 Phlox has a?variety of options for?Footer. It can contain the website logo, menu, social media, and copyright. You can enable and customize the footer section in the customizer:
Phlox has a?variety of options for?Footer. It can contain the website logo, menu, social media, and copyright. You can enable and customize the footer section in the customizer:
- Go to your WordPress Admin Panel
- Click?Appearance on the Dashboard
- Then click?Customize
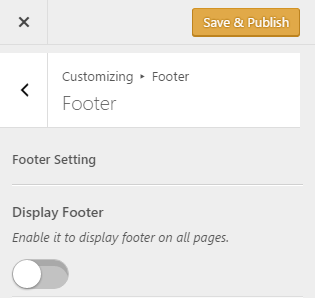
- Navigate?Footer > Footer
- Enable?Display Footer
Video Tutorial
Footer Layouts
There are different layouts for footer:
| Layout | Preview |
|---|---|
| ? |
? |
| ? |
? |
| ? |
? |
| ? |
? |
To set a menu on the?footer, you should first select a menu for the footer menu location. You can find more information about the menu location in this article.
Also, for displaying social media on the?footer, you have to choose links for them from?Website Socials. (Here you can find more information.)
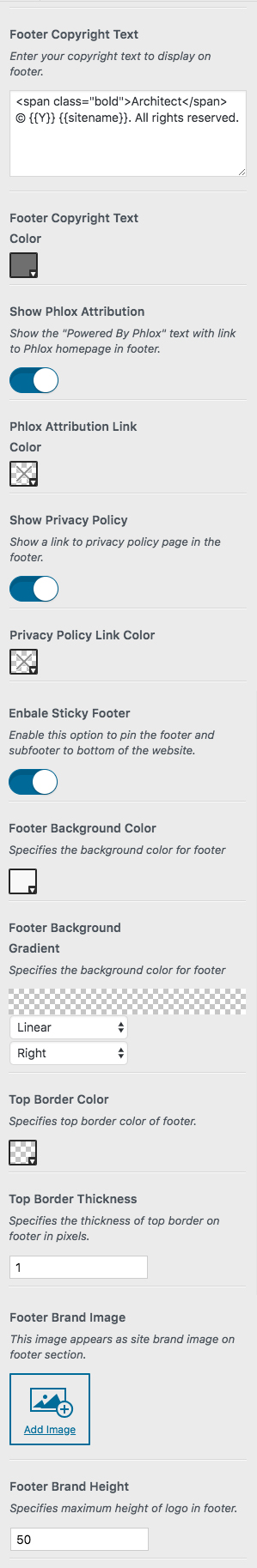
Footer Options
 Footer Copyright Text
Footer Copyright Text
Here you can add a text as a copyright to display in the footer.
Footer Copyright Text Color
Your copyright text color can be changed.
Show Phlox Attribution
Enable this option to display Phlox attribution in the footer.
Phlox Attribution Link Color
You are able to change the color of Phlox attribution link you have added on the previous option.
Show Privacy Policy
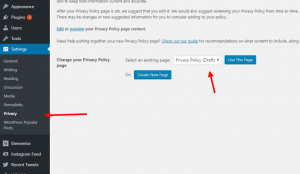
To show privacy policy page in the footer, you need to add that page. In order to have privacy policy page:
- Go to your WordPress Admin Panel
- Click?Settings?on the Dashboard
- Then click?Privacy
You can now select an existing page or create a new page to display your privacy policy.
Privacy Policy Link Color
You are able to change the color of privacy policy link.
Enable Sticky Footer
To add a parallax effect to the footer, you can enable sticky footer.
Footer Background Color
You can change your footer background color.
Footer Background Gradient
Besides, the footer background can be gradient.
Top Border Color/Thickness
The color and thickness of footer top border can be changed.
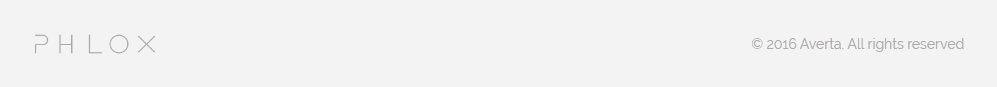
Footer Brand Image
Here you can upload a logo that will appear in footer.
Footer Brand Image Height
This option specifies the height of the logo (in pixels).