It is possible to change the style of texts by?adding some Typography Shortcodes in Phlox Theme. Available typography shortcodes are Highlight, Dropcap, and Blockquote.
Recommended: If you want to change the theme’s typography, you can find the related options in the customizer. These options let you change the font and font size of main content, main titles, page headings, and menus. (If you want to know how, read Typography article.)
Highlight
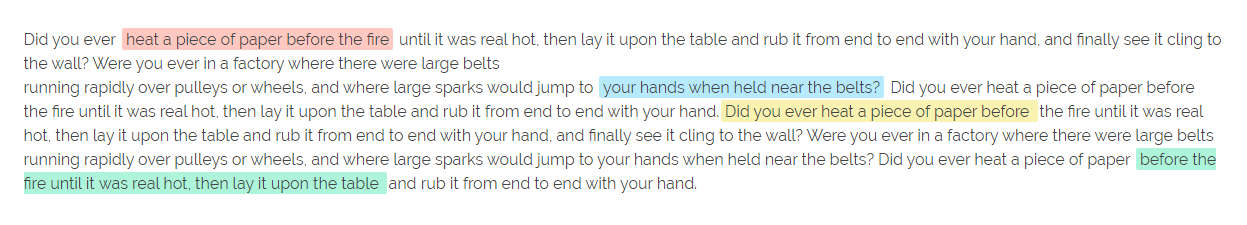
Use Highlight shortcode to highlight a text. You can add the highlight code, select its color, then insert your content between highlight tags as below:

Red
[aux_highlight style="aux-highlight-red"extra_classes=""]Insert your content here[/aux_highlight]
Blue
[aux_highlight style="aux-highlight-blue"extra_classes=""]Insert your content here[/aux_highlight]
Yellow
[aux_highlight style="aux-highlight-yellow"extra_classes=""]Insert your content here[/aux_highlight]
Green
[aux_highlight style="aux-highlight-green"extra_classes=""]Insert your content here[/aux_highlight]
Dropcap
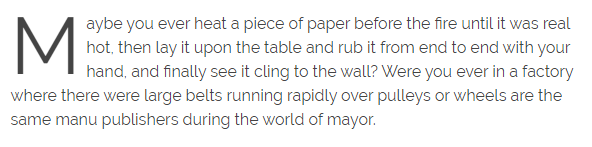
Use Dropcap shortcode to capitalize the first letter of the first word in a stylish way. You can add your desired dropcap, then insert your content between dropcap tags:
Classic

[aux_dropcap style="classic" extra_classes=""]Please insert your content here[/aux_dropcap]
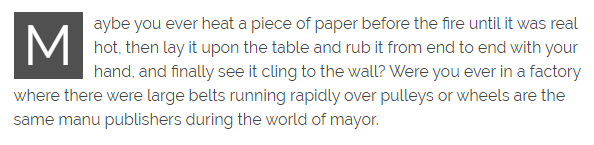
Square

[aux_dropcap style="square" extra_classes=""]Please insert your content here[/aux_dropcap]
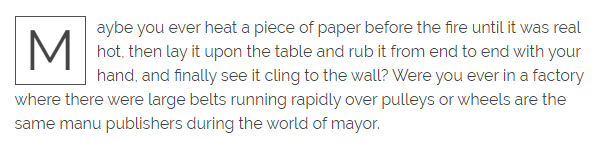
Outline Square

[aux_dropcap style="square-outline" extra_classes=""]Please insert your content here[/aux_dropcap]
Round Square

[aux_dropcap style="square-round" extra_classes=""]Please insert your content here[/aux_dropcap]
Circle

[aux_dropcap style="circle" extra_classes=""]Please insert your content here[/aux_dropcap]
Outline Circle

