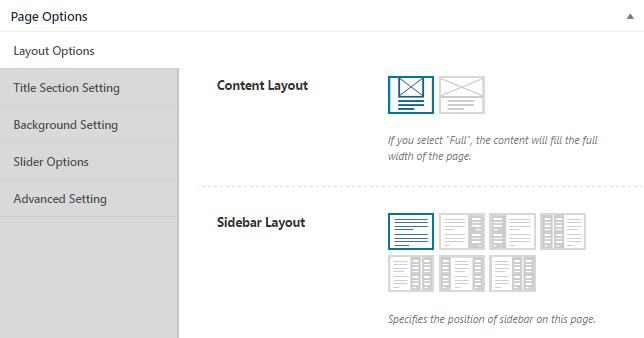
 In Phlox, by?customizing?Page Options?you are able to manage your page layout, including sidebar location, title bar settings, content width, etc.
In Phlox, by?customizing?Page Options?you are able to manage your page layout, including sidebar location, title bar settings, content width, etc.
To access Page Options:
- Go to your WordPress Admin Panel
- Click?Pages?on the Dashboard
- Click?Add New
- On the bottom of the page, you can find Page?Options
Video Tutorial
Note: To read more about page options, check?Post Options, because majority of options are the same.
Additional Options for Pages
Following options are only available for pages:
 Content Layout
Content Layout
You are able to choose?Boxed Content or?Full Content?layout. Boxed content will add margins to the content of the page, and full content will fill the page width.

