Top Header Bar is an area that lets you to display extra content on top of the header, above your main menu. This area has nine layouts to show secondary menu, language, a message such as phone number, search, social media icons, and basket cart if you have an online shop.
Top Header Bar Menu
To display menu in top header bar:
- Go to your?WordPress Admin Panel
- Click?Appearance?on the?Dashboard
- Click?Customize
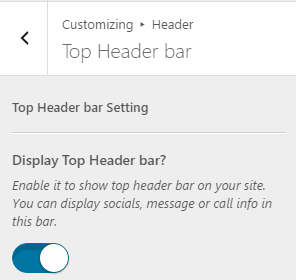
- Navigate?Header > Top Header Bar
- Then switch on?Display Top Header Bar
To display menu on top header bar, choose one of these layouts:
| top header bar layout | Preview |
|---|---|
| COMING SOON! | |
| COMING SOON! | |
| COMING SOON! | |
| COMING SOON! | |
| Message Left – Secondary Message Right |