[aux_dropcap style="circle-outline" extra_classes=""]Please insert your content here[/aux_dropcap]
Blockquote
Use Blockquote shortcode to add blockquote withing your post, you can add your desired blockquote style, then insert your quote between blockquote tags.
Quote Normal
[aux_quote type="quote-normal" text_align="left" quote_symbol="1" title="title" extra_classes=""]Insert your quote here[/aux_quote]
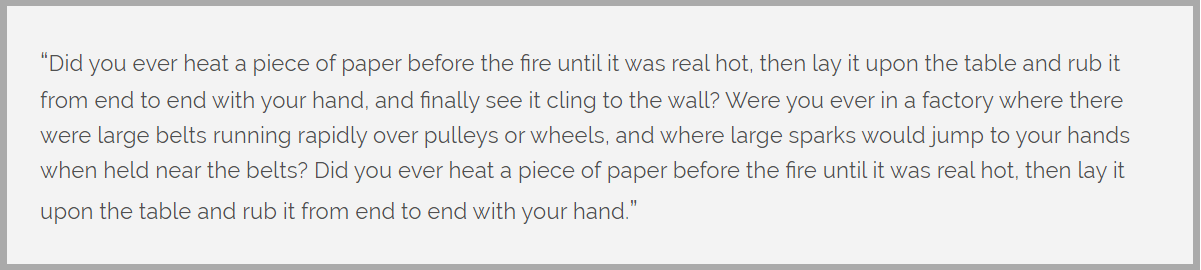
Blockquote Normal
[aux_quote type="blockquote-normal" text_align="left" quote_symbol="1" title="title" extra_classes=""]Insert your quote here[/aux_quote]
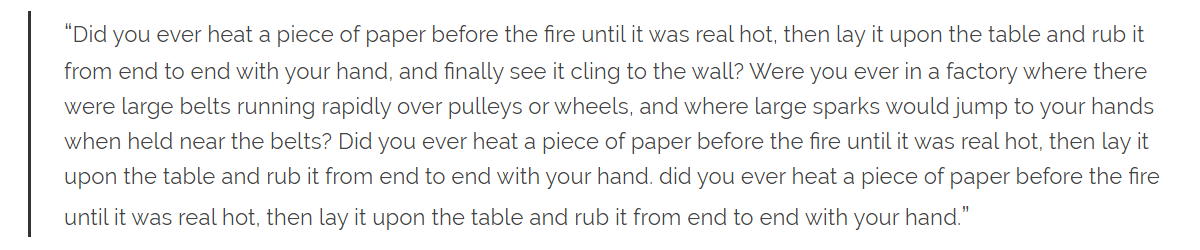
Blockquote Bordered
[aux_quote type="blockquote-bordered" text_align="left" quote_symbol="1" title="title" extra_classes=""]Insert your quote here[/aux_quote]
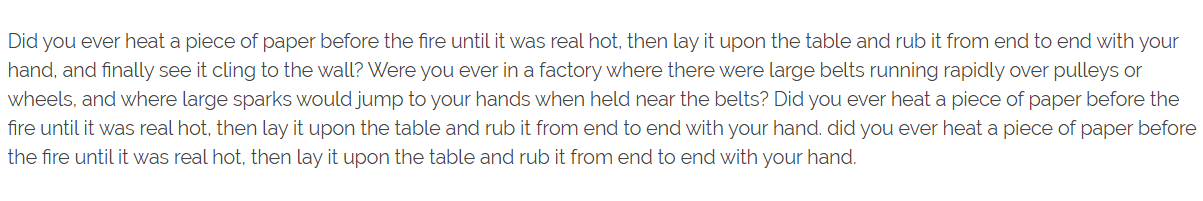
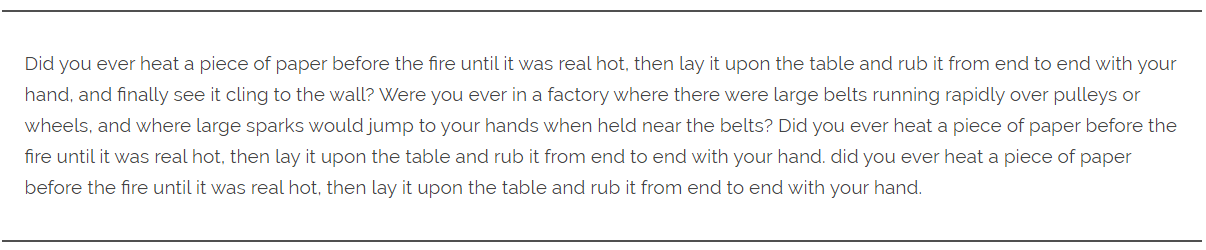
Intro Hero
[aux_quote type="intro-hero" text_align="left" quote_symbol="1" title="title" extra_classes=""]Insert your quote here[/aux_quote]
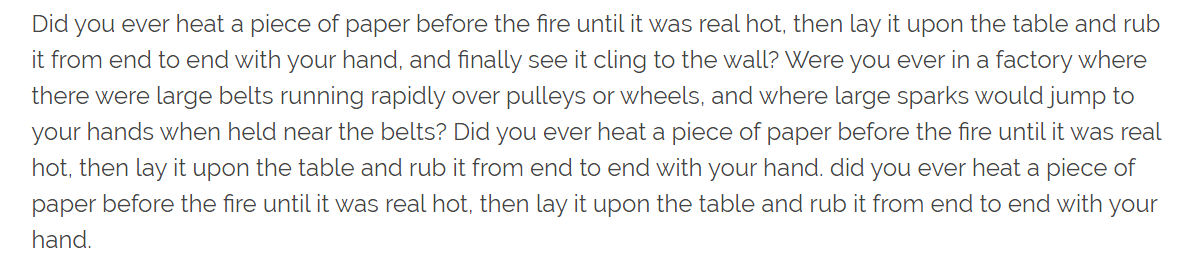
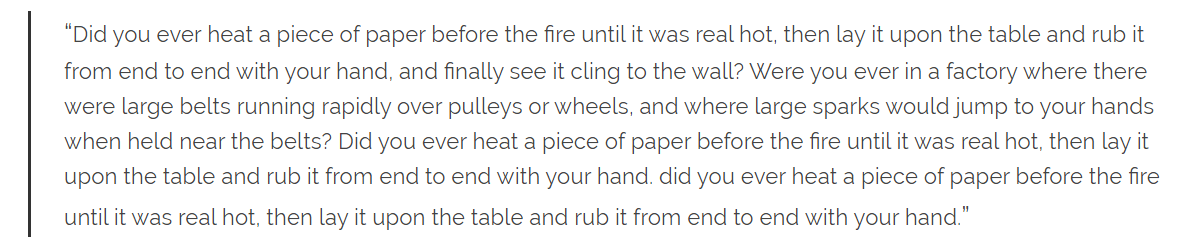
Intro
