 After activating Phlox and?Auxin?Elements plugin on your website, you are able to customize the admin login page via the customizer. Include a login message and adding a logo above the message. Additionally, you can add a background for this page.
After activating Phlox and?Auxin?Elements plugin on your website, you are able to customize the admin login page via the customizer. Include a login message and adding a logo above the message. Additionally, you can add a background for this page.
After installing the plugin,?follow the below steps to personalize your login page:
- Go to your WordPress Admin Panel
- Click Appearance on the Dashboard
- Then click Customize
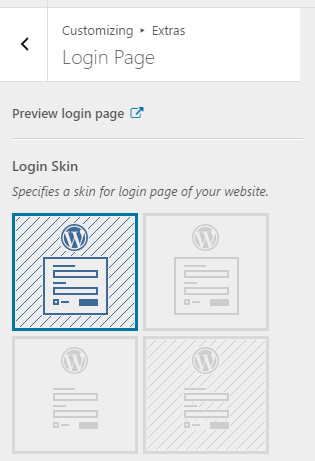
- Navigate?Extras > Login Page
Note: If you want to see the changes you have made, you can click on the Preview login page?at the top of the?customizer.
Video Tutorial
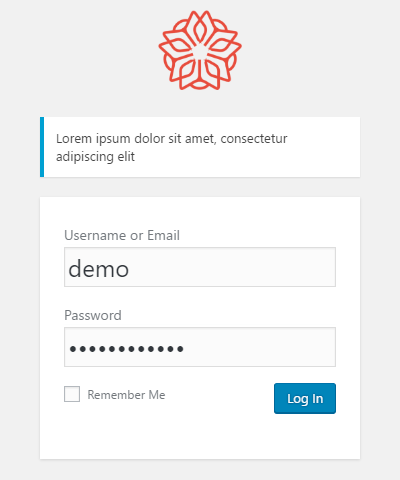
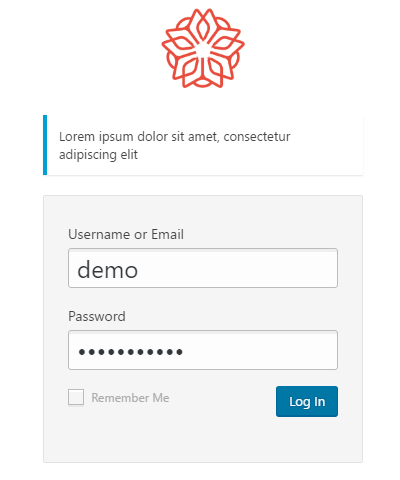
Login Skin
You?are able to choose one of the existing skins and make changes to it.
| ? |
? |
| ? |
? |
| ? |
? |
| ? |
? |
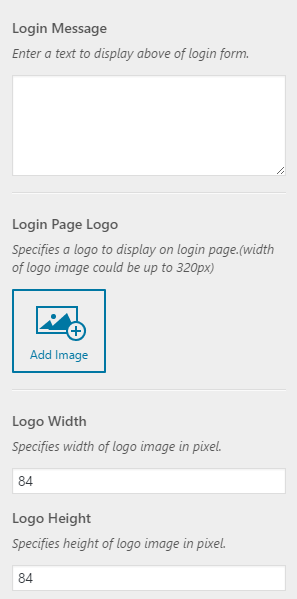
 Login Message
Login Message
Here you can write a text and it will appear under the logo.
Login Page Logo
Add a logo image?to replace WordPress default logo.
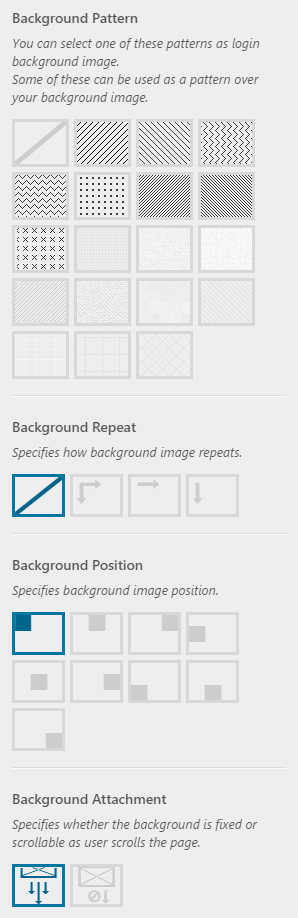
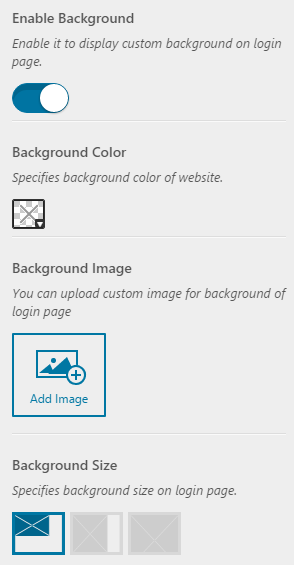
 Login Page Background
Login Page Background
To?add and customize a background for the login page, enable background.?It allows you to choose a color for the background, or add an image and?specify its size. You can select a pattern for the background. Some of the?patterns will be placed over the background image, too.?You are able to change the repetition of the background. Also, the image alignment is changeable.?The background image can be either scrollable or fixed.
Custom Class Name
In addition to the previous customization options, in this section, you are able to add a custom CSS class name to the login page and add your own custom style to the page.