
Recommended: To know more about creating portfolios, please take a look at this article.
Portfolios on Grid, Tile and Masonry Options?in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – PORTFOLIO?section
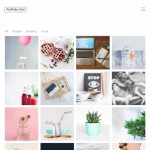
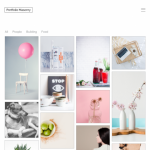
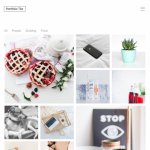
- Choose?Grid,?Masonry, and?Tiles Portfolios
After adding recent posts to your post or page, you are able to customize it by available options:
-
Layout
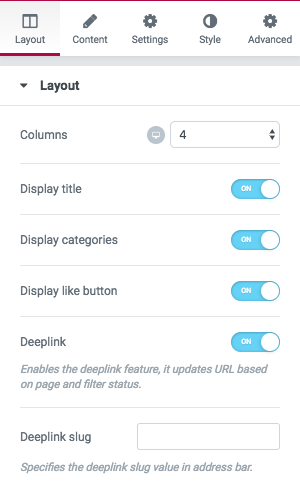
Layout
On Masonry and Grid Portfolios, you are able to change the number of columns (up to 6) on desktop, tablet, and mobile.
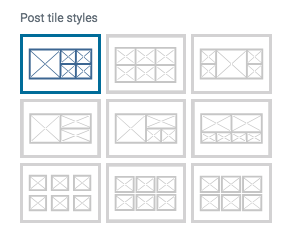
There are 9 available patterns on Tiles Portfolios instead of columns.
You are able to enable these features:
- Display title
- Display categories
- Display like button (Only on Masonry and Grid)
- Deeplink
-
Content
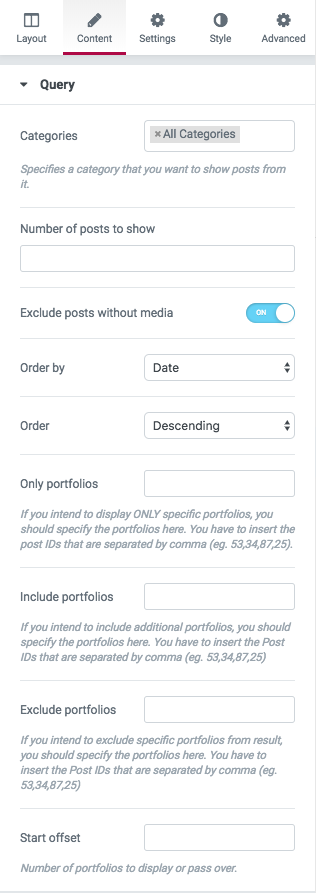
Query
You are able to choose one or more than one Category for your recent posts, or even show the posts of all available categories. Also, you can select a specific category.
Number of posts to show is editable. Also, you are able to?Exclude posts without media?and?custom post formats. If you exclude custom post formats, you are able to?Exclude quote and link post formats.
You can Order posts by:
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
- Inserted post IDs:?In the order you write post IDs on?Include posts section
Post?Order?can be Descending or Ascending.
In Include/Exclude posts field, you can enter the the specific posts IDs that you want/do not want to show.
In Start offset field, you are able to set a number to choose?the number of posts you want to?skip, and start the output with the next posts.
