Almost every WordPress theme allow you to display your recent posts. This option is available in Phlox, too. The difference is you can you can give a style to the recent posts by editing the widget options in Widget Areas or in Page Builder. Phlox?Recent Posts?Widgets let you show your most recent posts on a widget bar of your website, and any page or post you want.
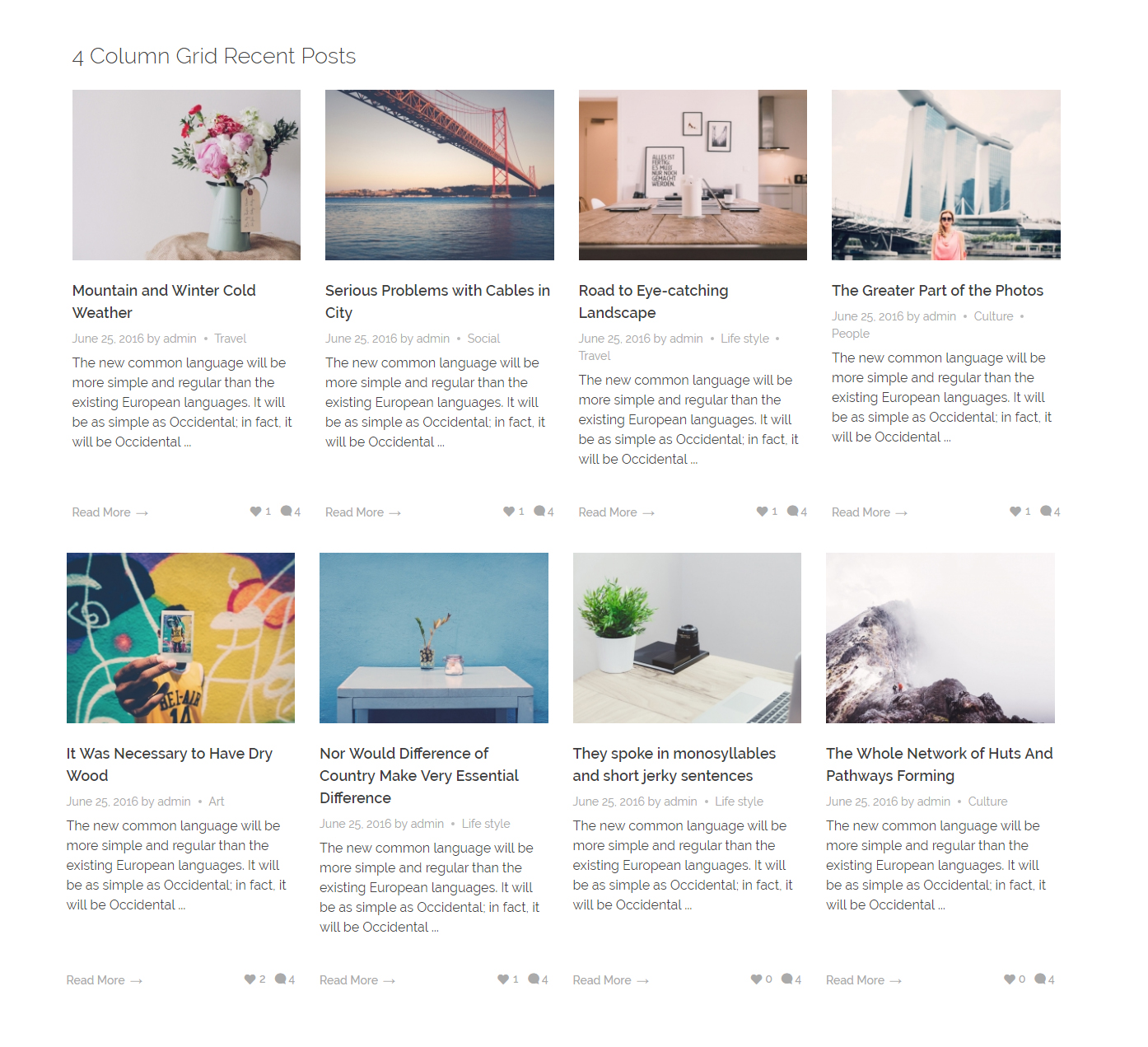
One of Page Builder elements for recent posts, is?Grid and Carousel Recent Posts Widget.?You can specify the category or categories and the number of recent posts. You have the options to choose a title, ordering the posts, the content layout, etc. In addition, you can change the number of columns up to 6 columns.

