One of the recommended plugins in Phlox is?Page Builder?by SiteOrigin. It lets you create responsive grid-based page content, that is adaptable to any device. With Page Builder you can create home, contact, about us page, or any other page you need. It allows you to make rows and columns, widgets, and add many other things between your content. Then you can change attributes such as paddings, background colours and column spacing in page builder. Besides, it allows you to enter custom CSS and CSS classes. Page Builder supports a live editor, so you are able to see the changes in real-time.?Just simply insert columns with drag and drop or add a widget by using the toolbar.
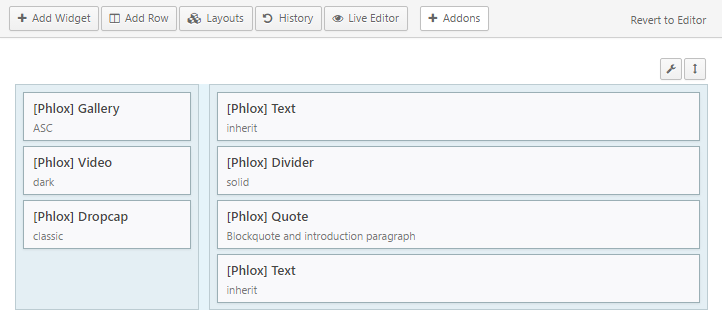
 preview
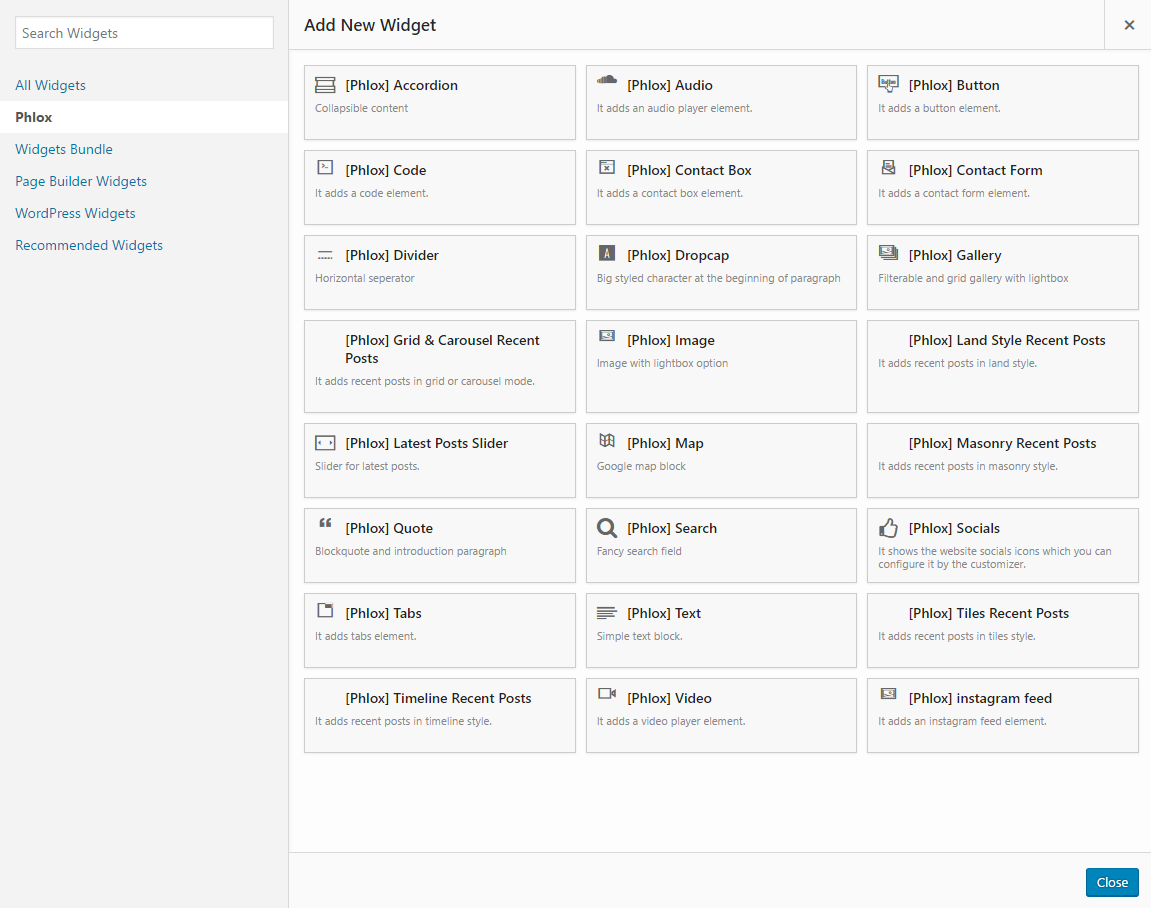
preview
To install?Page Builder Plugin:
- Go to your?WordPress Admin Panel
- Click?Phlox?on the Dashboard
