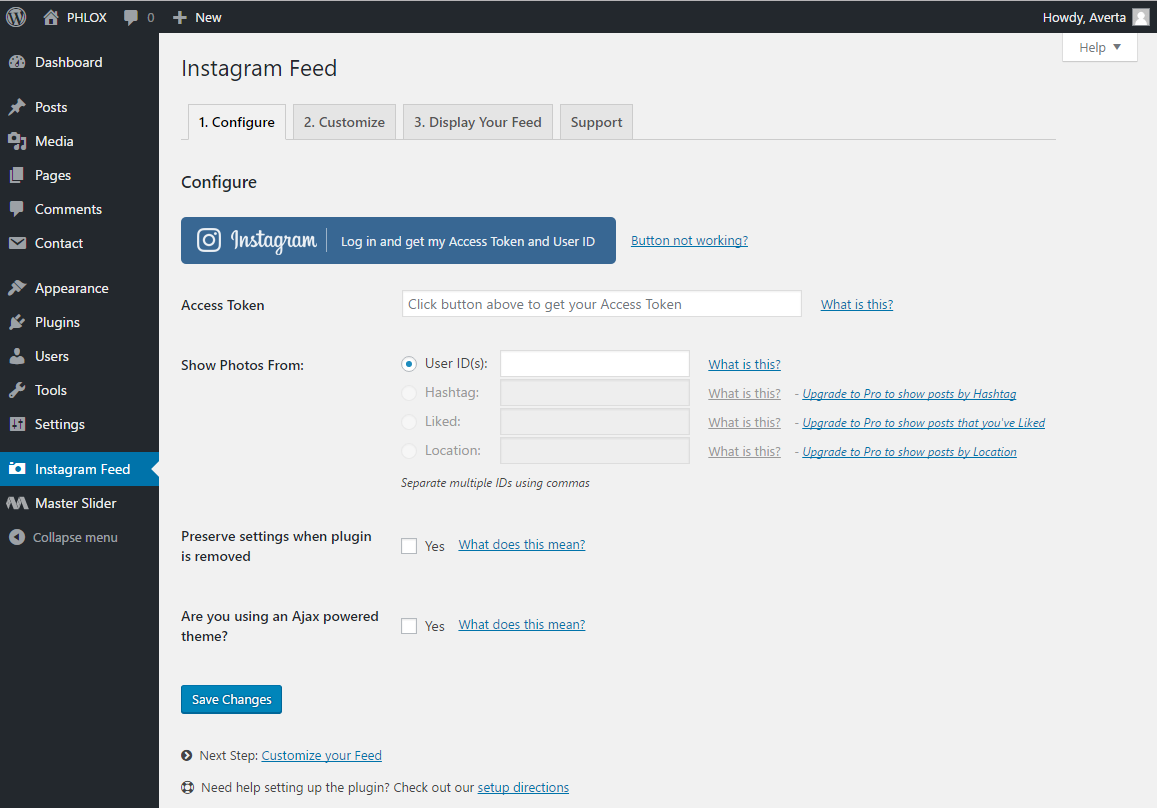
This field is for your Instagram ID. To get your ID,?you can go to WordPress admin panel > Dashboard > Instagram Feed?or visit here.


Number of Photos
Enter the number of photos you want to display on your website, up to 33 photos.
Resolution/Size of Photos
Auto, Thumb, Medium, and Full are three considered sizes for photos. Our recommendation is medium-sized.
Columns
Here you can set the number of columns 1 to 10.
Spacing Around the Photos and Unit of the Spacing
In this field, you are able to add space between photos. The unit of the spacing can be pixels or percentage.
Height and Unit of the Height
The height of Instagram feed is changeable. It can be either in pixels or in percentage.
Background Color
Here choose a solid or transparent?color for the widget background.
Show Header
By enabling this option, you can add a header to Instagram feed.
Show Follow Button
Switch on this option to display a follow button on the feed.
Show Load More Button
By switching on this option, a load more button will be added to Instagram feed.
Extra Class Name
This field allows you to?customize particular content element. Just write the style on your CSS file and define a class name for it, then add the class name here.