Grid and Carousel Recent Posts Options?in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – POSTS?section
- Choose?Grid & Carousel Posts
After adding recent posts to your post or page, you are able to customize it by available options:
-
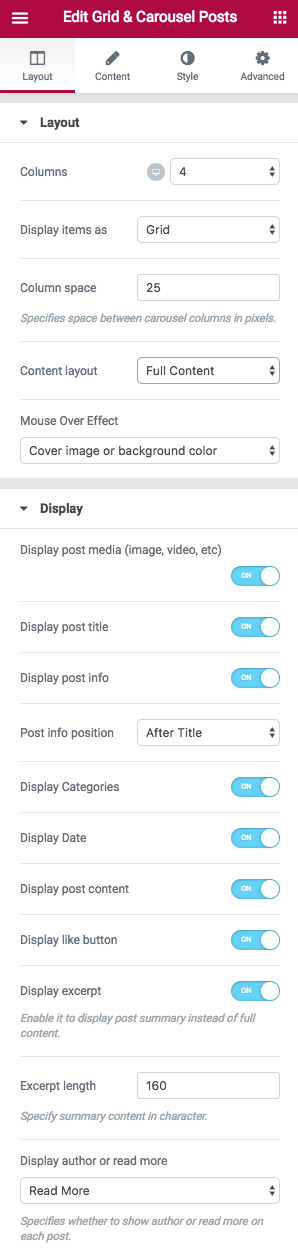
Layout
Layout
Here you can choose the number of Columns and Column space?of your recent posts.
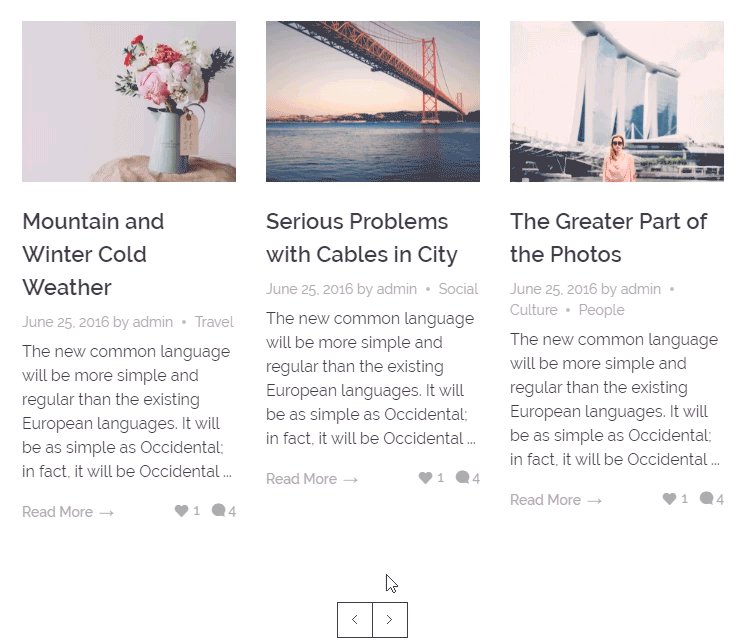
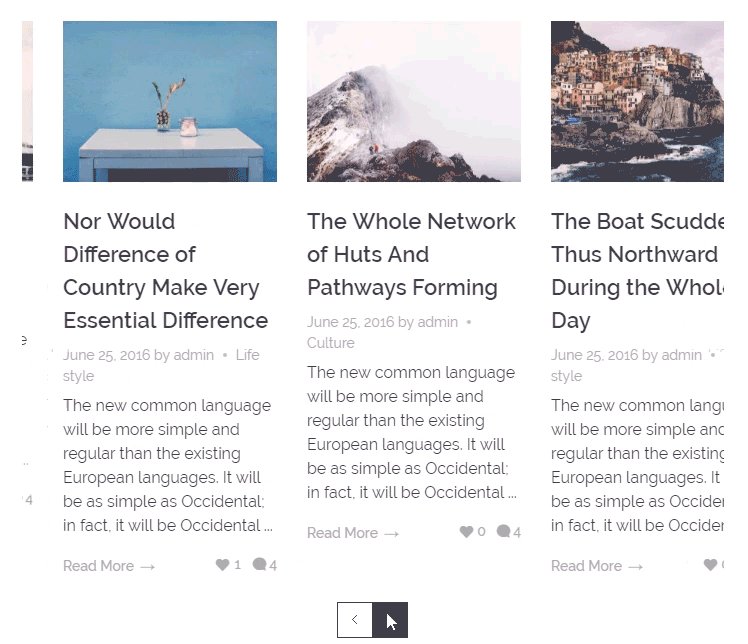
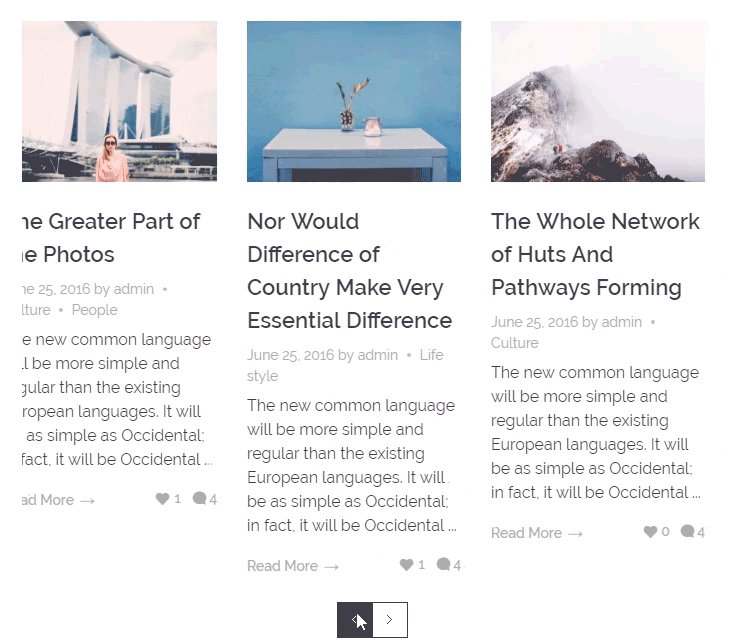
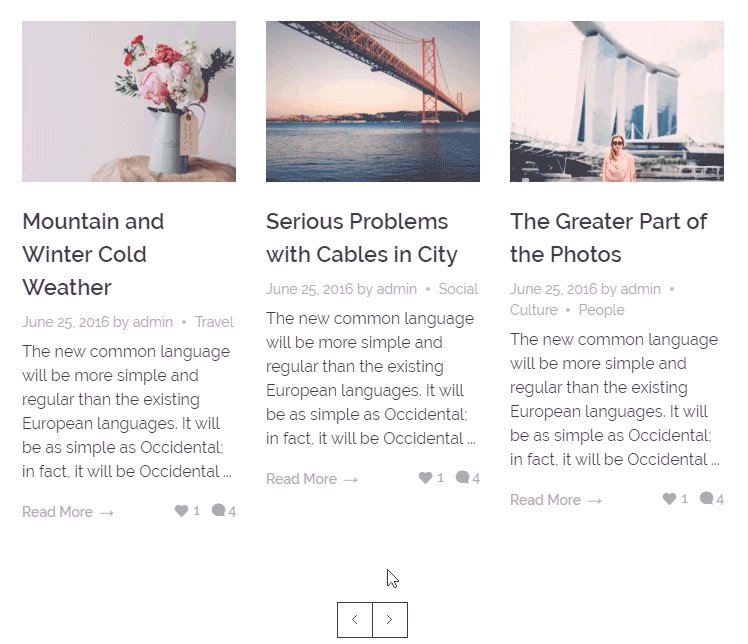
Also, you are able to Display items as Grid,?Grid – Table Style,?Grid – Modern Style,?Carousel – Modern Style?and?Carousel.
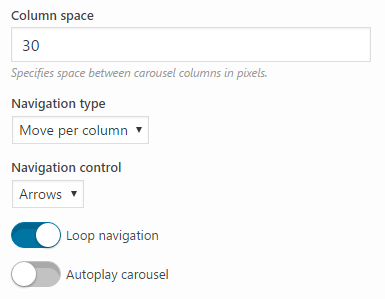
On?Carousel?layouts, you will find different options. You can choose?Navigation type?to?Move per column, per page,?or Scroll smoothly. You can enable?Loop navigation,?Autoplay carousel, and set an?Autoplay?delay time in seconds.
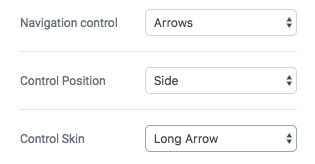
Navigation control?can be?Bullets or?Arrows.
Arrows control can have two different Positions and Skins.?You can set them to?Center?or?Side?of the items. Your arrows can be?Long Arrows?or?Boxed.
Your?Content layout?can be?Full Content?or?Boxed Content. On the second content layout, a narrow border will appear around your items.