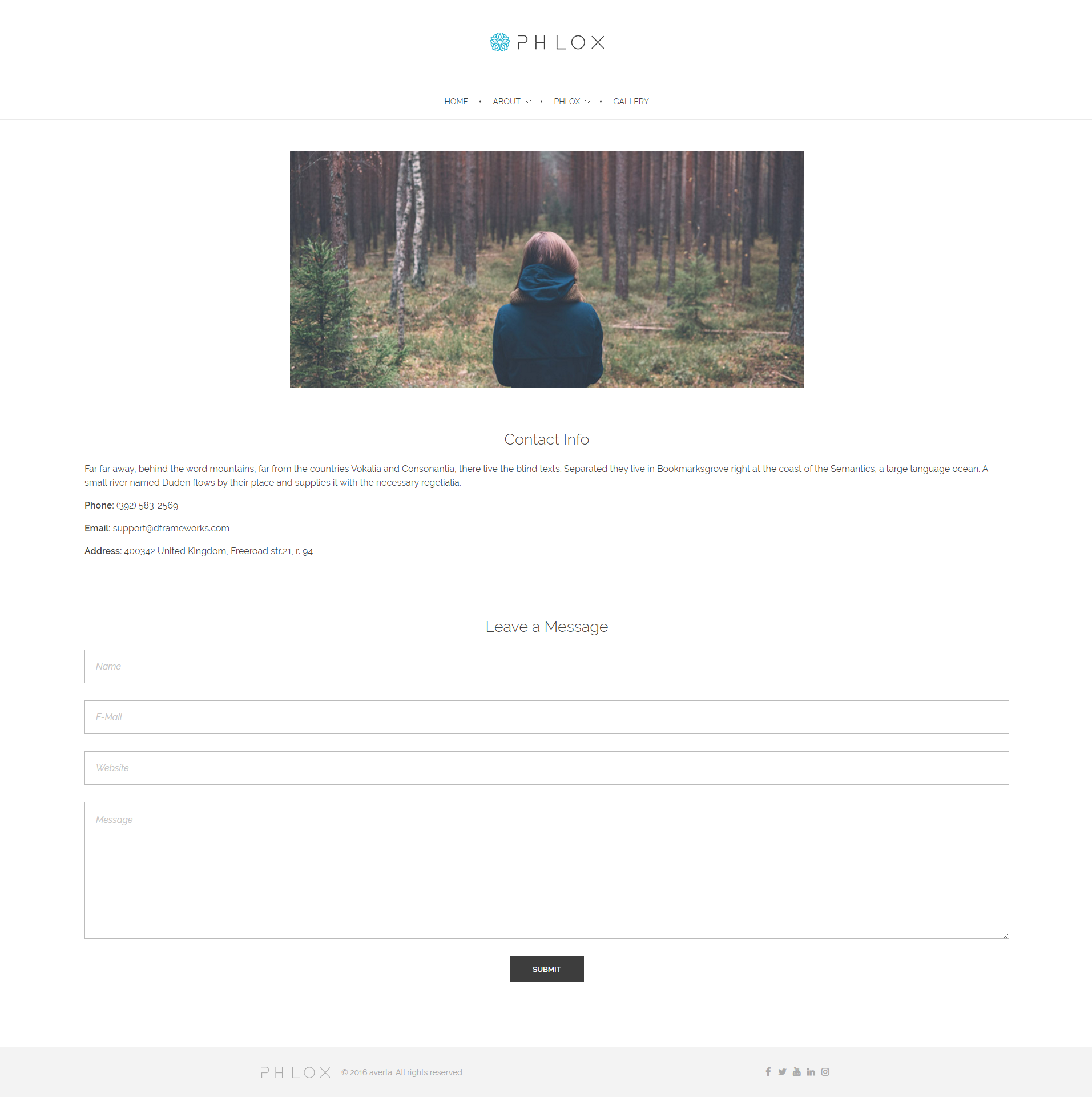
Full Layout

Boxed Layout
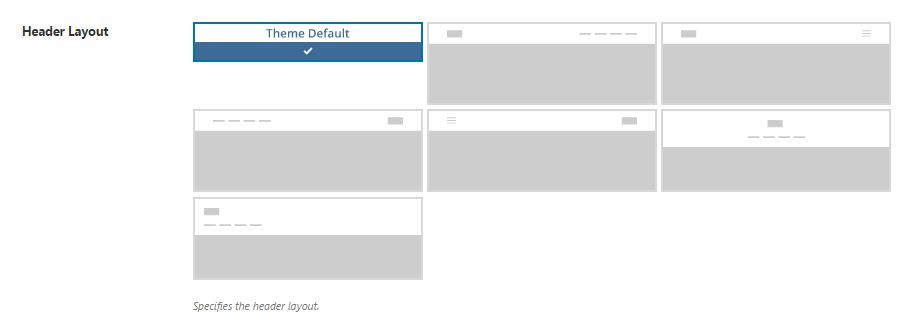
Header Layout
In page options, you can choose theme default header layout or change it to one of the six available layouts.

| Layout | Preview |
|---|---|
|
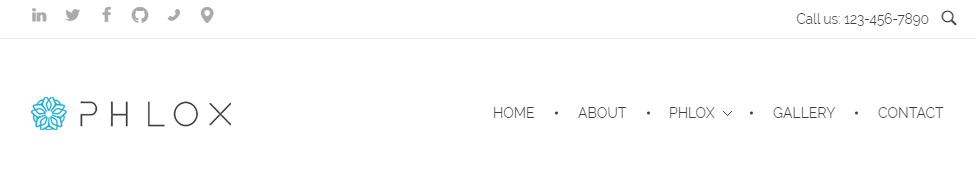
Logo Left – Menu Right
|
 |
|
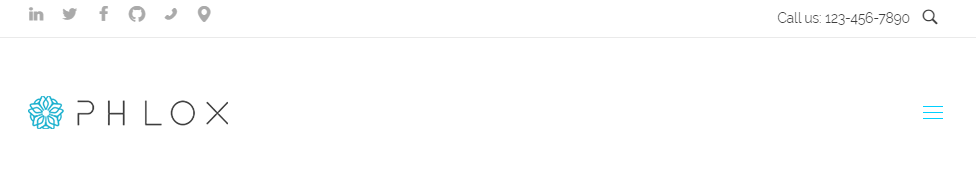
Logo Left – Burger Right
|
 |
|
Logo Right – Menu Left
|
 |
|
Logo Right – Burger Left
|
 |
|
Logo and Menu Middle
|
 |
|
Logo and Menu Left
|
 |
 Page Attributes
Page Attributes
Page Attributes can be found at the right side of the WordPress Text Editor. These options contain setting?the page parent, template, and the order of the?page.
Parent
You can make a hierarchy of your pages and select a parent which is the?top level of your other pages. Any pages that are under this parent, are called child pages. Under child pages, you may have another page.?You can have as many as child pages you want.
Template
Phlox has?additional page templates that help you customize your pages?with plenty of layouts and features.
Recommended: To select?a template for your page, read more in this article.