Phlox lets you add Recent Posts page to your website, just like all other WordPress themes. It is easily possible by adding a widget. The advantage is that you can give a style to the recent posts by editing the widget options in Widget Areas or in Page Builder. Phlox?Recent Posts?Widgets?let you show your most recent posts on a widget bar of your website, or any page or post you want.
One of Page Builder elements for collecting recent posts in a page/post is Masonry?Recent Posts Widget. This element?makes your pages or posts?more organized and clearer. You can simply edit and customize the options and add a title to this widget, specify the number of columns, set a style, etc.
[Preview]Masonry Recent Posts Options?in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – POSTS?section
- Choose?Masonry Posts
After adding masonry recent posts to your post or page, you are able to customize it by available options:
-
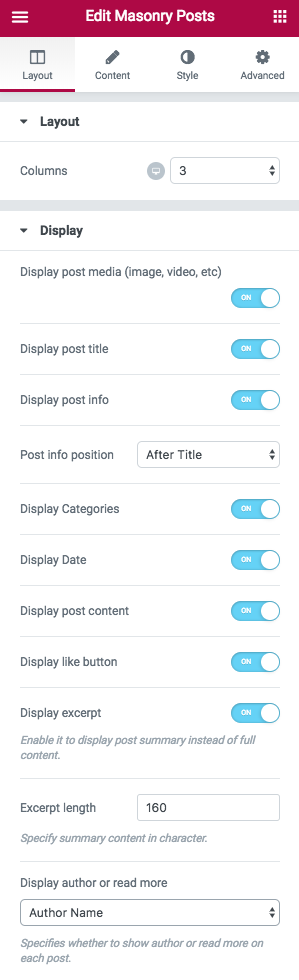
Layout
Layout
Here you can choose the number of Columns?of your recent posts on desktop, tablet, and mobile.
Display
You are able to enable these features to display on your recent posts:
- Display post media (Image, Video, etc.)
- Display post title
- Display post info and choose its position (After/Before Title)
- Display categories
- Display date
- Display post content
- Display like button
- Display excerpt and choose the length of it (The number of characters to show)
- Display author or read more
-
Content
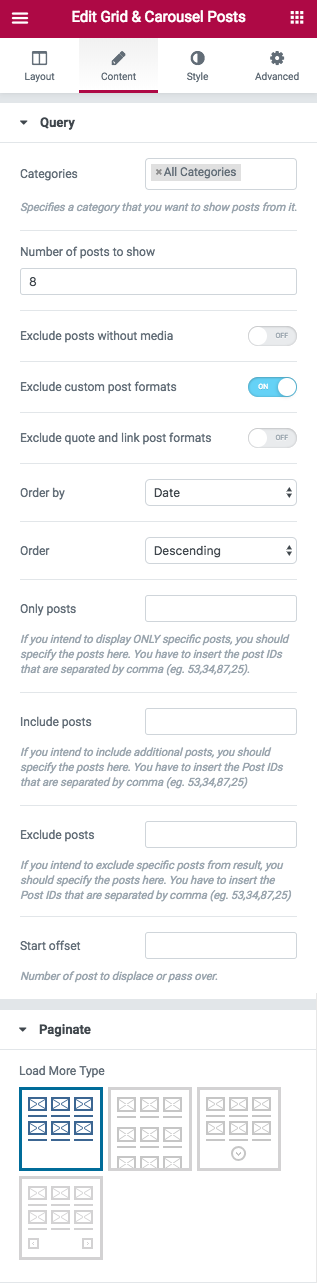
Query
You are able to choose one or more than one Category for your recent posts, or even show the posts of all available categories. Also, you can select a specific category.
Number of posts to show is editable. Also, you are able to?Exclude posts without media?and?custom post formats. If you exclude custom post formats, you are able to?Exclude quote and link post formats.
You can Order posts by:
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
- Inserted post IDs:?In the order you write post IDs on?Include posts section
Post?Order?can be Descending or Ascending.
In Include/Exclude posts field, you can enter the the specific posts IDs that you want/do not want to show.
In Start offset field, you are able to set a number to choose?the number of posts you want to?skip, and start the output with the next posts.
Paginate
There are three types for?Load more:
- Infinite Scroll
- Next Button
- Next/Prev?Button
You can choose none if you do not want any of the mentioned load more types.
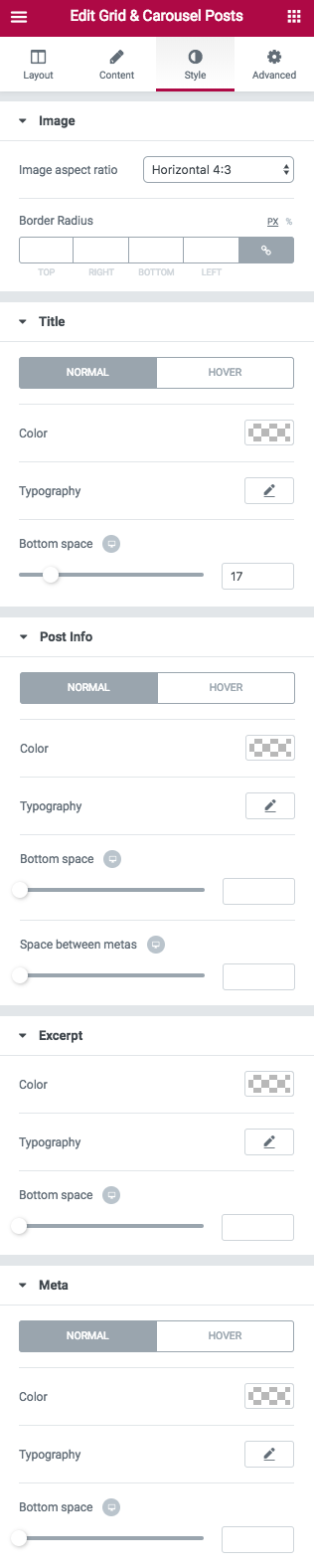
Image
You can change image aspect ratio to: ?Horizontal 4:3, Horizontal 16:9, Square 1:1, and Vertical 3:4
Title
You can change the Color,?Typography,?and Bottom space?of the title on Normal or Hover.