Display
You are able to enable these features to display on your recent posts:
- Display post media (Image, Video, etc.)
- Display post title
- Display post info and choose its position (After/Before Title)
- Display categories
- Display date
- Display post content
- Display like button
- Display excerpt and choose the length of it (The number of characters to show)
- Display author or read more
-
Content
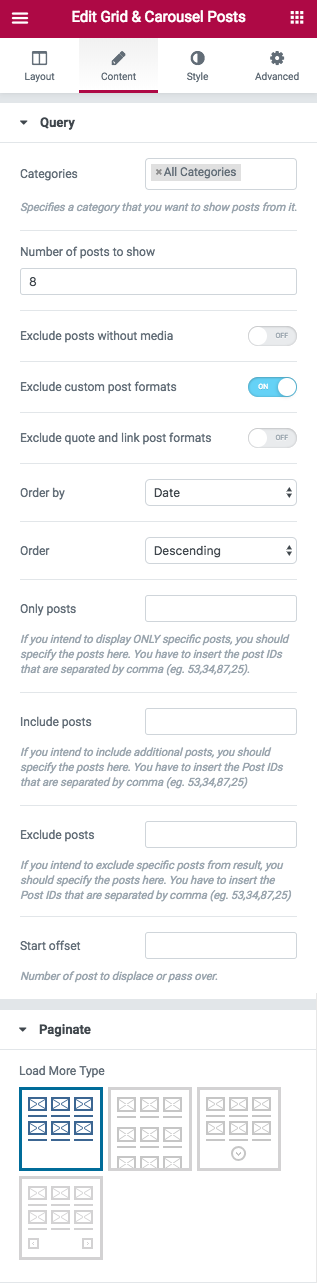
Query
You are able to choose one or more than one Category for your recent posts, or even show the posts of all available categories. Also, you can select a specific category.
Number of posts to show is editable. Also, you are able to?Exclude posts without media?and?custom post formats. If you exclude custom post formats, you are able to?Exclude quote and link post formats.
You can Order posts by:
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
- Inserted post IDs:?In the order you write post IDs on?Include posts section
Post?Order?can be Descending or Ascending.
In Include/Exclude posts field, you can enter the the specific posts IDs that you want/do not want to show.
In Start offset field, you are able to set a number to choose?the number of posts you want to?skip, and start the output with the next posts.
Paginate
There are three types for?Load more:
- Infinite Scroll
- Next Button
- Next/Prev?Button
You can choose none if you do not want any of the mentioned load more types.
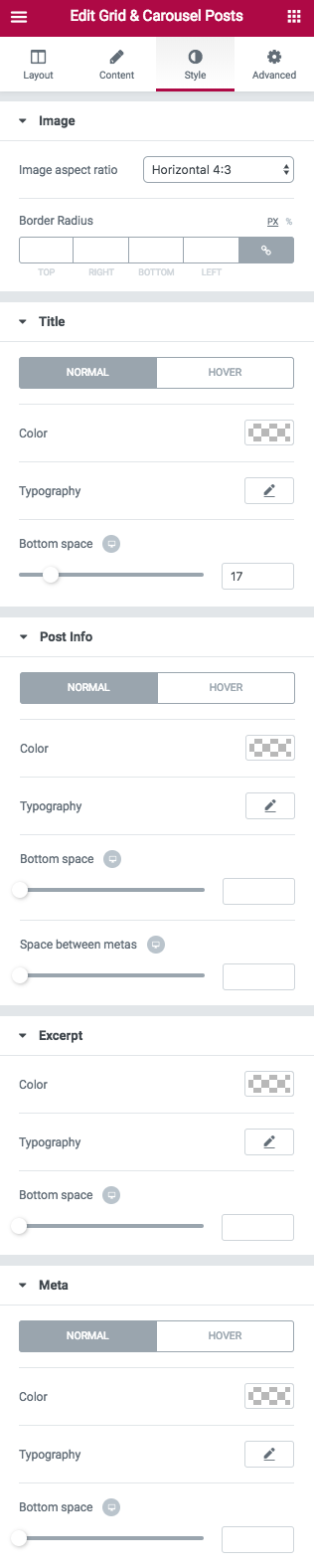
Image
You can change image aspect ratio to: ?Horizontal 4:3, Horizontal 16:9, Square 1:1, and Vertical 3:4
Title
You can change the Color,?Typography,?and Bottom space?of the title on Normal or Hover.
Post Info
Many options are available here that let you change Typography, Color, Bottom space, and?Space between metas?on?Normal?and?Hover.
