Just like all other WordPress themes, Phlox lets you add Recent Posts page to your website, easily by adding a widget. The advantage is that you can give a style to the recent posts by editing the widget options in Widget Areas or in Page Builder. Phlox?Recent Posts?Widgets can?show your most recent posts on a widget bar of your website, and any page or post you want.
One of Page Builder elements to create a recent posts page/post is Land Style Recent Posts Widget.?You can specify the category or categories, the number of the posts you want to show, and order of the posts. You have the options to choose a title, exclude and include the posts, etc.
Video Tutorial
Land Style Recent Posts Options?in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – POSTS?section
- Choose?Land Style Posts
After adding recent posts to your post or page, you are able to customize it by available options:
-
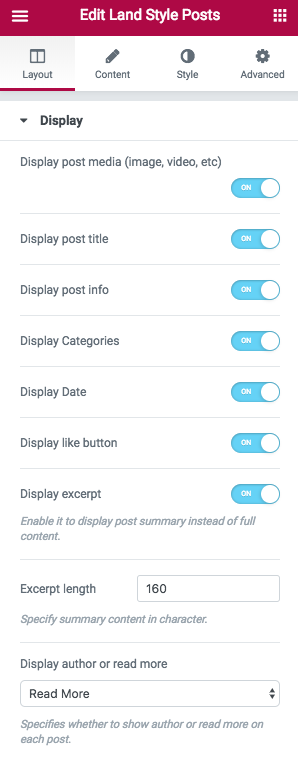
Layout
Display
You are able to enable these features to display on your recent posts:
- Display post media (Image, Video, etc.)
- Display post title
- Display post info
- Display categories
- Display date
- Display post content
- Display like button
- Display excerpt and choose the length of it (The number of characters to show)
- Display author or read more
-
Content
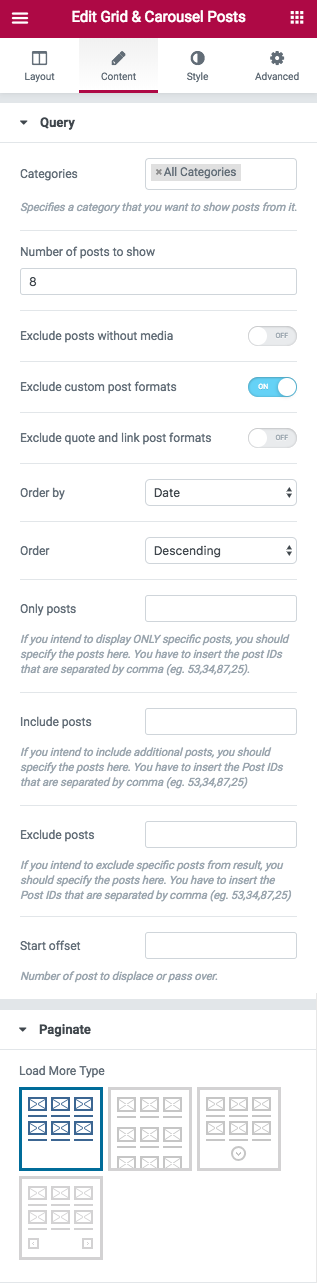
Query
You are able to choose one or more than one Category for your recent posts, or even show the posts of all available categories. Also, you can select a specific category.
Number of posts to show is editable. Also, you are able to?Exclude posts without media?and?custom post formats. If you exclude custom post formats, you are able to?Exclude quote and link post formats.
You can Order posts by:
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
- Inserted post IDs:?In the order you write post IDs on?Include posts section
Post?Order?can be Descending or Ascending.
In Include/Exclude posts field, you can enter the the specific posts IDs that you want/do not want to show.
In Start offset field, you are able to set a number to choose?the number of posts you want to?skip, and start the output with the next posts.
Paginate
There are three types for?Load more:
- Infinite Scroll
- Next Button
- Next/Prev?Button
You can choose none if you do not want any of the mentioned load more types.
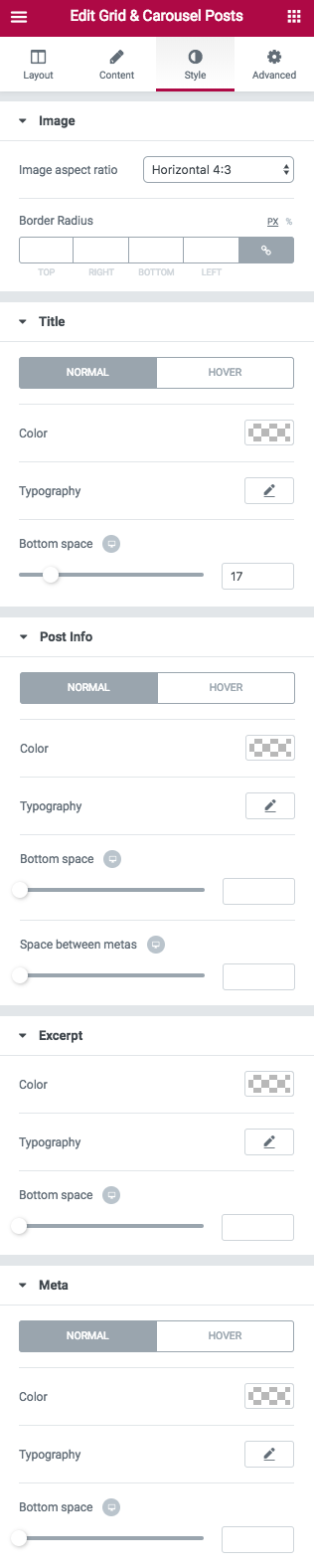
Image
You can change Image aspect ratio to: ?Horizontal 4:3, Horizontal 16:9, Square 1:1, and Vertical 3:4
Title
You can change the Color,?Typography,?and Bottom space?of the title on Normal or Hover.