- Navigate?Recommended Plugins?tab
- Install Page Builder
To install?Page Builder Widgets Bundle:
- Go to your?WordPress Admin Panel
- Click?Phlox?on the Dashboard
- Navigate?Recommended Plugins?tab
- Install Page Builder Widgets Bundle
After installing, Page Builder adds an extra tab to the standard WordPress editor.?To find this tab and create a page or post with Page Builder:
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top right hand of the WordPress text-box and find?Page Builder, beside text tab
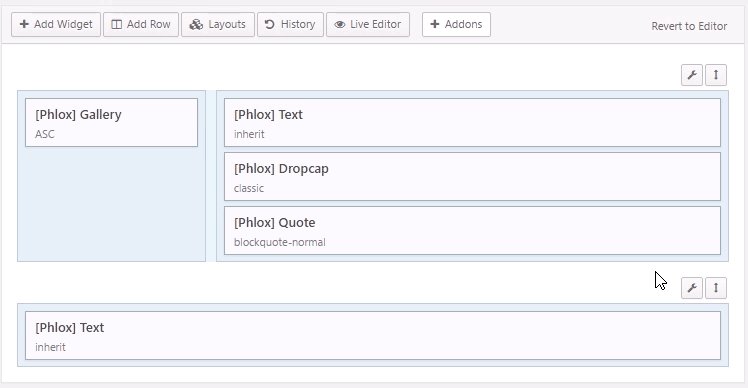
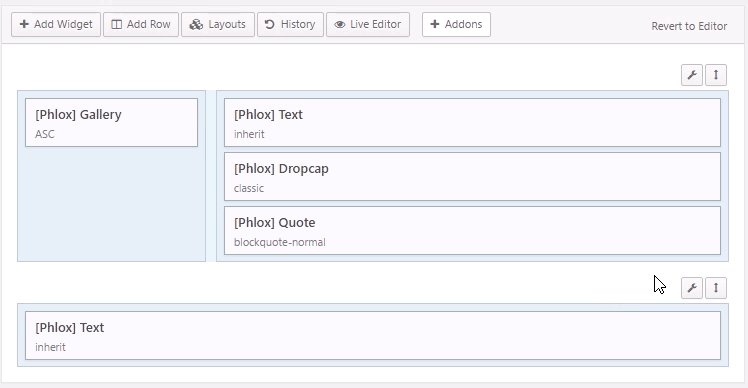
Page Builder Options
You can use the toolbar to add a widget, add new columns or to load prebuilt layouts.
Add Widget
This option lets you add your content by using any available widgets you want.

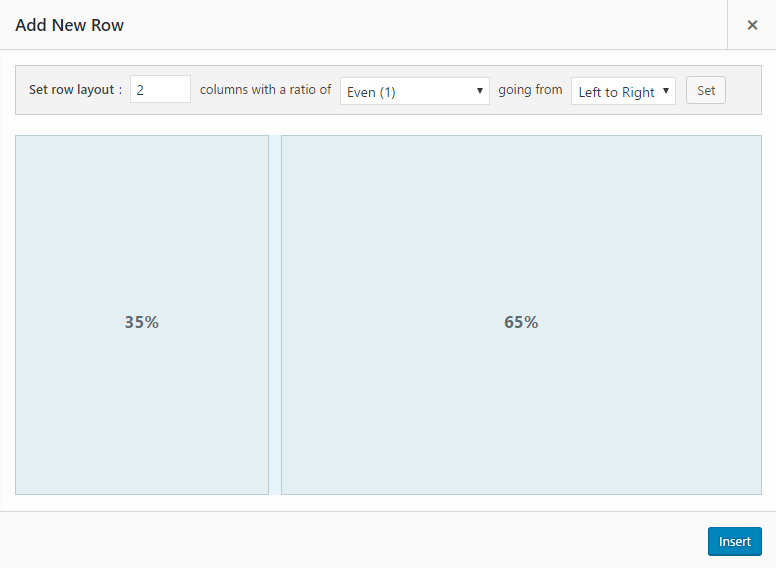
Add Row
This option allows you to create a layout by adding rows.