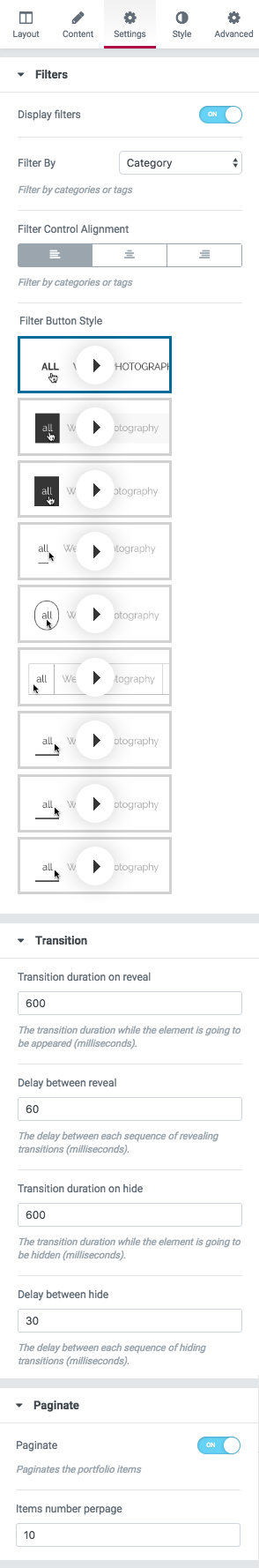
Filters
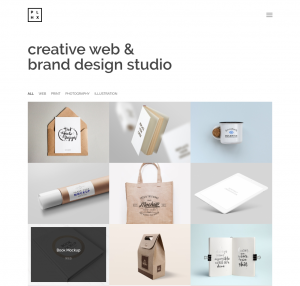
On recent portfolios, you are able to show some items on top of the element. The?Filter bar allows visitors to sort portfolio items easily.?Portfolios can be filtered by?Categories,?Tags, or?Filters.
To add this filter bar to your portfolio, you need to enable?Display filters.
You are able to change the?Filter Control Alignment?to?Left,?Center,?or?Right.
There are 9 available?Filter Button?Style:
Transition
You can change the Transition duration on reveal/hide?in milliseconds. Also, you are able to change?Delay between reveal/hide.
Paginate
You can add?pagination to your portfolio by enabling?Paginate. Also, it is possible to change the number of items per page.

-
Style
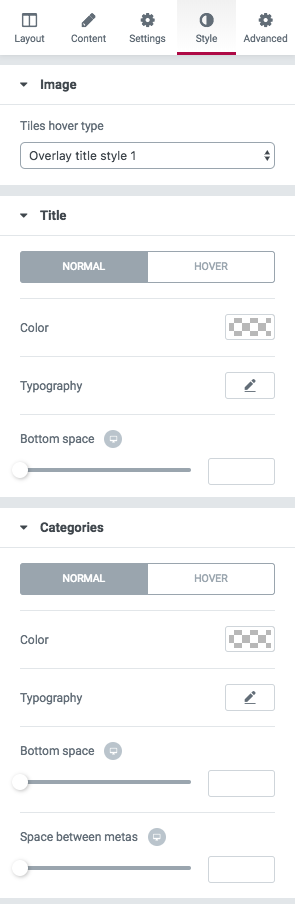
Image
You can change Tiles hover type to: Classic with lightbox style 1 (for Grid and Masonry), Classic with lightbox style 2 (for Grid and Masonry). Overlay title style 1, Overlay title style 2, Overlay title with lightbox style 1,?Overlay title with lightbox style 2
Title
You can change the Color,?Typography,?and Bottom space?of the title on Normal or Hover.
Categories
Like previous options, you can?change the Color,?Typography,?Bottom space, and?Space between metas?on?Normal?and?Hover.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
Note: To know more about each of the elements, you can take a look at these articles: Masonry and Grid Portfolios
Portfolios on Grid, Tile and Masonry Options?in SiteOrigin Page Builder
To display Recent Portfolio Items:
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard
- Click the Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?the?Add Widget
- Click the?Phlox?and choose?[Phlox] Recent Portfolio on Grid, Tile and Masonry
- Click the?Edit?on the right side of the widget on?Page Builder

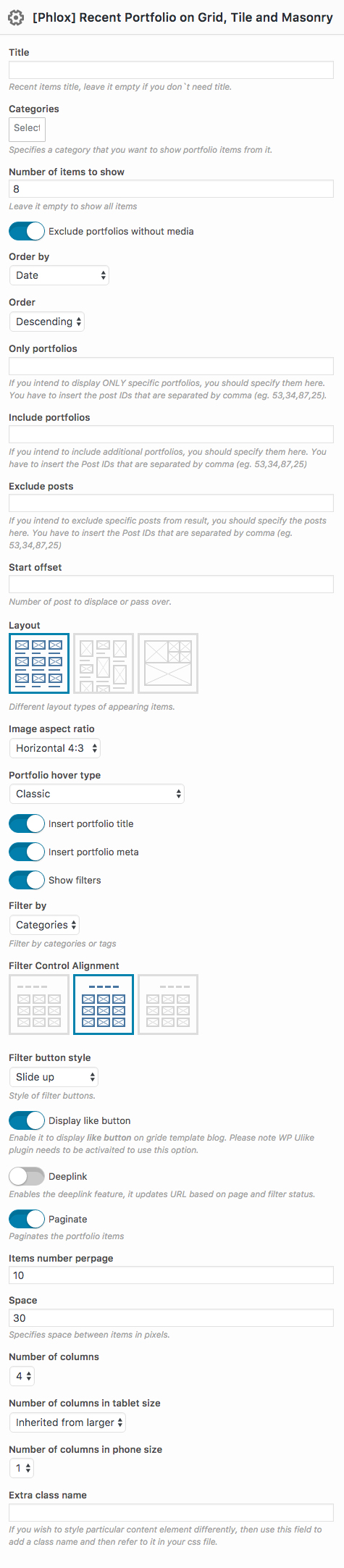
Title
Adding a title for your text element is optional.
