Phlox Post Options allow you to customize your?posts layout, post title layout, and it also has a feature to add a background to your post. Furthermore, you can?add custom CSS and JS.
To see and manage post options:
- Go to your WordPress Admin Panel
- Click on the Posts on the Dashboard
- Click on the Add New
- On the bottom of the page, you can find Post Options
Video Tutorial
Note: Upon selecting some Post Formats?(Gallery, Quote, Video, Audio), a new tab will be added to?the post options box, which allows you to customize?that specific post format. Click Here.
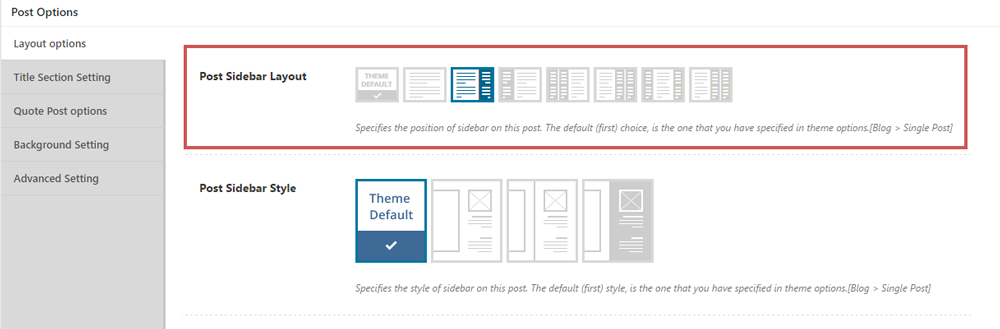
Layout Options
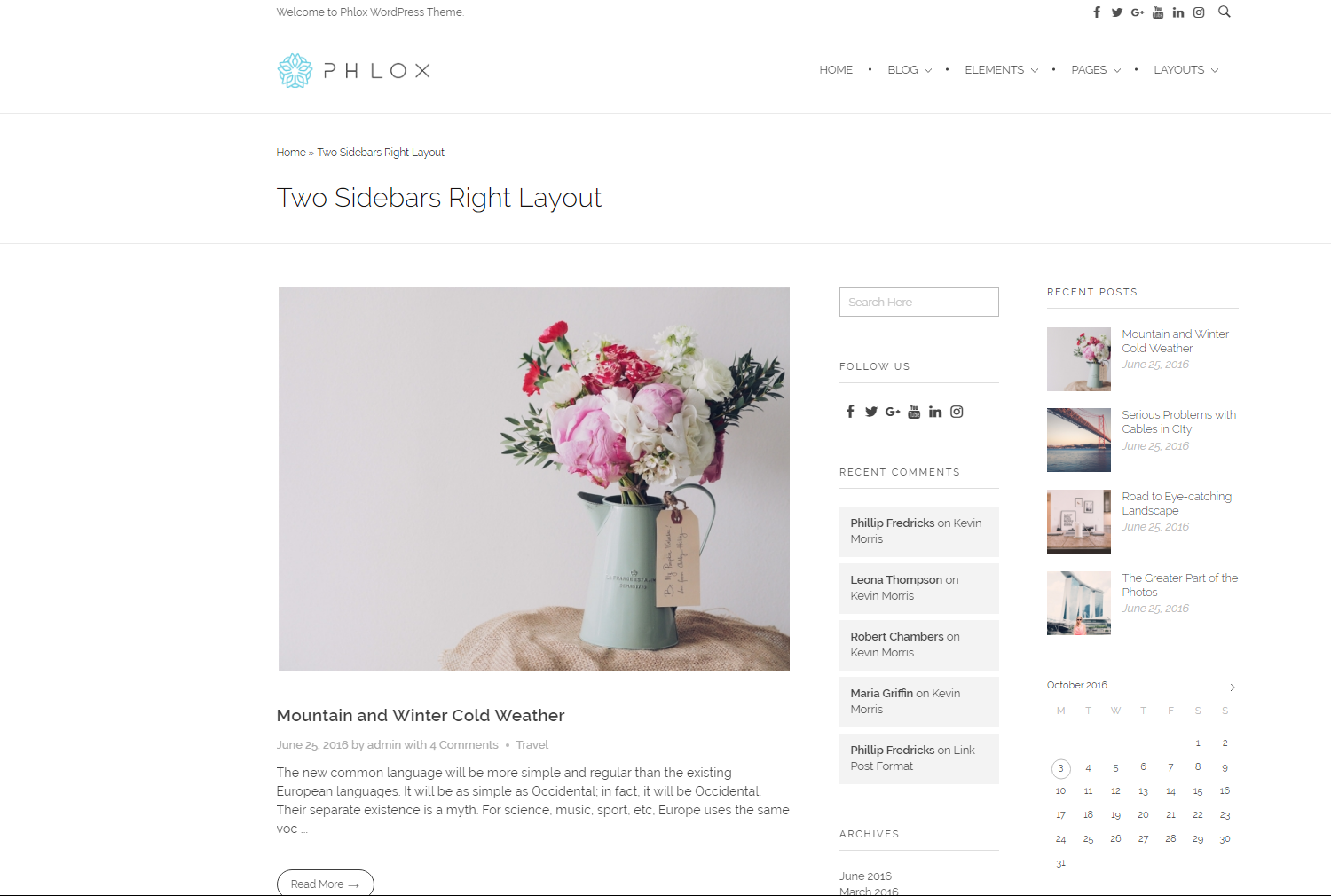
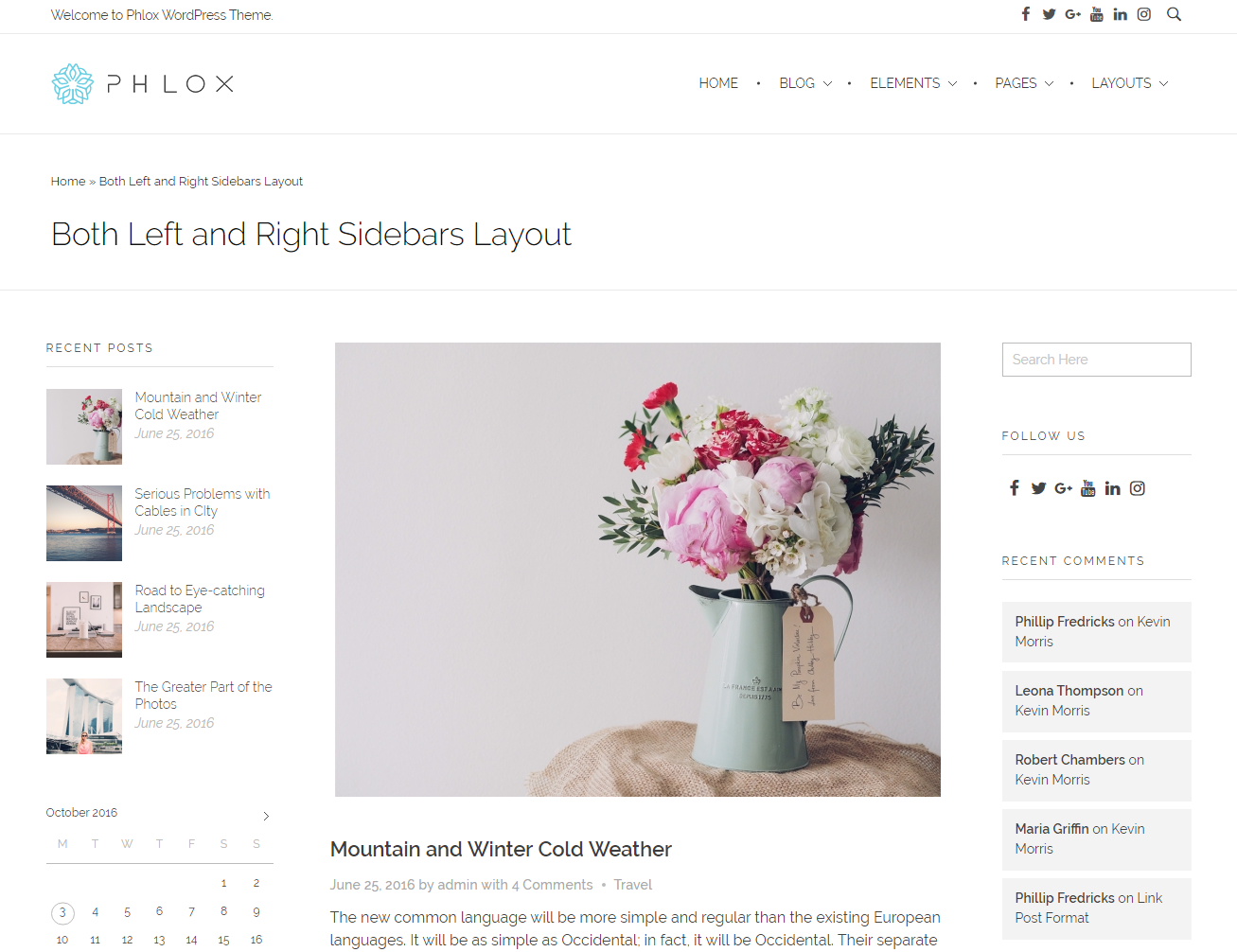
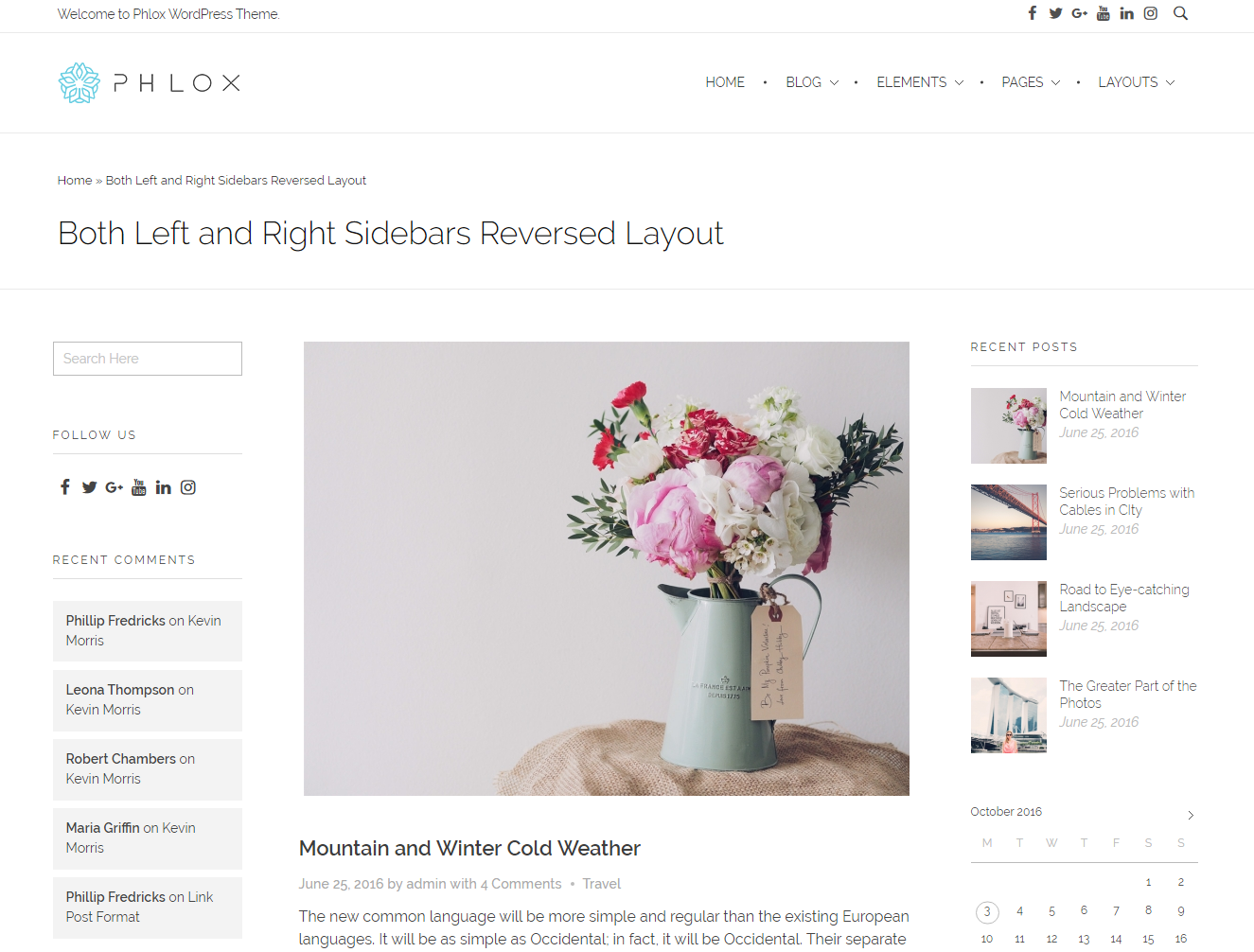
In layout options section, there are eight?different layouts for the post sidebar.

