 Just like all other WordPress themes, Phlox lets you add Recent Posts page to your website, easily by adding a widget. The advantage of the widget over other themes recent posts is that you can give a style to the recent posts by editing the widget options in Widget Areas or in Page Builder. Phlox?Recent Posts?Widgets allow you to show your most recent posts on a widget bar of your website, and any page or post you want.
Just like all other WordPress themes, Phlox lets you add Recent Posts page to your website, easily by adding a widget. The advantage of the widget over other themes recent posts is that you can give a style to the recent posts by editing the widget options in Widget Areas or in Page Builder. Phlox?Recent Posts?Widgets allow you to show your most recent posts on a widget bar of your website, and any page or post you want.
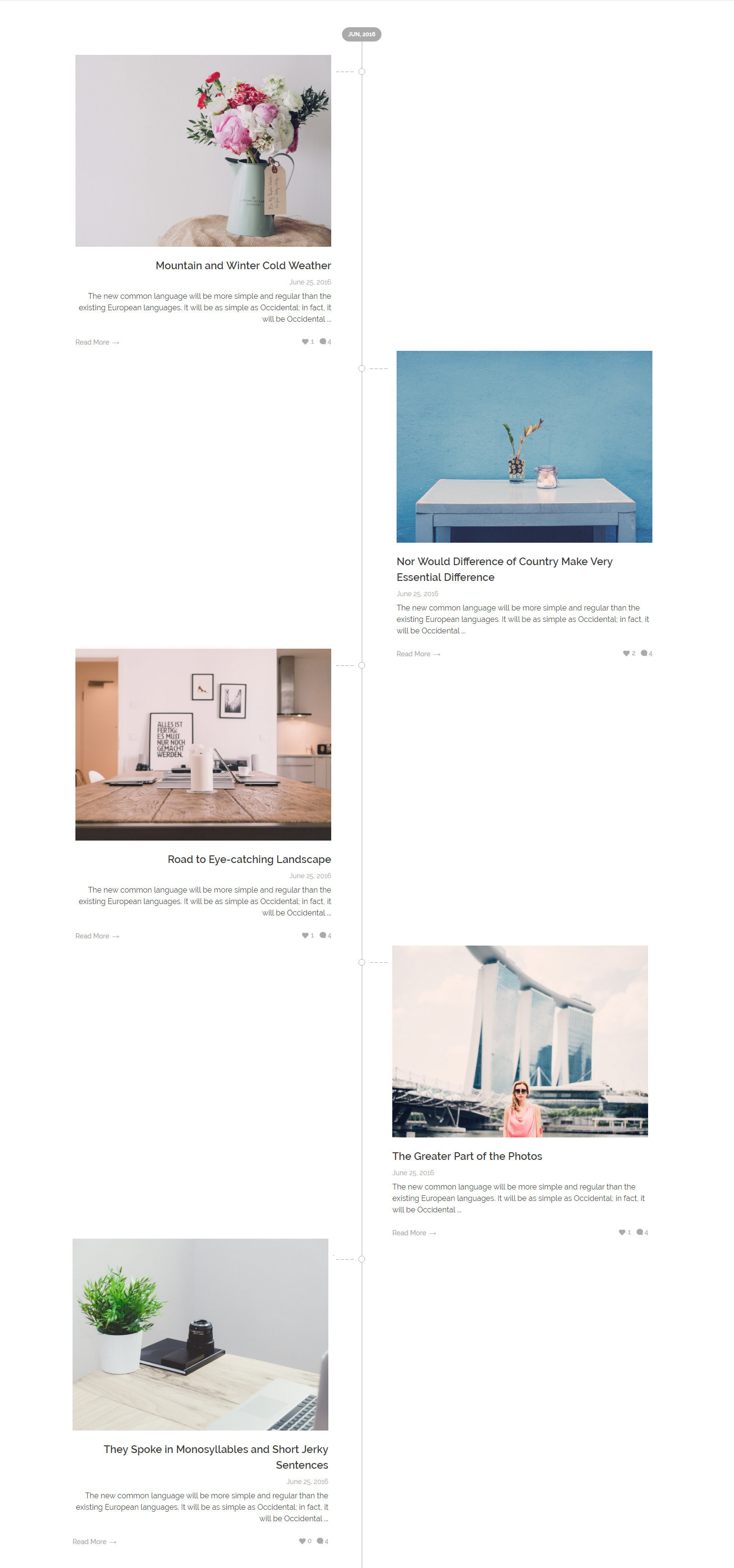
One of Page Builder?elements to do so, is Timeline Recent Posts Widget, that displays a list of your website recent posts in chronological order. The timeline will sort the posts based on their date. The posts of this timeline can appear in three different positions and divided by the specified month. This date?will appear on the vertical line and between posts of each month.