Categories
You can select a specific category for choosing the recent posts from, or choose all available categories.
Number of Items to Show
Specify how many portfolio items do you need to display on this page.
Exclude Portfolios without Media
Enable this option, if you do not want to display portfolio items without image.
Order By
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
The posts can be either descending or ascending.
Only Portfolios
To show only specific portfolios on portfolio page, you can insert their ID in this field.
Include and Exclude Portfolios
By writing the posts ID in Exclude and Include Portfolios fields, you are able to exclude and include portfolios from unspecified categories.
Start Offset
In this field,?you can set the start point?by writing the number of posts you want to skip.
Portfolio Layouts
There are three available layouts for your portfolio page: Grid, Masonry, Tiles
Click on each layout below, to find their demo:
Image Aspect Ratio
This option is available only on Grid Layout, and allows you to?change the image aspect ratio to Horizontal, Vertical, and Square.
Portfolio Hover Type
| Hover type | hover preview |
|---|---|
| ?Classic | There is no hover action. |
| ?Classic with Lightbox Style 1 | ? |
| ?Classic with Lightbox Style 2 | ? |
| Overlay Title Style 1 | ? |
| Overlay Title Style 2 | ? |
| Overlay Title with Lightbox Style 1 | ? |
| ?Overlay Title with Lightbox Style 2 | ? |
Insert Portfolio Title
You can enable this option to show your portfolio title.
Insert Portfolio Meta
Enabling this option will show portfolio meta.
Show Filters
After enabling this option, three options will appear:
- Filter by: ?You can filter the portfolio either with Categories or Tags.
- Filter Control Alignment:?This option lets you align the portfolio on Left, Center, Right.
- Filter Button Style:?Slide up, Fill, Cube, Underline, Float Frame, Bordered, Float Underline
Display Like Button
To display like button bottom-right corner of the posts, you need to install?WP ULike plugin. For more information about recommended and required plugins in Phlox, check out this article.
Deeplink
Enable the deeplink feature to update URL, based on page and filter status.
You can specify the Deepling Slug on the address bar, after enabling Deeplink option
Paginate
You can add pagination to your portfolio page, and by enabling paginate, you are able to set?Items Number per-page.
To know more about pagination skins, please check out this documentation
Space
This option adds some space between portfolio items.
Number of Columns
The number of columns is changeable and can be up to 6.
Number of Columns in Tablet and Phone Size
On tablet and mobile, the number of columns can be set as inherited from larger, that means the number of columns is equal to the chosen number of larger screen size. For example, if you enter 4 in the?number of columns field, and choose inherited from larger in tablet and mobile, the number of columns will not change in the smaller screens. But if you change the number of columns in tablet to 2, and choose inherited from larger option for mobile, the number of columns in mobile will be 2, because it is inherited from the larger screen.
Extra class name
In this section, you are able to set a style for the widget. Write the style on?your CSS file, then add the defined class name here.
Recommended: Here you can find the common?styles of widgets in Page Builder.