Note: Some layouts has two sidebars.These sidebars add two widget areas. Here is more information about widgets.?
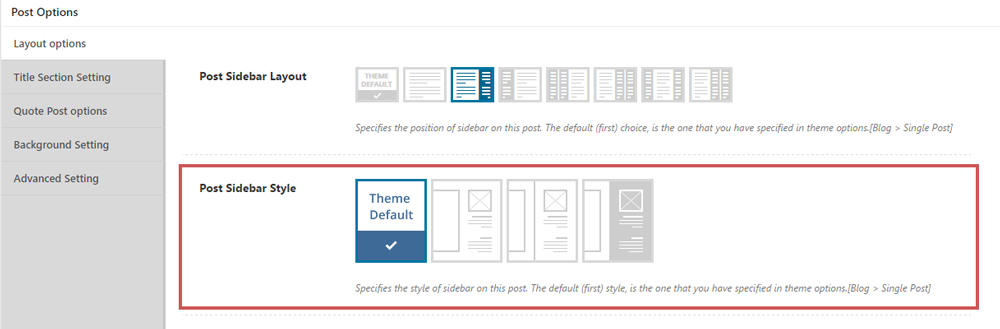
You can change the style of post sidebar, too.


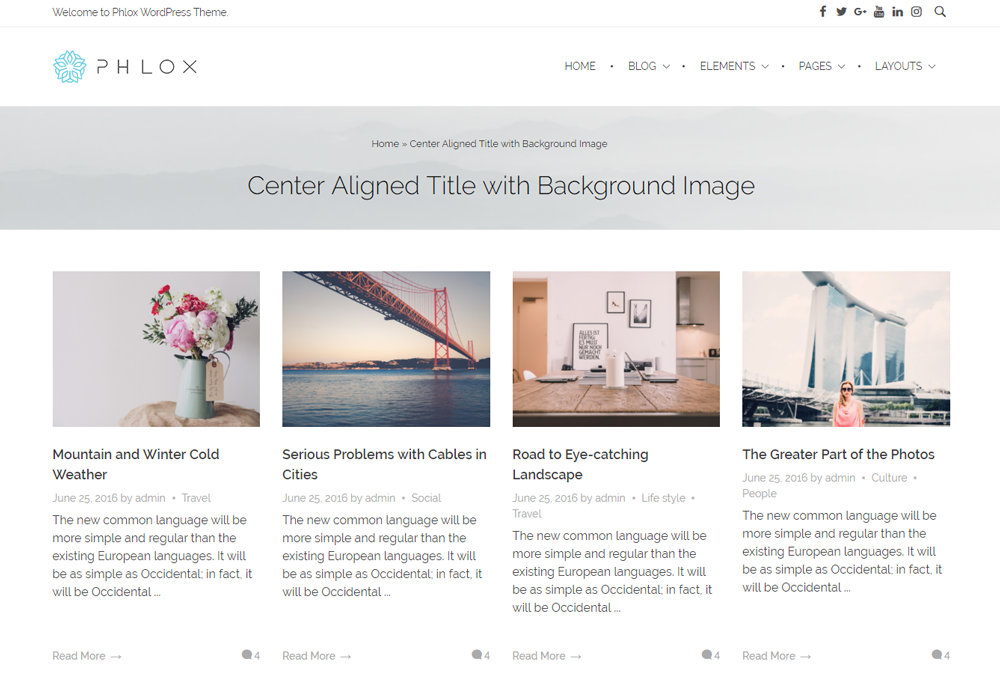
Layout options also include an option to specify the title alignment, besides,?you can easily?switch on the Display Content Top Margin to add a space between the post title and post content.
Title Section Setting
In this section, there is a Subtitle?text box. The subtitle is the second title to your post and it is optional.
