Use Map shortcode to display an address in a stylish way. You can add the Map shortcode, then fill in its attributes. Available options will be explained below.

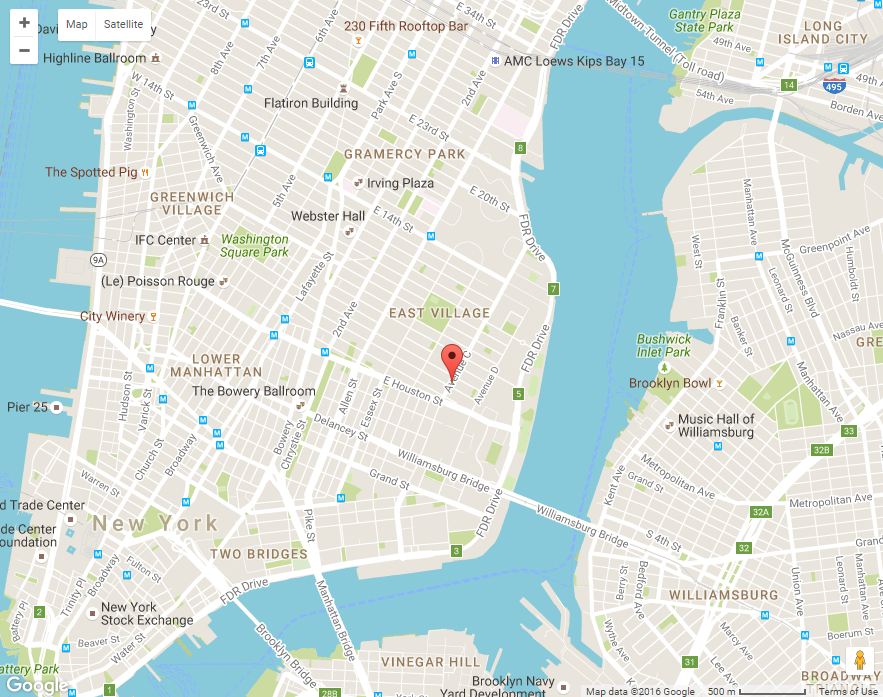
Normal Road Map

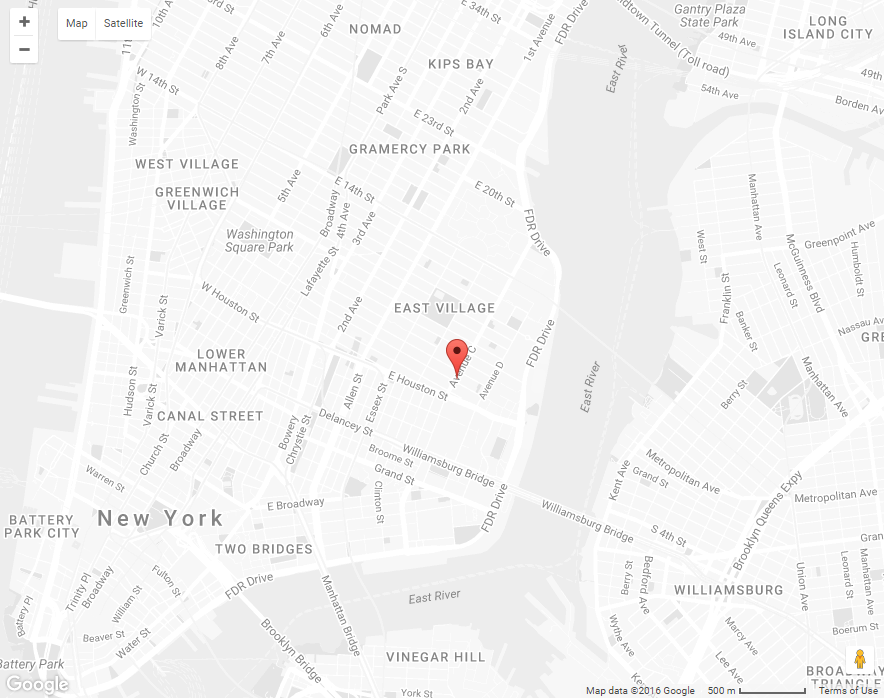
Styled Road Map

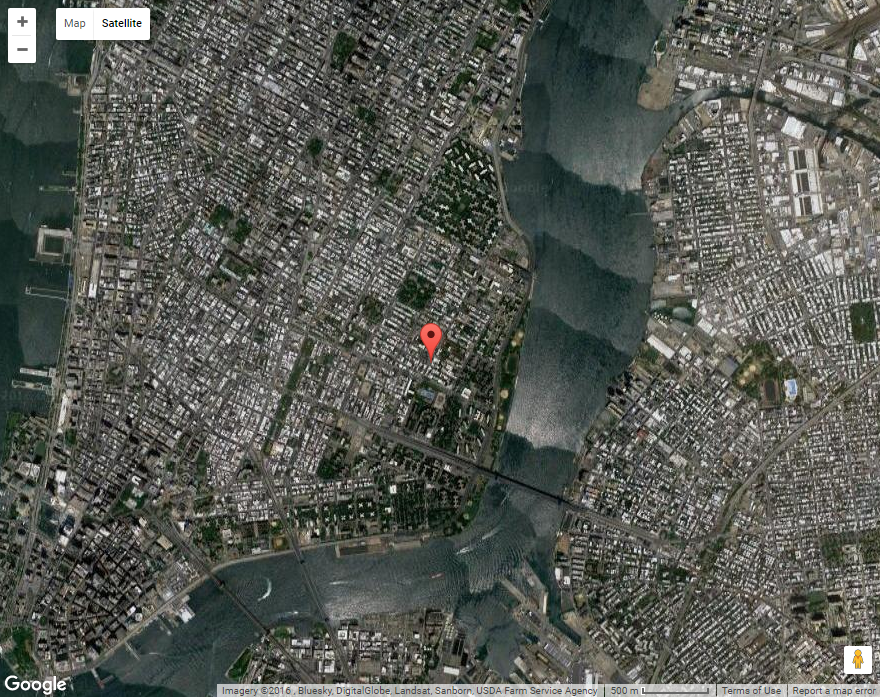
Satellite Map
[aux_gmaps type="ROADMAP" show_mapcontrols="1" zoom_wheel="0" height="700" latitude="54" longitude="14" zoom="3" style="" title="Title" marker_info="Marker info" extra_classes=""]
Recommended: To see the demos of Map, check out this link.
| OPTION | DEFAULT VALUE | VALUES AND DESCRIPTION |
|---|---|---|
| title | “Button” | Leave it empty if you do not want to show any title. |
| type | “ROADMAP” | “ROADMAP”
“SATELLITE” |
| style | ” “ | Customizes the presentation of the standard Google Maps by changing this. Visit this site to find many preset styles. |
| marker_info | “Marker info” | Write your desired text here. It pops up when you click the marker. |