Post Info
Many options are available here that let you change Typography, Color, Bottom space, and?Space between metas?on?Normal?and?Hover.
Excerpt
Customize Color, Typography, and?Bottom space?of posts excerpt.
Meta
Like previous options, you can?change the Color,?Typography,?and Bottom space for post metas?on Normal or Hover.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
Land Style Recent Posts Options?in SiteOrigin Page Builder
Follow below steps to activate the Land Style Recent Posts Widget?with SiteOriginPage Builder:
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?the?Add Widget
- Click the?Phlox?and choose?[Phlox]?Land Style Recent Posts
- Click the?Edit?on the right side of the widget on?Page Builder
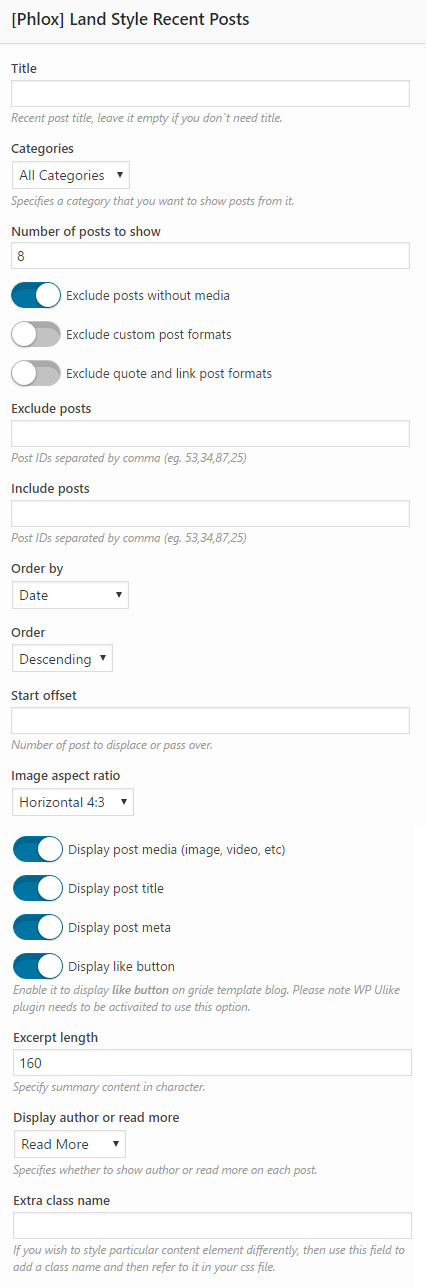
Title
Choosing a title for the widget is optional.
Categories
You can select a specific category for choosing the recent posts from, or choose all available categories.
Number of Posts to Show
This option lets you choose the number of posts you want to show in your post or page.
Exclude and Include Posts
By writing the posts ID in Exclude and Include Posts fields, you are able to exclude and include posts from the recent posts. Additionally, you can exclude:
- Posts without Media
- Custom Post Formats
- Quote and Link Post Formats
Order by
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
The posts can be either descending or ascending.
Start Offset
In this field,?you can set the start point?by writing the number of posts you want to skip.
Image Aspect Ratio
This option allows you to?change the image aspect ratio to Horizontal, Vertical, and Square.
Excerpt Length
In this field, you can specify the number of characters you want to display as a summary of the content.
More Options
There are more options that allow you to display media, title, meta, and button for your posts. Just simply switch on:
- Display Post Media (Image, Video, etc)
- Display Post Title
- Display Post Meta
- Display Like Button
Recommended: To display like button bottom-right corner of the posts, you need to install?WP ULike plugin. For more information about recommended and required plugins in Phlox, check out this article.
Excerpt Length
Specify the number of characters you want to display as a summary of the content.
Display Author or Read More
This option lets you show either a Read More below each post, or the Author Name.
Extra Class Name
In this section, you are able to set a style for the widget. Write the style on?your CSS file, then add the defined class name here.
Recommended: Here you can find the common?styles of widgets in Page Builder.