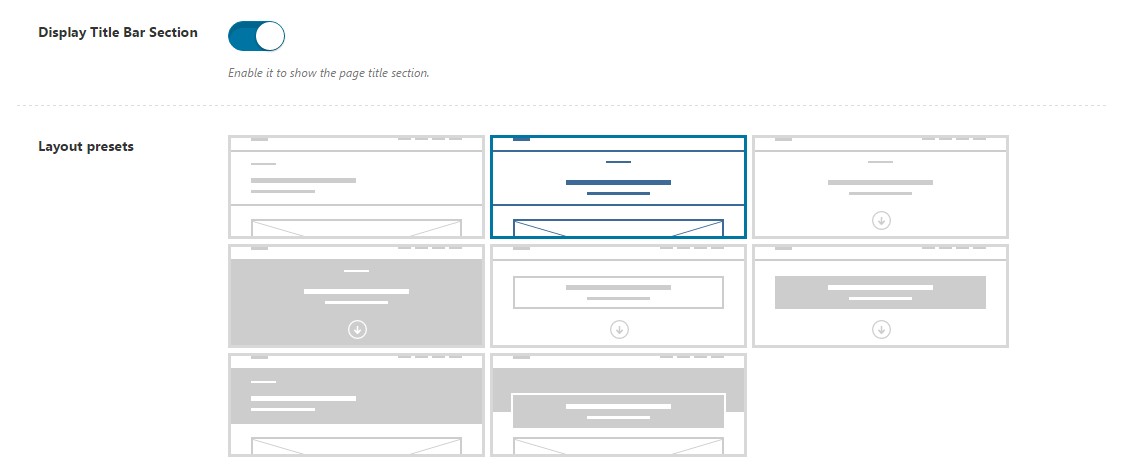
In order to see more options,?switch on?Display Title Bar Section.
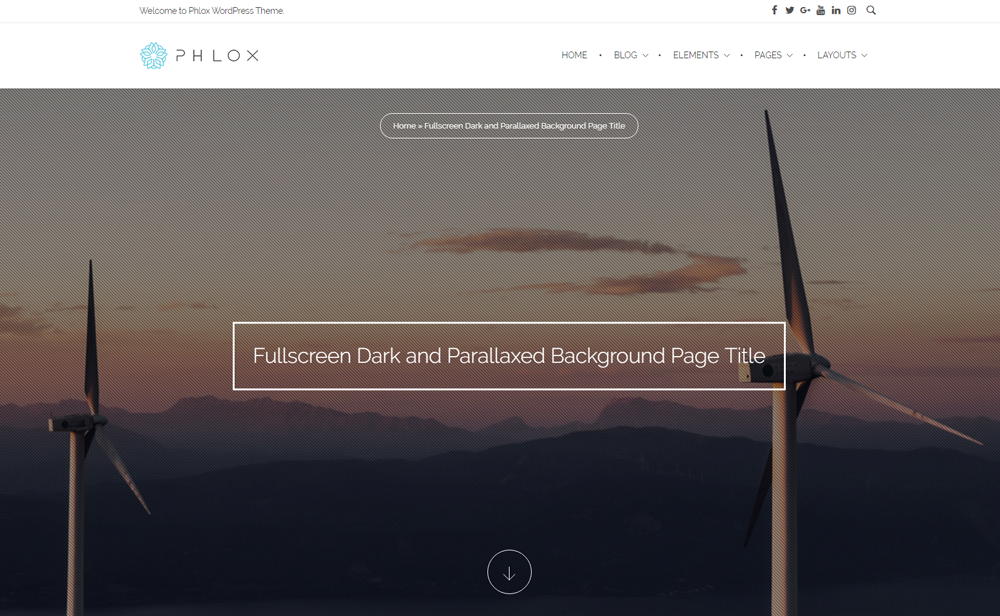
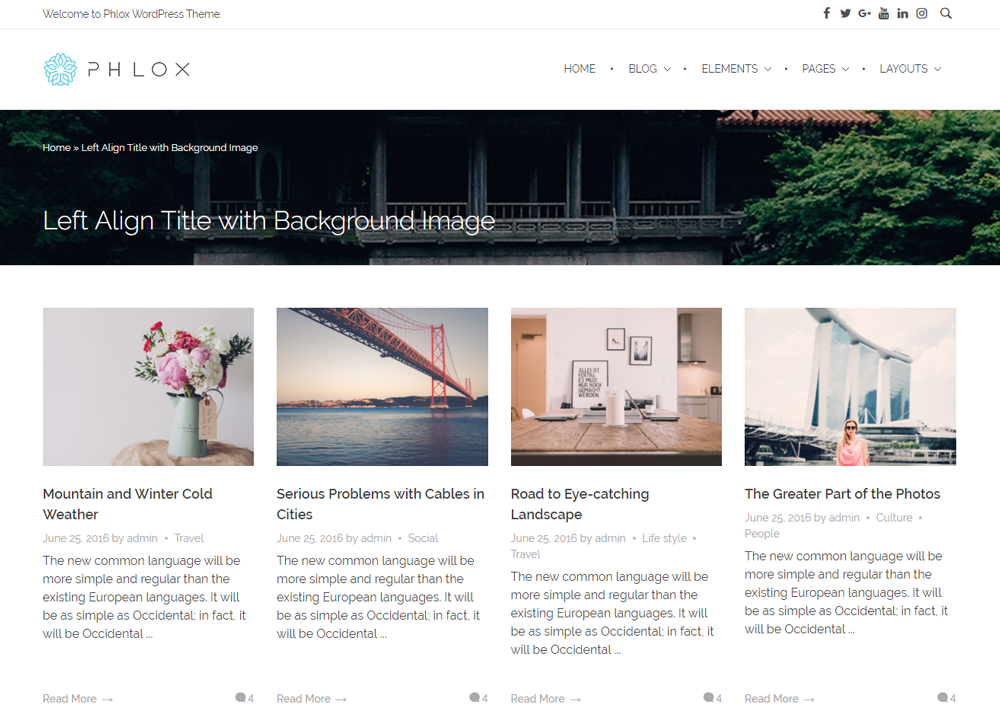
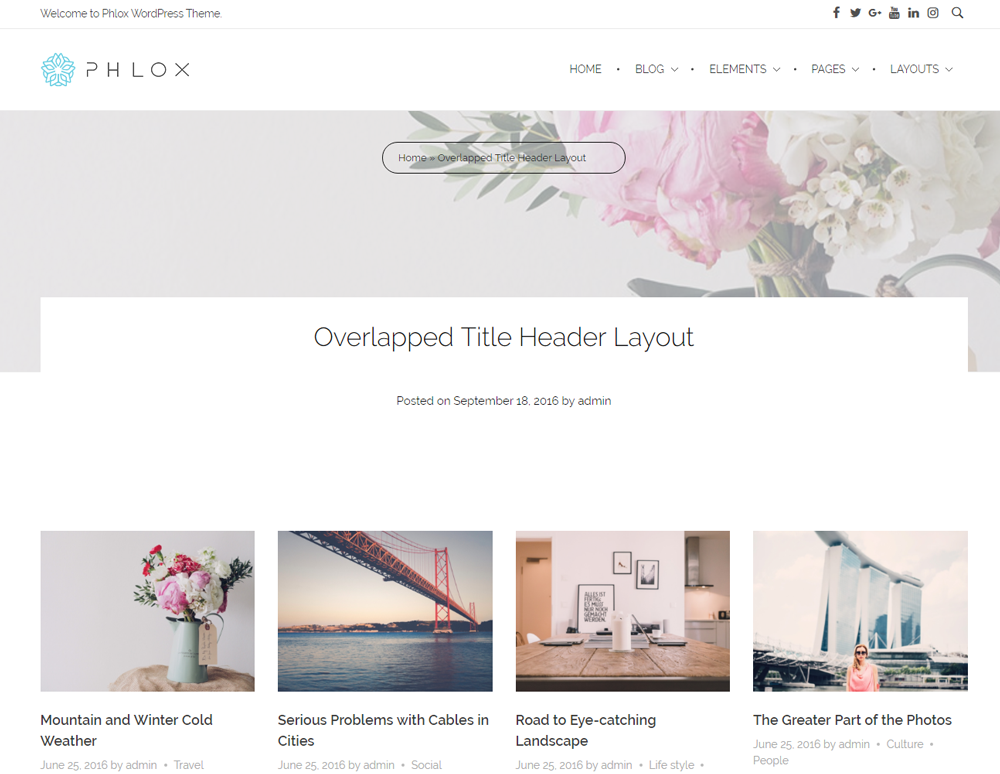
