 ?News Single Page?shows one of your posts individually on a separate page.
?News Single Page?shows one of your posts individually on a separate page.
You can create as many single pages as you want, and classified them by specifying tags and categories for them. Also, it is possible to represent each post with image, video, title, metadata, etc.
To add news single pages, follow the below steps:
- Select on News?which is added to your WordPress Admin Panel Dashboard
- Click Add New, to create a news single page
- Add a featured image for each page for better appearance
Phlox has different options to customize and edit news. With Page Options Panel?on?WordPress Admin?Panel under WordPress Text Editor?you can customize each news single page individually, without affecting other news posts.
Besides,?you are able to customize?News Single Page Settings on?WordPress Customizer Tool.
Also, Please note that?These changes will apply to?all of the news single pages. It means the changes are globally.
Follow below steps to individually customize news single page options:
- Go to your WordPress Admin Panel
- Click the?News > All News
- Choose the news post you want to customize
- Find News Options section on the bottom of the text editor
To customize your news posts globally, follow the below steps:
- Go to your WordPress Admin Panel
- Click the?Appearance > Customize
- Navigate News > Single News
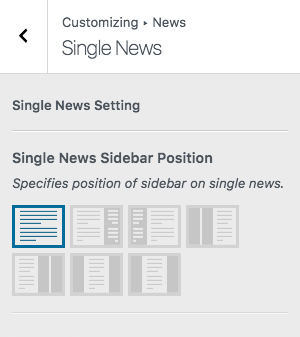
Single News Setting on Customizer
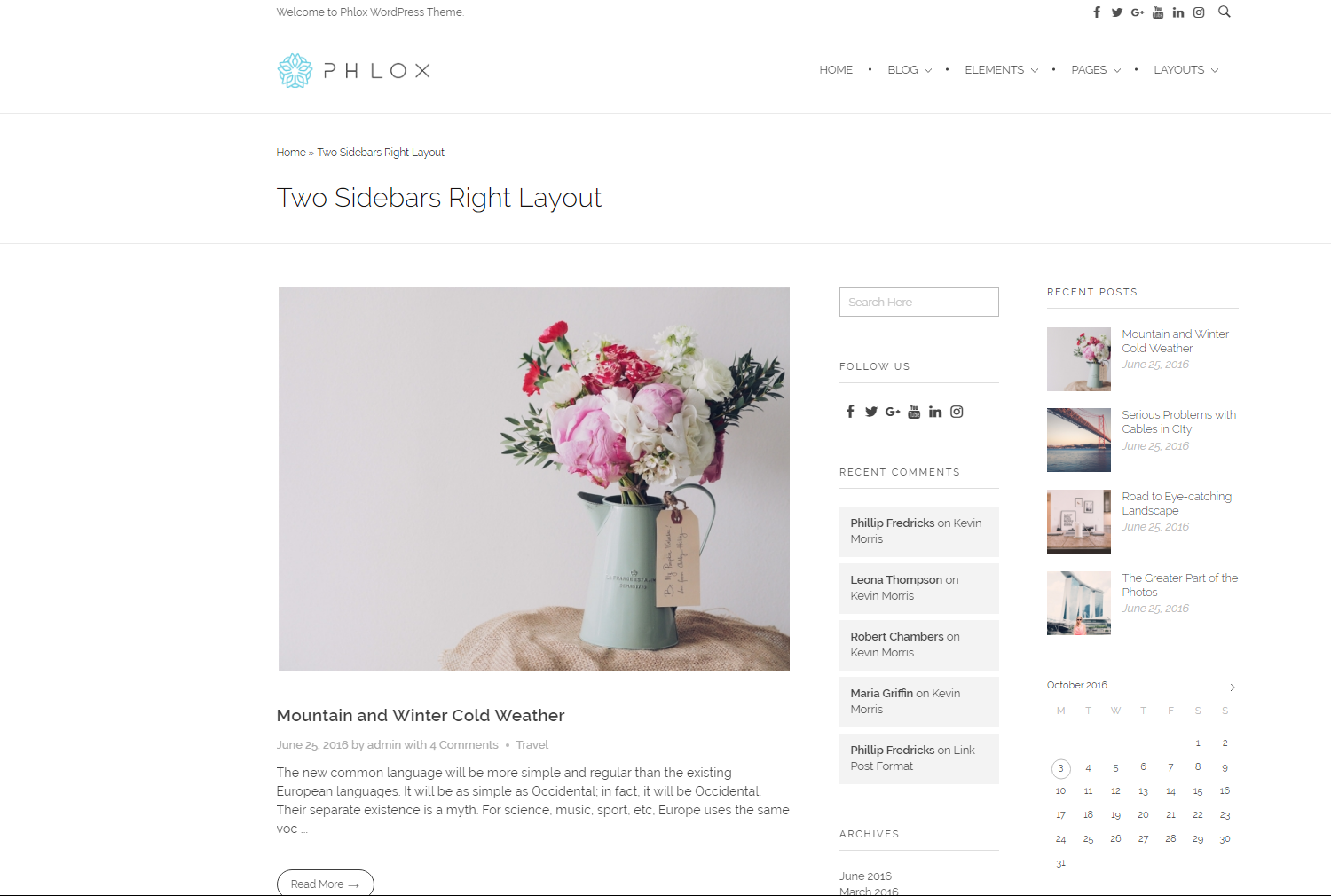
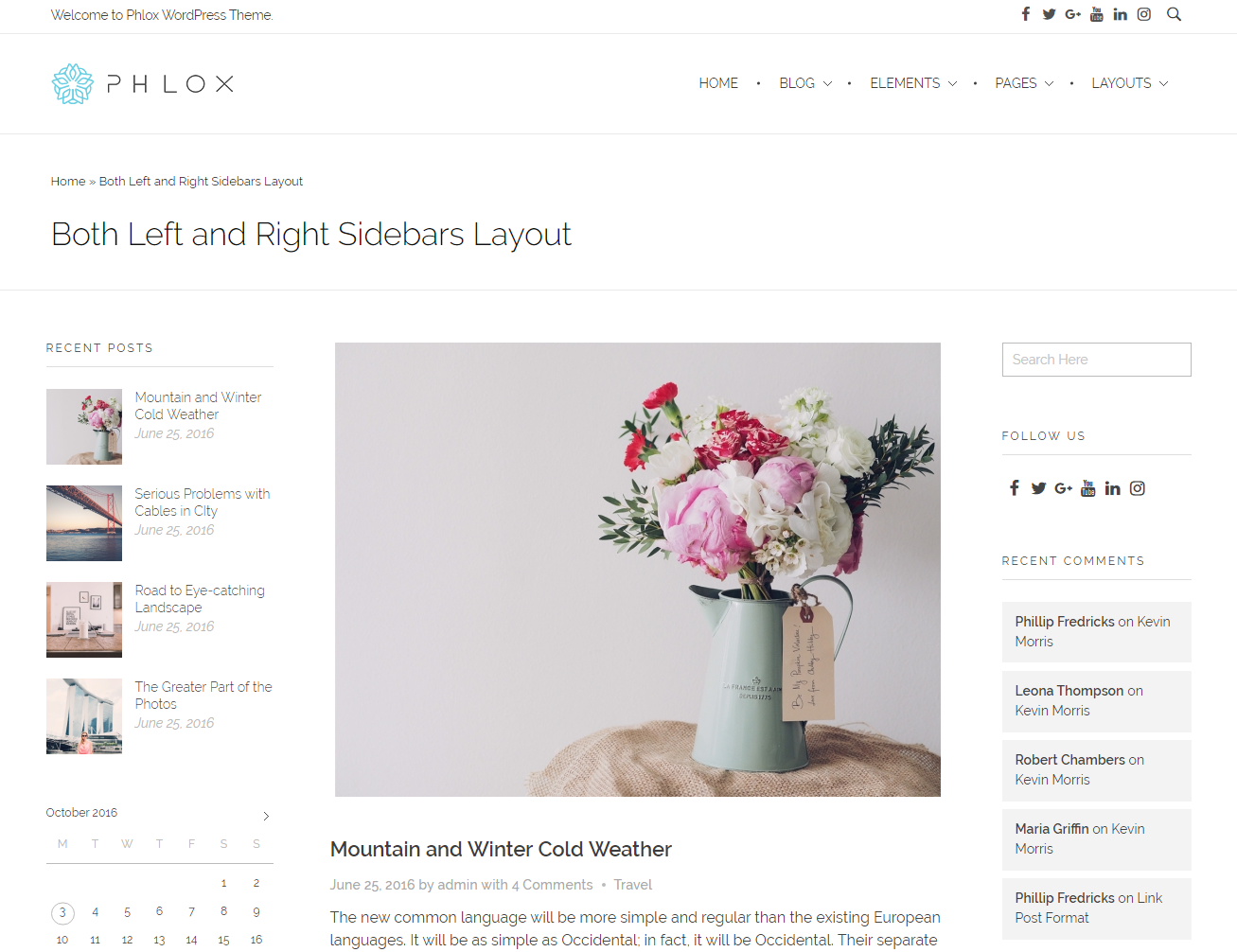
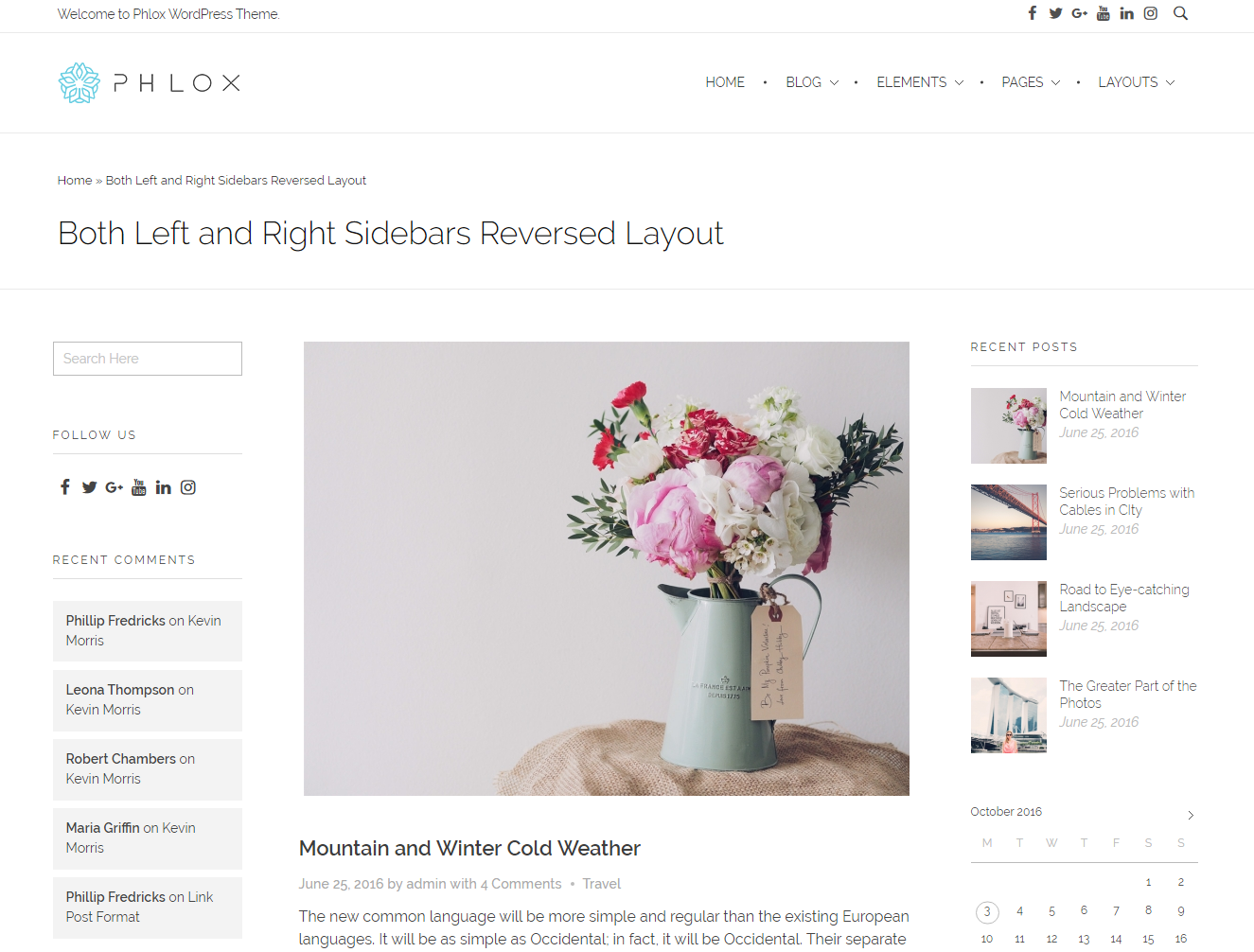
 Single News Sidebar Position
Single News Sidebar Position
The sidebar on a news page, can have different positions.