| show_mapcontrols | “1” | Whether to show navigation control on the map or not. |
| zoom | “3” | Specifies the zoom for the map.
The values should be between 0 to 19. |
| zoom_wheel | “0” | Whether to zoom on the map with your mouse wheel or not. |
| height | “height” | Specifies the map height. |
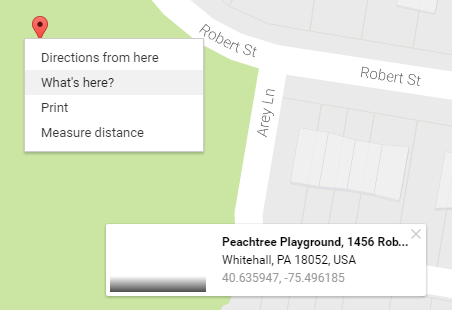
| latitude | ” “ | To find a place’s latitude, right click the place or area on google maps and select What’s here. Then you will find a coordinates box at the bottom of the page. |
| longitude | ” “ | To find a place’s longitude, right click the place or area on google maps and select What’s here. Then you will find a coordinates box at the bottom of the page.
|
| link | “title” | Links the button to another webpage, write the address here. |
| target | “_blank” | “_blank”:?Open link in a new page
“_self”: Open link in current page |
| extra_classes | ” “ | Add your custom CSS class names here, to style particular content element differently. |