Recommended: You can read more about single and archive pages on this page.
Add a New Portfolio
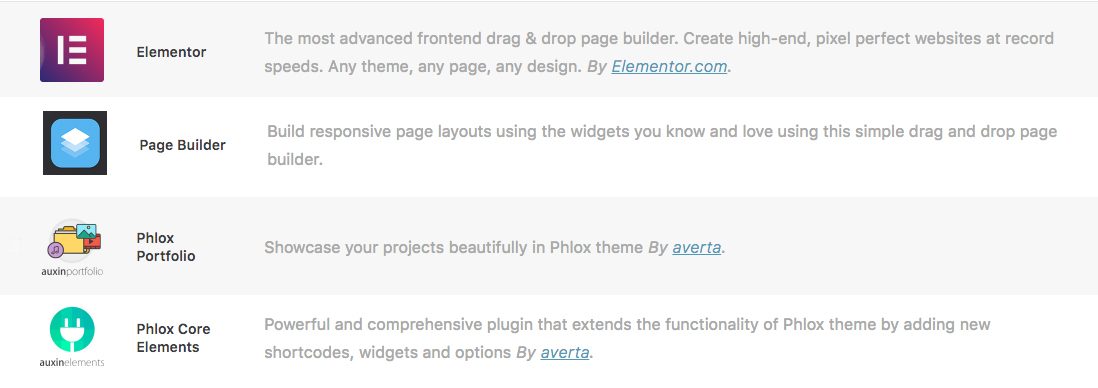
Phlox Elements, Phlox Portfolio, and a Page Builder
Recommended: You can find all recommended plugins for Phlox, in this article.
- Go to your?WordPress Admin Panel
- Click?Phlox?on the Dashboard
- Navigate?Recommended Plugins?tab
- Install Phlox Elements, Phlox Portfolio,?and?Elementor/Page Builder
Note: You can choose any page builder you want. Phlox includes Elementor, Visual Composer, and SiteOrigin page builders. However, all of our demos are created with Elementor page builder. So it would be better to use Elementor. If you need more information, you can check out this article.
When installation finishes, activate the plugins. Then you can add a Phlox portfolio to your website. But first, you need to add some portfolio items. To do so:
- Select on Portfolio?which is added to your WordPress Admin Panel Dashboard
- Click Add New, to create a portfolio item
- Add a featured image for your portfolio items
Recommended: To find out more information about portfolio items, you can read about Single Portfolio.
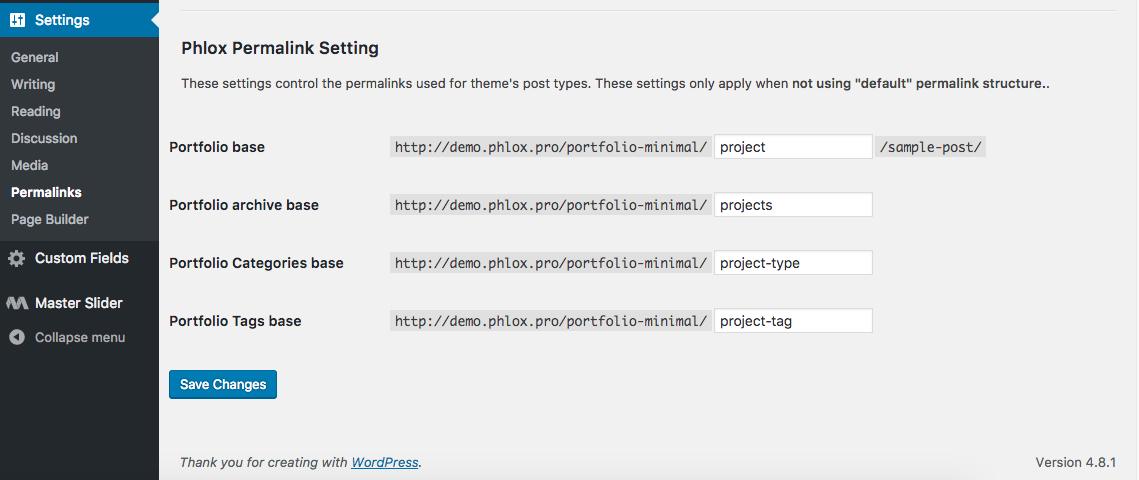
Now, you can find your portfolio on your website by accessing its permalink (yourwebsite.com/portfolio/all) . Your portfolio page on your website, will show the latest portfolio items which it can be easily customized by customizer.
Recommended: For more information, you can check out Archive Page article.