The posts that appears in this mode, contain a post image, post title, post date, an excerpt, a read more or author name, and like and comment button.
Video Tutorial
Timeline Recent Posts Options?in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – POSTS?section
- Choose Timeline Posts
After adding recent posts to your post or page, you are able to customize it by available options:
-
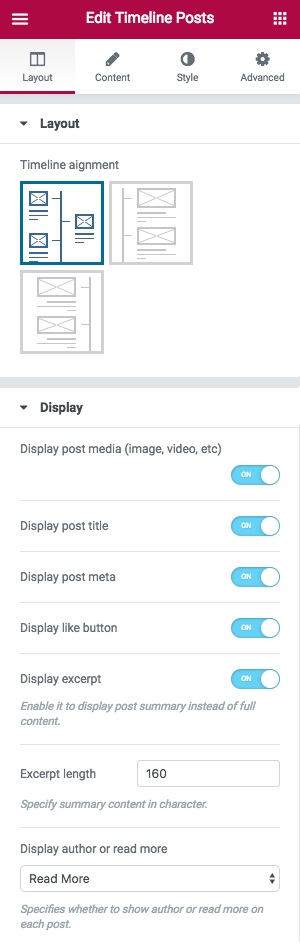
Layout
 Layout
Layout
There are three Timeline alignments😕Center,?Left,?and Right
Display
You are able to enable these features to display on your recent posts:
- Display post media (Image, Video, etc.)
- Display post title
- Display like button
- Display excerpt and choose the length of it (The number of characters to show)
- Display author or read more
-
Content
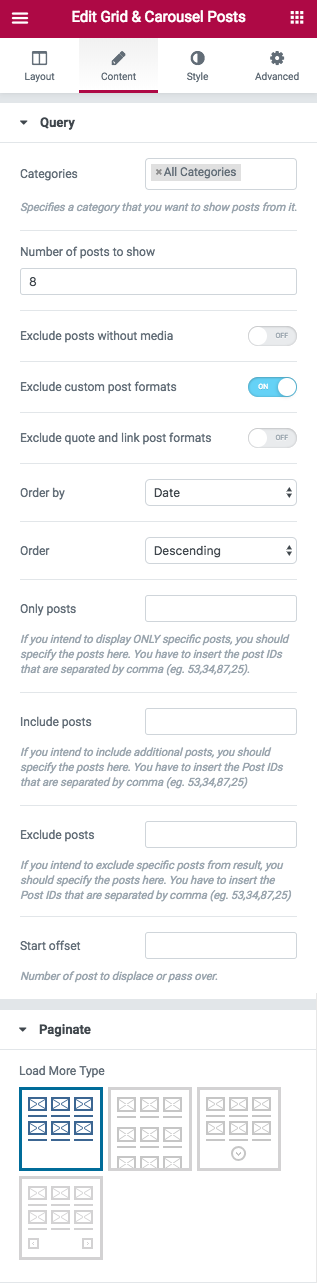
Query
You are able to choose one or more than one Category for your recent posts, or even show the posts of all available categories. Also, you can select a specific category.
Number of posts to show is editable. Also, you are able to?Exclude posts without media?and?custom post formats. If you exclude custom post formats, you are able to?Exclude quote and link post formats.
You can Order posts by:
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
- Inserted post IDs:?In the order you write post IDs on?Include posts section
Post?Order?can be Descending or Ascending.
In Include/Exclude posts field, you can enter the the specific posts IDs that you want/do not want to show.
In Start offset field, you are able to set a number to choose?the number of posts you want to?skip, and start the output with the next posts.
Paginate
There are three types for?Load more:
- Infinite Scroll
- Next Button
- Next/Prev?Button
You can choose none if you do not want any of the mentioned load more types.
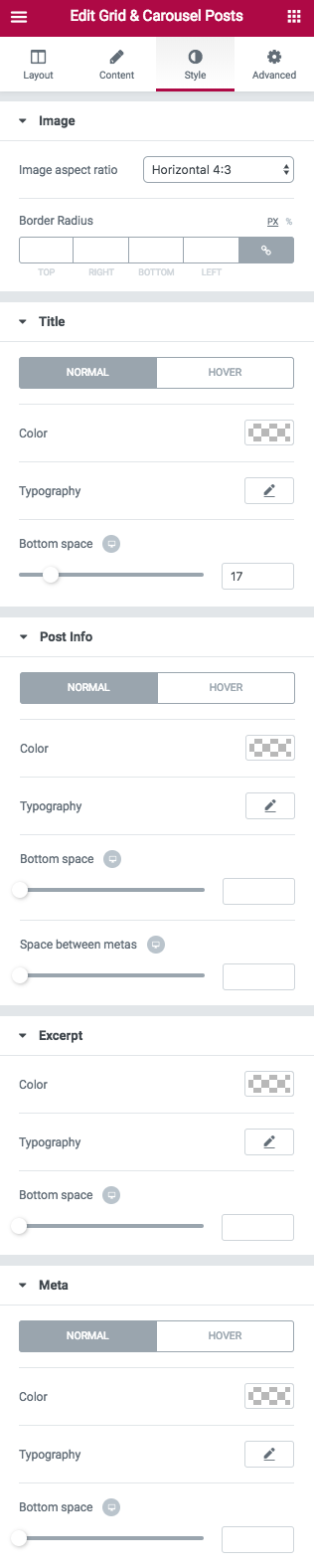
Image
You can change image aspect ratio to: ?Horizontal 4:3, Horizontal 16:9, Square 1:1, and Vertical 3:4
Title
You can change the Color,?Typography,?and Bottom space?of the title on Normal or Hover.