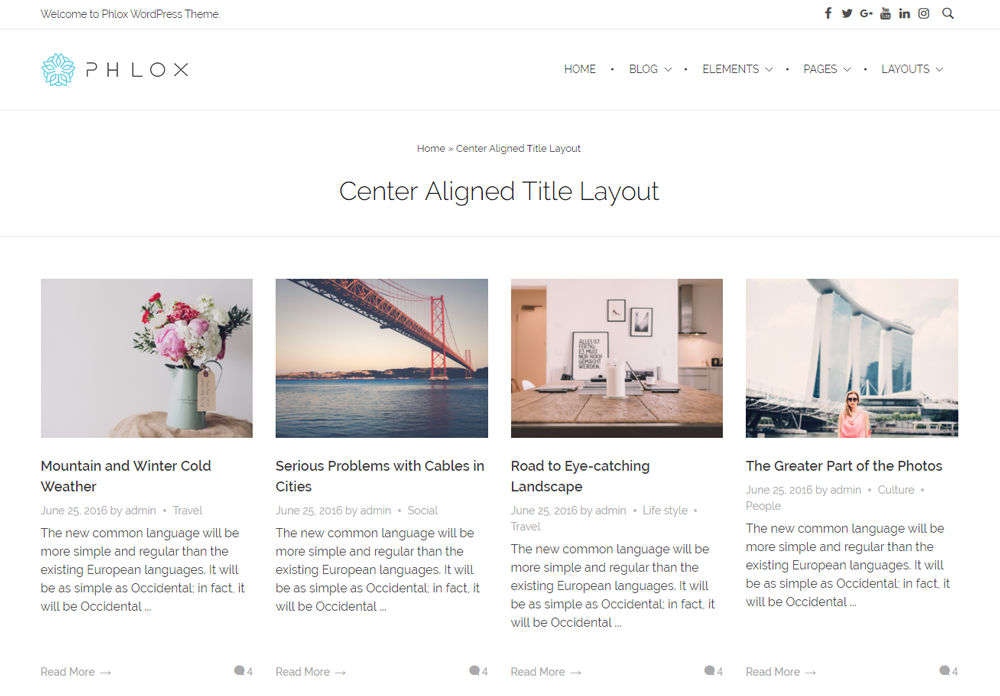
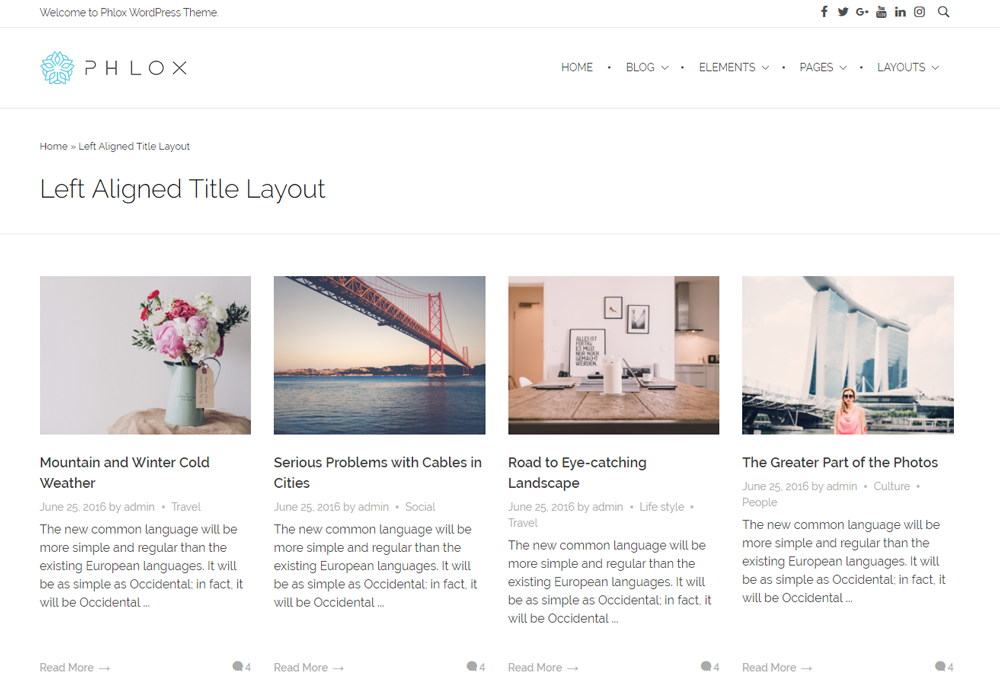
Then, you can?change layout presets. There are eight?available layout presets as you can see below:

Note: You are able to customize these layout ?presets?by?enabling the advanced setting.
Adding a Background to the Title?Section
By enabling the advanced setting and then title background, you can?manage the background setting of the title.