No Sidebar

Primary Sidebar on Right

Primary Sidebar on Left

Primary & Secondary Sidebars on Left

Primary & Secondary SIdebars on Right

Primary/Right & Secondary/Left Sidebars

Primary/Left & Secondary/Right Sidebars

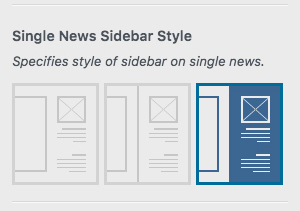
Single News Sidebar Style
You can change the style of news sidebar style to Simple, Bordered, and Overlap Background sidebar.



Single News Featured Color
Your news post can have different colors. Here you can choose a color for your post.
Title Alignment
Your title can be aligned to Left or Center.
Content Style
There are two styles defined for your content. The content can be Simple or Narrow. The narrow content has lower with.
Display News Info:
News Date, News Author, News Categories, and Like Button
To display news date, categories, author name, and like button, first of all you need to enable News Info. Then you can enable each of mentioned options you want.
Display Tags Section
By enabling this option, tags section will appear under the news content.
Display Author Section:
Author Biography Text and Author Socials
If you want to show author information after news content, you can enable Author Section. After that, you can choose to have Author Biography Text and Author Socials too.
Display Next & Previous News
If you want to add next and previous button below your single news page, you can use this option and set it to Yes.
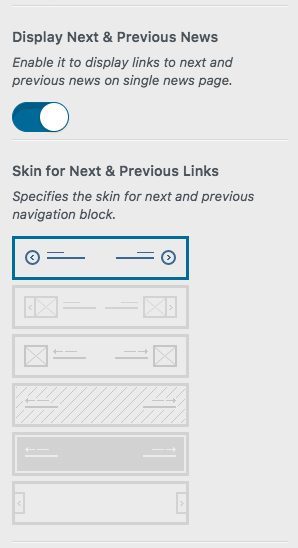
Skin for Next & Previous Links
By selecting Yes for previous option, you will be able to choose a skin for next and previous section. It can be:
- Minimal(default)
- Thumbnail with Arrow
- Thumbnail without Arrow
- Navigation with Light Background
- Navigation with Dark Background
- Sticky Thumbnail with Arrow
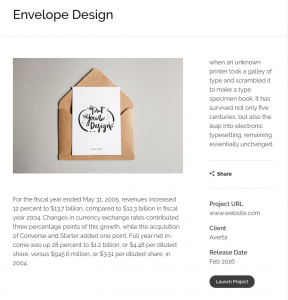
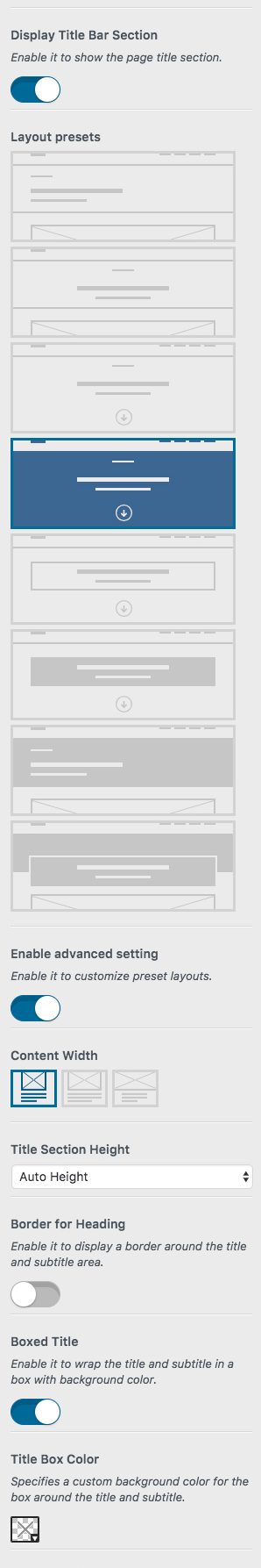
 Display Title Bar Section
Display Title Bar Section
Enable this option to add title bar section to your page.
Layout Presets
There are eight?available layout presets:
- Default
- Aligned Center Title Bar with Light Overlay Which Is Aligned Center
- Fullscreen Title Bar with Light Overlay on Background
- FullscreenTitle Bar with Dark Overlay on Background
- Fullscreen Title Bar with Border Around the Title
- Fullscreen Title Bar with Dark Box Around the Title
- Title Aligned Left with Dark Overlay on Background