The row layout can be added up to 10. You can change the ratio of the columns with ready ratios or easily drag the columns and change their width. The columns can be either left to right or right to left.
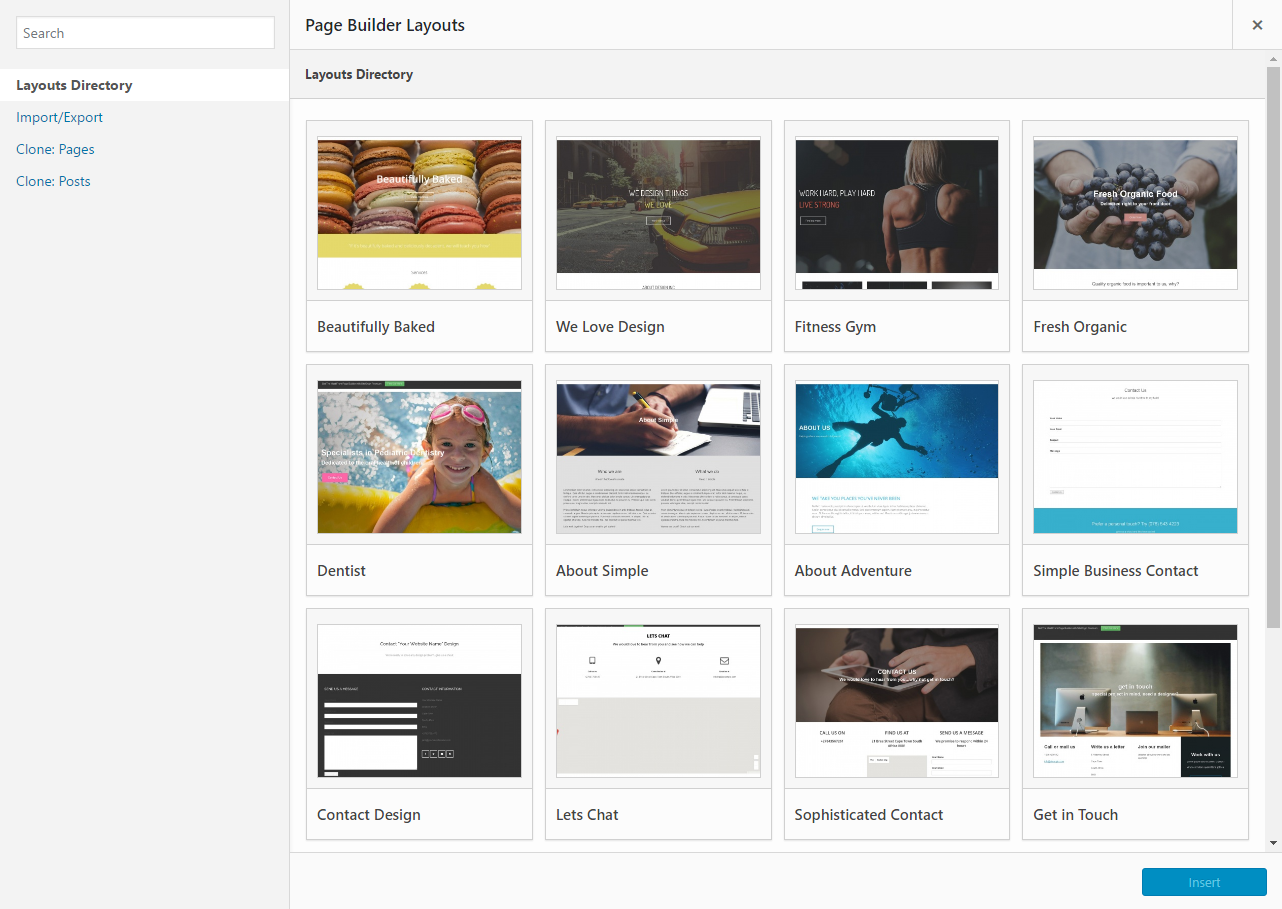
Prebuilt
Here you are able to insert your page’s ready layout.

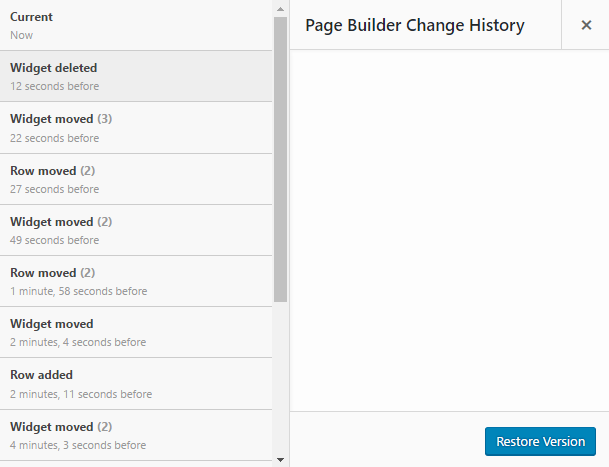
History
With history you can undo your changes.