Excerpt
Customize Color, Typography, and?Bottom space?of posts excerpt.
Meta
Like previous options, you can?change the Color,?Typography,?and Bottom space for post metas?on Normal or Hover.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
Grid and Carousel Recent Posts Options?in SiteOrigin Page Builder
Follow below steps to activate the?Grid and Carousel Recent Posts Widget with SiteOrigin Page Builder:
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?the?Add Widget
- Click the?Phlox?and choose?[Phlox]?Grid and Carousel Recent Posts
- Click the?Edit?on the right side of the widget on?Page Builder?
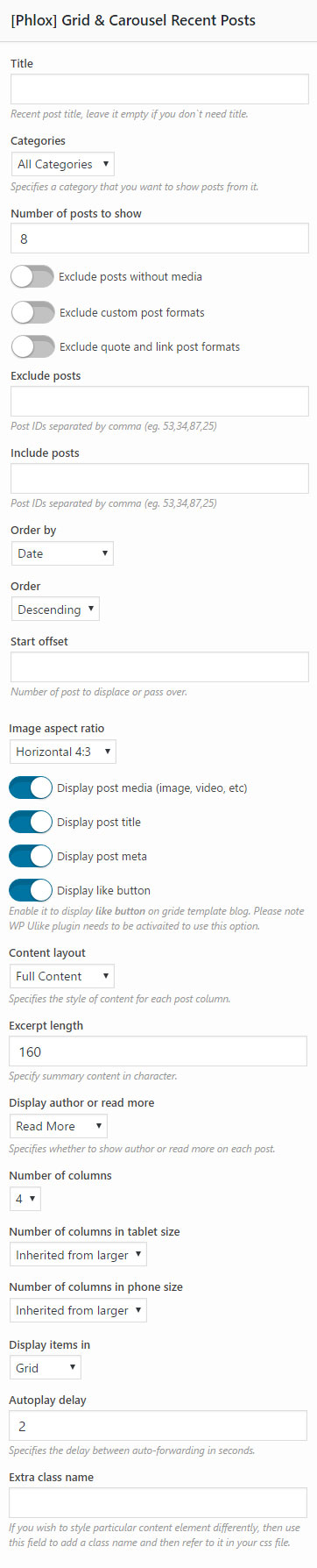
Title
Choosing a title for the recent posts is optional. You can leave this field empty.
Categories
You can select all available categories to show posts from them. Also, you can select a specific category.
Number of Posts to Show
This option lets you choose the number of posts you want to appear in recent posts.
Exclude and Include Posts
You can choose?which posts you do not want to show in the recent posts. These posts are listed below:
- Posts without Media
- Custom Post Formats
- Quote and Link Post Formats
Additionally, in Exclude Posts field, you can enter the ID of the specific posts you do not want to show, and in Include Posts field, you can choose which posts to show by entering their ID.
Order by and Order
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
The posts can be either descending or ascending.
Start Offset
In this field, you are able to set a number to choose?the number of posts you want to?skip and start the output with the next posts.
Image Aspect Ratio
You can change the image aspect ratio to Horizontal, Vertical, and Square.
More Features
You are able to switch on below features to display:
- Post Media (Image, Video, etc.)
- Post Title
- Post Meta
- Like Button
Recommended: To display like button bottom-right corner of the posts, you need to install?WP ULike plugin. For more information about recommended and required plugins in Phlox, check out this article.
Content Layout
This option allows you to choose?Boxed Content or?Full Content?layout. Boxed content will add margins to the content of the columns, and full content will fill the columns.
Excerpt Length
This option lets you specify the number of characters you want to display as a summary of the content.
Display Author or Read More
Select whether to show a Read More below each post, or the Author Name.
Number of Columns
The number of columns is changeable and can be up to 6.
Number of Columns in Tablet and Phone Size
On tablet and mobile, the number of columns can be set as inherited from larger, that means the number of columns is equal to the chosen number of larger screen size. For example, if you enter 4 in the?number of columns field, and choose inherited from larger in tablet and mobile, the number of columns will not change in the smaller screens. But if you change the number of columns in tablet to 2, and choose inherited from larger option for mobile, the number of columns in mobile will be 2, because it is inherited from the larger screen.
Display Items in Grid or Carousel
Here you can choose?whether to show the posts in Grid style or Carousel. By choosing Carousel, more options will appear below this field:

Carousel Options

Extra Class Name
In this section, you are able to set a style for the widget. Write the style on?your CSS file, then add the defined class name here.
Recommended: Here you can find the common?styles of widgets in Page Builder.