- Tile Overlaps the Title Area Section and is Aligned Center
To see these layouts, check out this article.
Enable Advanced Setting
Some more options for title section can be customized, if you enable advanced setting.
Content Width
The width of content can be changed to Boxed,?Fullwidth Content with Space on Sides, Fullwidth Content.
Title Section Height
The title section can be Auto Height, Full Height. Full height is a fullscreen title section.
Border for Heading
You can set a border for your title and subtitle on title section.
Boxed Title
If you want to wrap the title and subtitle into a box, you can enable this option.
Title Box Color
Choose a background color for the box you have set.
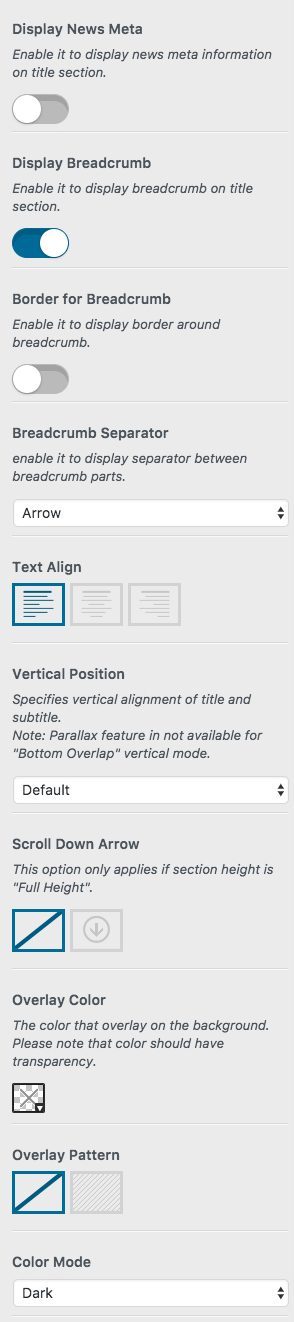
Display News Meta
To show the page information below the title, enable news meta which contains date and author name.
Display Breadcrumb
Enable this option to add a?secondary navigation scheme to your title section.
Border for Breadcrumb
Here you can add a border around your breadcrumb.
Breadcrumb Separator
You can change the separator between your items of breadcrumb. This separator can be Slash, gt, or Arrow.
Text Align
The title section text can be aligned to Left, Center, or Right.
Vertical Position
Here you can specify the position of title vertically to Top, Middle, Bottom, and Bottom Overlap
Scroll Down Arrow
If you have a full height title section, you are able to add a scroll down arrow. It will scroll down the page easily.
Overlay Color
You can add an overlay color for the background of title section. It is better to choose a transparent one, specially if you use a background image for this section.
Overlay Pattern
This overlay can be simple or you can add a Hash style to it.
Color Mode
To change the text color on your title section, you can use this option.
Enable Title Background
You can set a background for title section.
Enable Parallax Effect
Except Bottom Overlap for Vertical Position option, you are able to add parallax effect to the background of title section.
Background Color
This option will add a background color for title bar.
Background Size
Title background can be Auto, Contain, and Cover
Background Image
Like title section, title bar can have background image, too.
Background Video MP4, Ogg, and WebM
Title background ca have video in three formats.