 Phlox has a built-in post slider which shows your recent posts as a slider at the top of your blog.?This slider displays?posts with or without title and meta in four different styles.?Besides, you can choose which posts to appear?and there is no limit on?the number of slides. The slider can be either manual or automatic slideshow ??which you can swipe it manually at the same time.
Phlox has a built-in post slider which shows your recent posts as a slider at the top of your blog.?This slider displays?posts with or without title and meta in four different styles.?Besides, you can choose which posts to appear?and there is no limit on?the number of slides. The slider can be either manual or automatic slideshow ??which you can swipe it manually at the same time.
Recommended: If you want to design?the slider with any other content, we recommend to download Master Slider. Master Slider gives you more options to make more complex sliders for your website.
Video Tutorial
Enabling Blog Slider
To add and manage a Blog Slider?on your website, you can find its options?by following these?steps:
- Go to your WordPress Admin Panel
- Click on?Appearance on the Dashboard
- Then click on?Customize
- Click on the Blog > Blog Slider
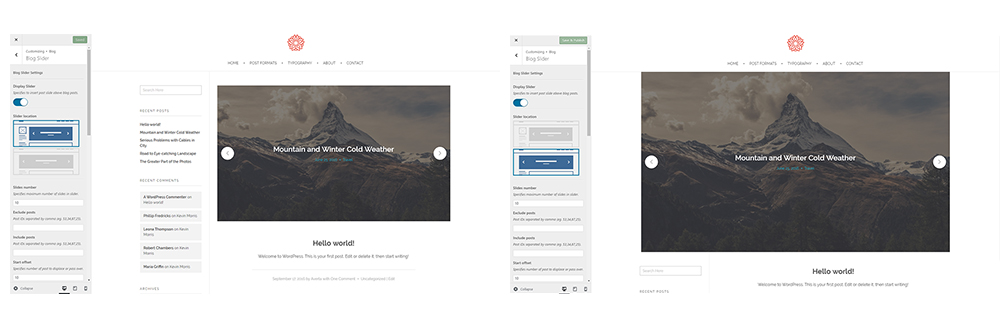
- Now you can insert the?blog slider by enabling?Display Slider option

You can choose your slider location. There are two available locations to choose: Above archive content or below the header section.
Specify Posts
In this section, you can set which posts to appear on the slider.
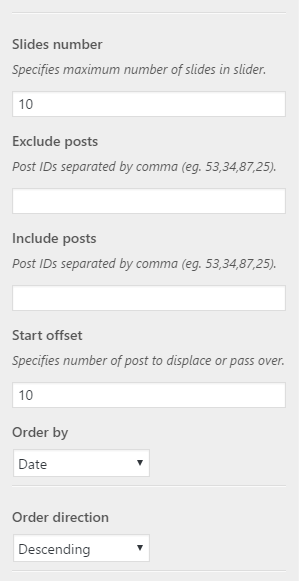
 Slides Number
Slides Number
Specify the number of the slides.
Exclude and Include Posts
Exclude and include specific posts by adding their IDs, separated by a comma.
Start Offset
Set a number to choose the number of posts to pass over when selecting them?by the slider.
Order by
Change the order of the posts by their:
- Date: Order the posts by their date
- Menu Order: Order by page order
- Title: Order by post title
- ID: Order by post ID
- Random: The slider will show your posts randomly
- Comments: Order the posts by number of comments
- Date Modified: Order by last modified date
- Author: Order by the posts’ author
Order
You can choose the sliders being either ascending or descending.
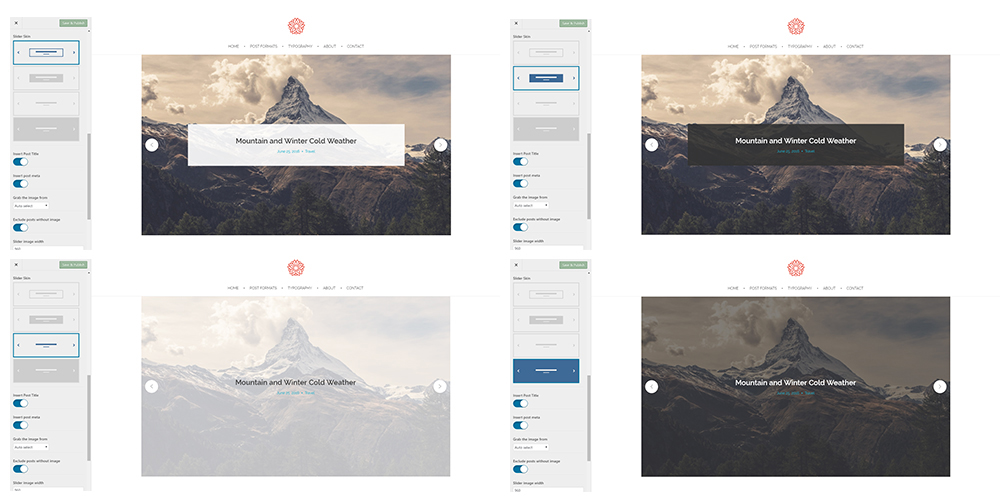
Slider Skin
There are four different styles to?choose.
- Light and boxed adds a lightbox at the center of the slider?
- Dark and boxed adds a dark box at the center of the slider
- Light overlay?adds a white transparent overlay on the slider
- Dark overlay?adds a black?transparent overlay on the slider?

You can add?post title and meta on each slide. To do so, switch?on the Insert post title, then switch on the Insert post meta.
Slides Background and Navigation
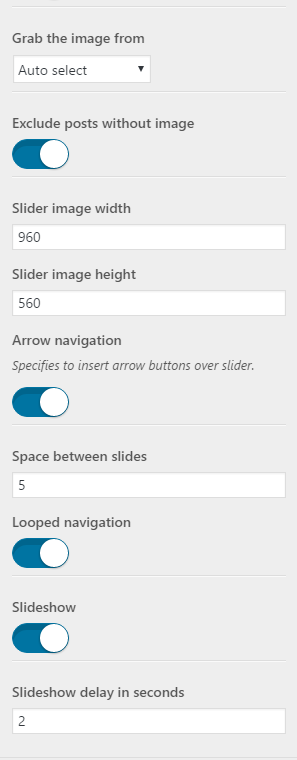
Grab the image from, has four available options to choose the source of the slides’ background:
- Auto Select:?This option automatically insert some images from the posts into the slides
- Featured Image: Choose this to select the posts with featured image
- First Image in Post: The posts? first image will be shown on the slides (Posts containing multiple images)
- Custom Image: It allows you to choose one desirable picture to be shown on every slide on the slider
Switch on the next?option to Exclude Posts without Image?from the slider.
Moreover, you can change the size of the slider by changing image width and height values (in pixels).
To add arrows?to the slider, simply?switch on the Arrow navigation. Moving to the next/previous slide is possible by clicking on the arrows.
Next, to set the space between the slides, change the Space Between Slides?value?(in pixels).


By switching on Looped Navigation,?The slider backs?to the first?slide again?after the finished slides.
Switch on the Slideshow to set an auto-play slideshow. Moreover,?Slideshow Delay?(in seconds) is settable.
