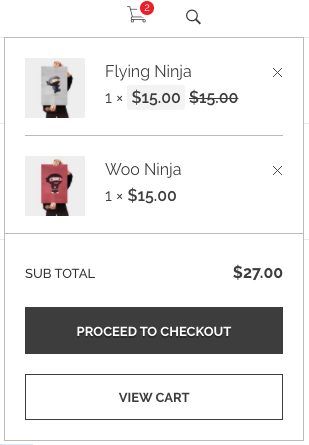
 Every shop page has a cart page. This page can be viewed on a separate page or on each page’s top header as a cart dropdown. Customers can easily see the items in their cart, by checking out a menu that appears near the top right of your pages.
Every shop page has a cart page. This page can be viewed on a separate page or on each page’s top header as a cart dropdown. Customers can easily see the items in their cart, by checking out a menu that appears near the top right of your pages.
To customize the shopping cart dropdown menu, follow the below steps:
On Vertical Header:
- Go to your?WordPress Admin Panel
- Click?Appearance?on the?Dashboard
- Then click?Customize
- Navigate?Header > Header Section
- Choose Vertical Menu
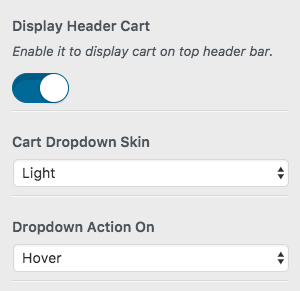
- Enable Display Header Cart
On Top Header Bar:
- Go to your?WordPress Admin Panel
- Click?Appearance?on the?Dashboard
- Then click?Customize
- Navigate?Header >?Top Header Bar
- Enable Display Top Header Cart
Cart Page Setting

Cart Dropdown Skin
There are two available skins for cart dropdown: Light and Dark
Dropdown Action On
To open the cart dropdown, you can hovering over or click on it.