Post Info
Many options are available here that let you change Typography, Color, Bottom space, and?Space between metas?on?Normal?and?Hover.
Excerpt
Customize Color, Typography, and?Bottom space?of posts excerpt.
Meta
Like previous options, you can?change the Color,?Typography,?and Bottom space for post metas?on Normal or Hover.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
Timeline Recent Posts Options?in SiteOrigin Page Builder
Follow below steps to activate the?Timeline Recent Posts Widget with SiteOrigin Page Builder:
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?the?Add Widget
- Click the?Phlox?and choose?[Phlox] Timeline Recent Posts
- Click the?Edit?on the right side of the widget on?Page Builder
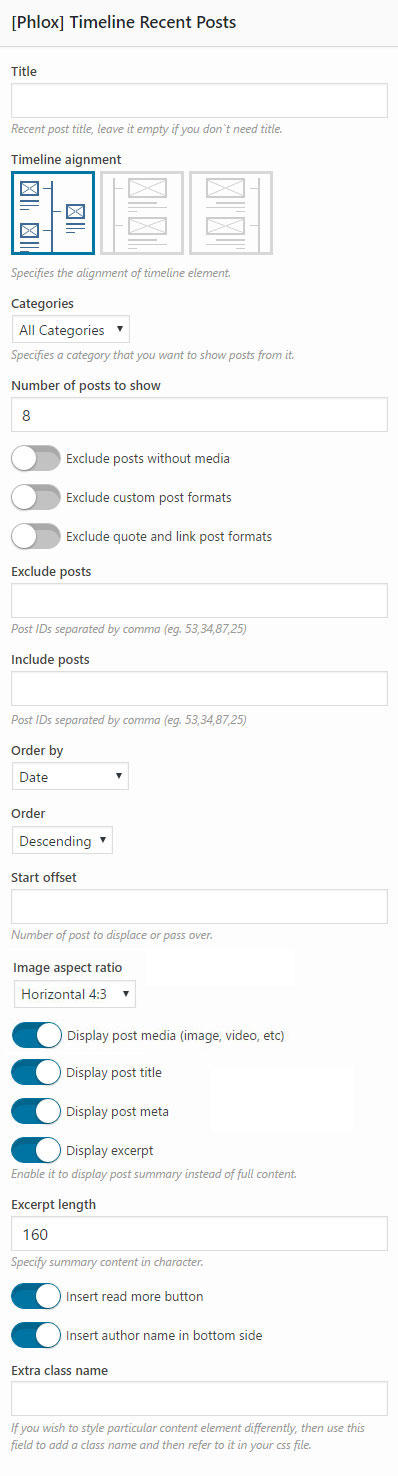
Title
Choosing a title for the recent posts is optional.
Timeline Alignment
This option lets you align the timeline elements on Center, Left, and Right
Categories
This section allows you to select?all available categories to show posts from them, or choose a specific category.
Number of Posts to Show
You can?the number of posts you want to be shown in recent posts.
Exclude and Include Posts
You are able to exclude the posts you do not want to show in the recent posts. These posts are listed below:
- Posts without Media
- Custom Post Formats
- Quote and Link Post Formats
Additionally, in Exclude Posts field, you can enter the ID of the specific posts you do not want to show, and in Include Posts field, you can choose which posts to show by entering their ID.
Order by
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
The posts can be either descending or ascending.
Start Offset
Here you can write the number of posts you would like to skip.
Image Aspect Ratio
You can change the image aspect ratio to Horizontal, Vertical, and Square.
Excerpt Length
This option allows you to specify?the number of characters you want to display as a summary of the content.
More Options
There are more options that allow you to display media, title, meta, and button for your posts. Just simply switch on:
- Display Post Media (Image, Video, etc)
- Display Post Title
- Display Post Meta
- Display Excerpt
Extra Class Name
In this section, you are able to set a style for the widget. Write the style on?your CSS file, then add the defined class name here.
Recommended: Here you can find the common?styles of widgets in Page Builder.