Live Editor
Live editor helps you to edit your post/page in real-time.
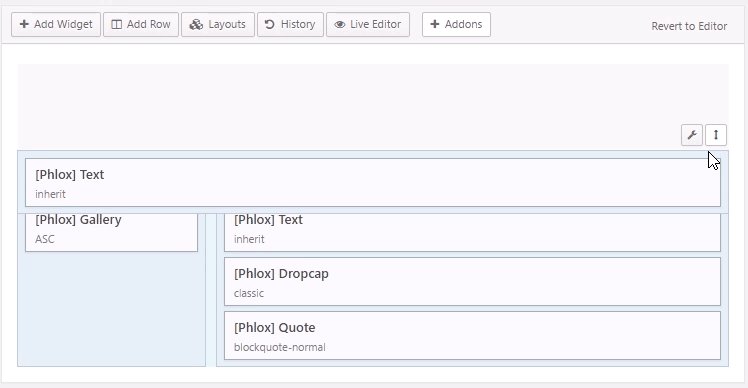
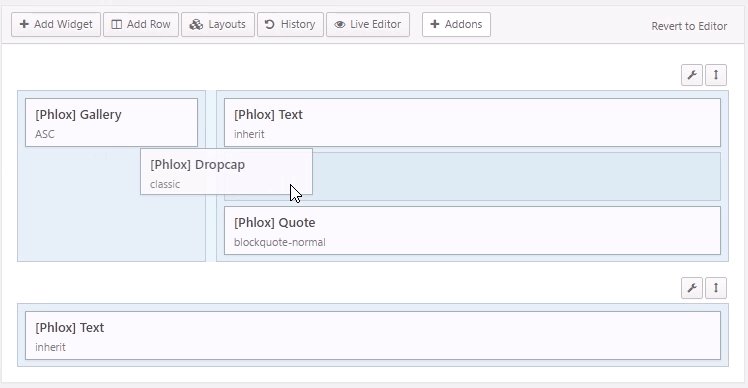
Edit, Duplicate, and Delete Elements
 You can easily reorder rows and move widgets with drag and drop. Also, each item can be duplicated or deleted.
You can easily reorder rows and move widgets with drag and drop. Also, each item can be duplicated or deleted.
Widget?Styles
All widgets in page builder, can be customized with different options. There are three widget styles in page builder:
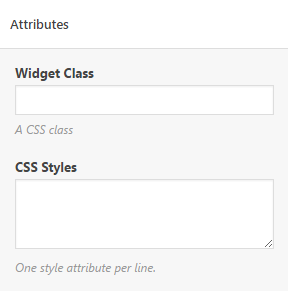
Attributes
 Widget Class
Widget Class
This option allows you to add custom classes.
CSS Styles
Here you can add your own styles.
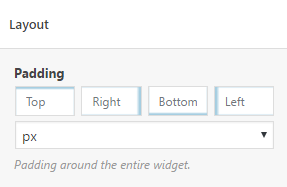
Layout

Padding
The widget padding has four values: Top, Right, Bottom, and Left and it can be in pixels, %, in, cm, mm, em, ex, pt, pc, rem.
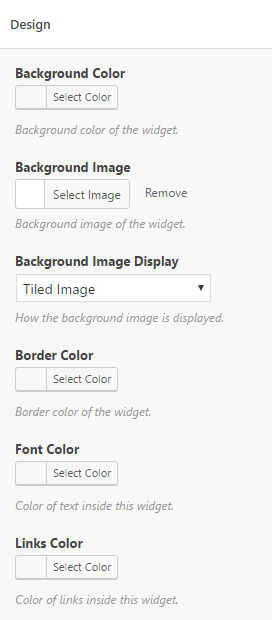
Design
 Background Color
Background Color
changes the widget’s background color to any color you want.
Background Image
allows you to add an image for the background of the widget.
Background Image Display
specifies the image position. There are different positions for background image: Tiled Image, Cover, Centered (Original Size), Fixed, Parallax, Parallax (Original Size)
Border Color
selects the color of the widget’s border.
Font Color
of the widget is changeable, too.
Links Color
Allows you to specifies the color of any link that exists in the widget.
