Authenticity is an important matter which can be provided by Author Box. By adding it to your WordPress posts, readers will know about you and they can trust your blog content easier. Phlox has an option which provides you to add an author box on the bottom of your posts.

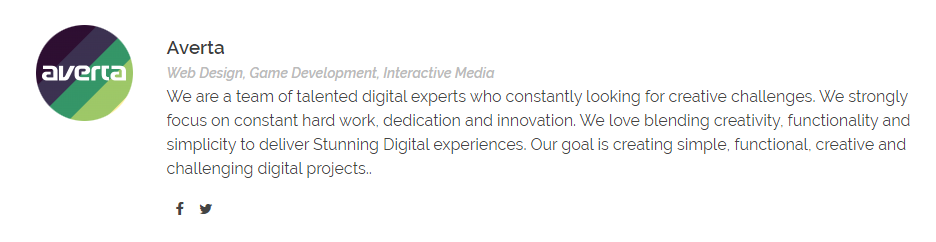
The About Author section will display your name, profile picture, biographical information, and social network profiles. In order to have the author box on your website, there are only?a few things you have to do.
Video Tutorial
Step 1: Author Information
To edit?the author bio box:
- Go to your WordPress Admin Panel
- Click?Users, on the?sidebar Dashboard
- Select the Username that?you want to create/edit a bio box
- Fill the fields
You can add a profile picture?from Gravatar.
Recommended: Read about Gravatar: What is Gravatar? ?
To change the profile picture:
- Click on the Gravatar
- Sign in/Sign up
- Manage your Gravatars by adding an email address
- Add a?new image:
– Upload new
– From URL
– Past uploads
– From webcam
Note: You can upload any size image file. Gravatar?will automatically resize large images.
- Click on the “Crop and Finish” button
- Choose a rating for your avatar
Recommended: Use this plugin to change your profile picture, without uploading through Gravatar.
Step 2:?Display the Author?Section
To enable author section below your posts:
- Go to your WordPress admin panel
- Click?Appearance on the Dashboard
- Then click?Customize
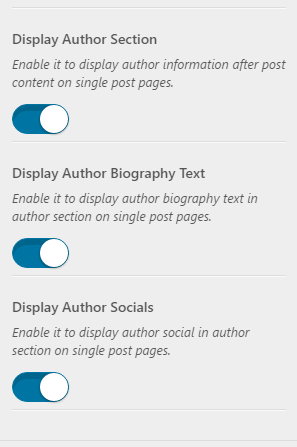
- Navigate Blog >?Single Post > Display Author Section
Display Author Biography Text
By enabling this, author biography text appears on the author section.
Display Author Socials
If you want to display social media under each post, you can switch on this. The social media will be added to the author section.
Recommended: Besides, displaying about author box below your posts, you can add an about widget in your website too, you can find the instruction in this article.