- Parallax Effect
- Background Color
- Background Size
- Background Image
- Background Video MP4
- Background Video OGG
- Background Video WebM
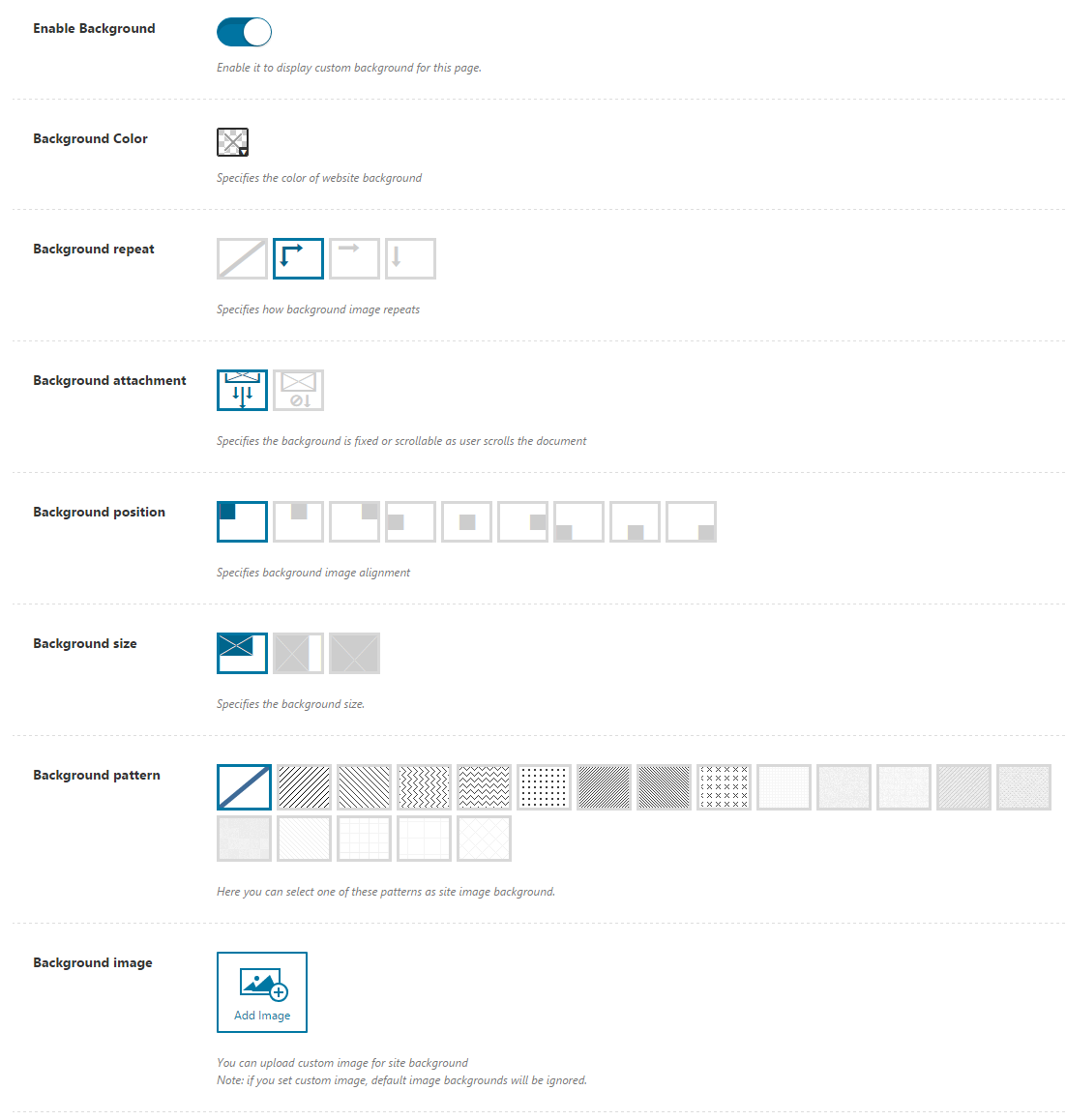
Post Background
To?add and customize a background for your post, enable background, then customize its color?and specifies how the background image repeats. This background image can be either scrollable or fixed.
You can also change the background image alignment, background size and background pattern just by clicking on the Add Image and choose your desirable image for your post.

Important: This option will overwrite the theme’s default background setting.
CSS & JavaScript Codes
At the end, you can?go to Advanced Setting to add custom CSS and JS codes.