[aux_quote type="intro-normal" text_align="left" quote_symbol="1" title="title" extra_classes=""]Insert your quote here[/aux_quote]
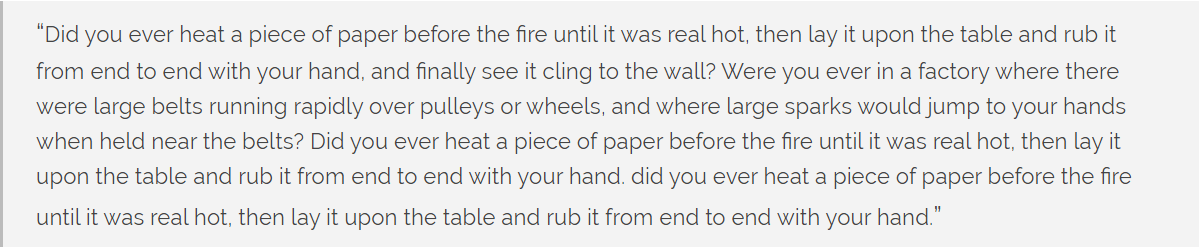
Intro with Splitter
[aux_quote type="intro-splitter" text_align="left" quote_symbol="1" title="title" extra_classes=""]Insert your quote here[/aux_quote]
Pullquote Normal
[aux_quote type="pullquote-normal" text_align="left" quote_symbol="1" title="title" extra_classes=""]Insert your quote here[/aux_quote]
Pullquote Colorized
[aux_quote type="pullquote-colorized" text_align="left" quote_symbol="1" title="title" extra_classes=""]Insert your quote here[/aux_quote]
Besides, you can change the alignment and displaying quote symbol by changing the text_align and quote_symbol attribute below:
[aux_quote type="pullquote-normal" text_align="left" quote_symbol="1" title="title" extra_classes=""]Insert your quote here[/aux_quote]
| Option | Default Value | Values and Description |
|---|---|---|
| text_align | “left” | “none” uses text alignment of theme options.
“left” “right” “center” |
| quote_symbol | “1” | Whether to insert quote symbol or not. |
| extra_classes | ” “ | Add your custom CSS class names here, to style particular content element differently. |