Post Info
Many options are available here that let you change Typography, Color, Bottom space, and?Space between metas?on?Normal?and?Hover.
Excerpt
Customize Color, Typography, and?Bottom space?of posts excerpt.
Meta
Like previous options, you can?change the Color,?Typography,?and Bottom space for post metas?on Normal or Hover.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
Masonry Recent Posts Options?in SiteOrigin Page Builder
Follow below steps to activate the Masonry Recent Posts Widget with SiteOrigin Page Builder:
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?the?Add Widget
- Click the?Phlox?and choose?[Phlox]?Masonry Recent Posts
- Click the?Edit?on the right side of the widget on?Page Builder?
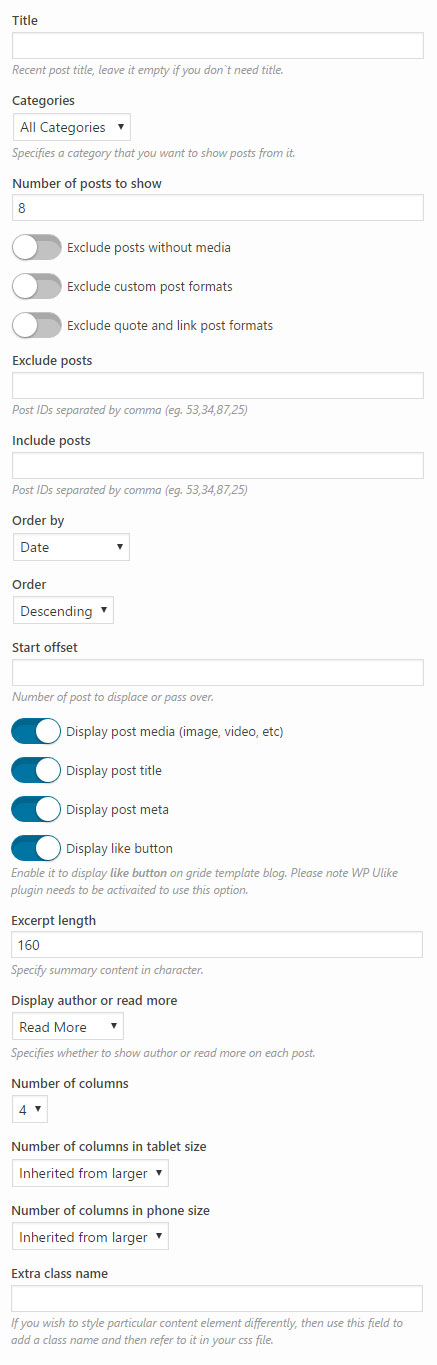
Title
In this field, you can add a title to your recent posts. You can also leave it empty.
Categories
You are able to select a category for selecting the posts from, or choose all available categories.
Number of Posts to Show
This option lets you choose the number of posts for showing as the recent posts.
Exclude and Include Posts
By writing the posts ID in Exclude and Include Posts fields, you are able to exclude and include posts from the recent posts. Additionally, you can exclude:
- Posts without Media
- Custom Post Formats
- Quote and Link Post Formats
Order by
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
The posts can be either descending or ascending.
Start Offset
In this field, you are able to set a number for the number of posts you want to pass over.
Excerpt Length
This option specifies the number of characters you want to display as a summary of the content.
More Options
There are more options that allow you to display media, title, meta, and like button for your posts. Just simply switch on:
- Display Post Media (Image, Video, etc)
- Display Post Title
- Display Post Meta
- Display Like Button
Recommended: To display like button bottom-right corner of the posts, you need to install?WP ULike plugin. For more information about recommended and required plugins in Phlox, check out this article.
Excerpt Length
Here you can specify the number of characters you want to display as a summary of the content.
Display Author or Read More
This option lets you show either a Read More below each post, or the Author Name.
Number of Columns
The number of columns is changeable and can be up to 6.
Number of Columns in Tablet and Phone Size
On tablet and mobile, the number of columns can be set as inherited from larger, that means the number of columns is equal to the chosen number of larger screen size. For example, if you enter 4 in the?number of columns field, and choose inherited from larger in tablet and mobile, the number of columns will not change in the smaller screens. But if you change the number of columns in tablet to 2, and choose inherited from larger option for mobile, the number of columns in mobile will be 2, because it is inherited from the larger screen.
Extra Class Name
In this section, you are able to set a style for the widget. Write the style on?your CSS file, then add the defined class name here.
Recommended: Here you can find the common?styles of widgets in Page Builder.