 The subfooter bar same as subfooter section, appears at the bottom side of the page above the footer area, unlike the subfooter, it only has one widget area which can appear in different layouts. You can find the related options in the customizer:
The subfooter bar same as subfooter section, appears at the bottom side of the page above the footer area, unlike the subfooter, it only has one widget area which can appear in different layouts. You can find the related options in the customizer:
- Go to your WordPress Admin Panel
- Click?Appearance on the Dashboard
- Then click?Customize
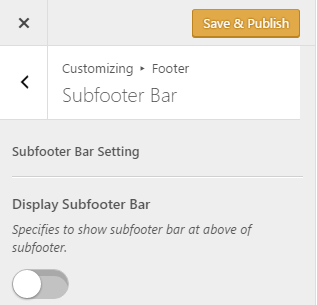
- Navigate?Footer >?Sub Footer Bar
- Then switch on Display Subfooter Bar
Video Tutorial
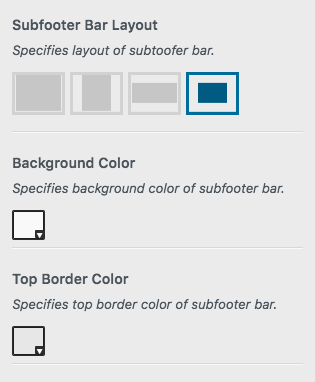
Subfooter Bar Layout
You can customize the subfooter bar with four layouts: Full, Boxed, Full with Small Vertical Padding, Boxed with Small Vertical Padding
Also, you are able to change the background color of subfooter bar or its top border.

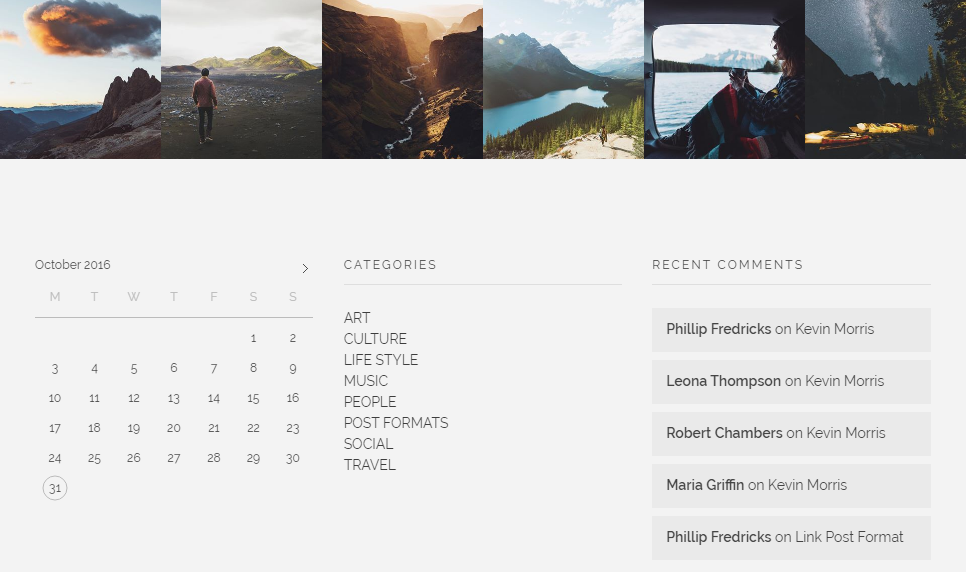
A full subfooter bar and a three-column subfooter
Recommended: One of the best use cases of subfooter bar is displaying the Instagram feed widget.
