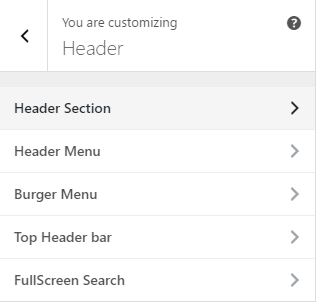
 To customize your website’s header section, Phlox provides many options in the customizer. The Header Section?includes six?layouts, a search button on?the header, changing the header width and height, and a border below the header.
To customize your website’s header section, Phlox provides many options in the customizer. The Header Section?includes six?layouts, a search button on?the header, changing the header width and height, and a border below the header.
Also, the header can be sticky or not.
To find the related options follow below steps:
- Go to your WordPress Admin Panel
- Click Appearance on the Dashboard
- Then click?Customize
- Navigate?Header > Header Section
Video Tutorial
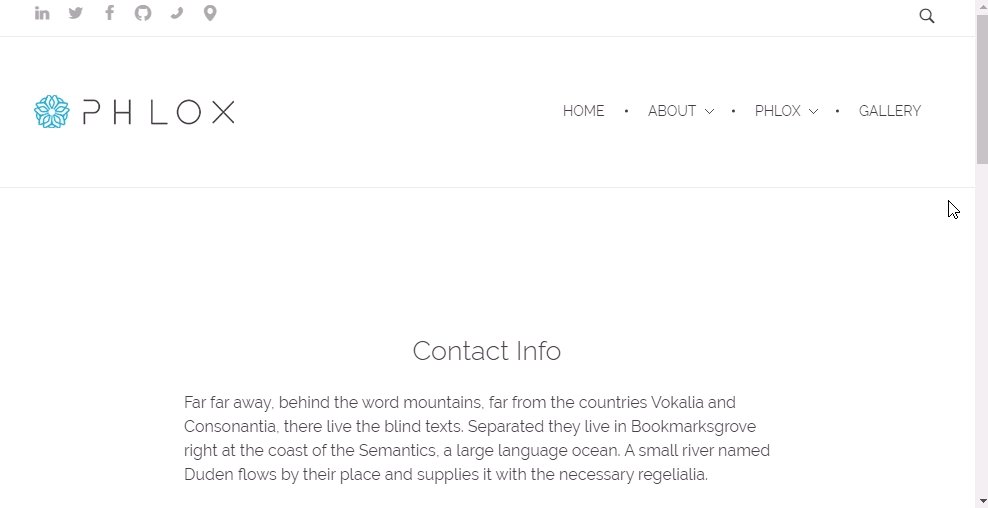
Header Layout
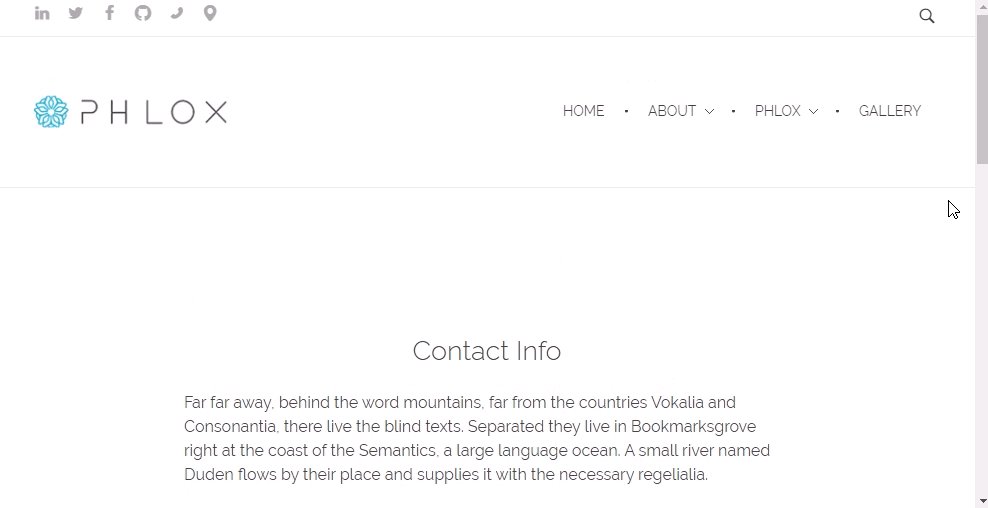
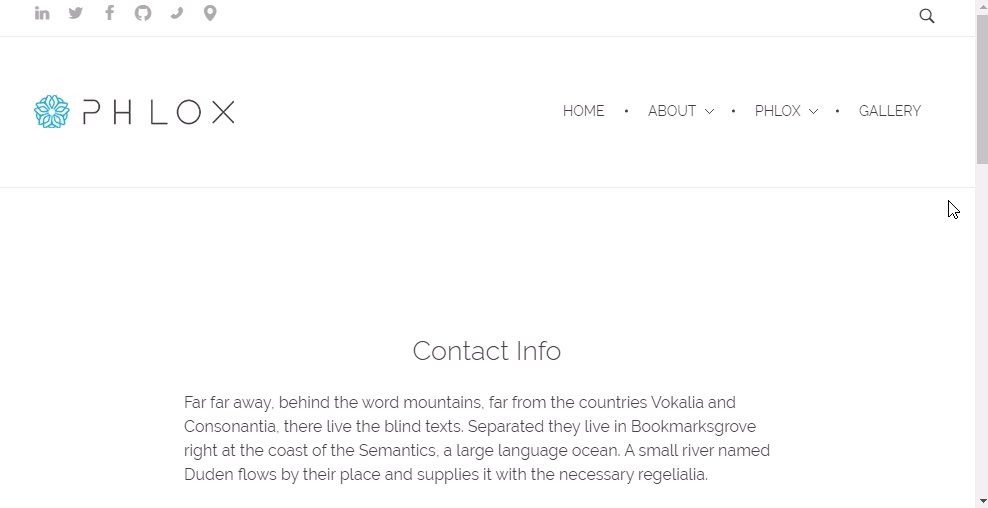
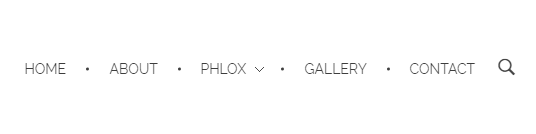
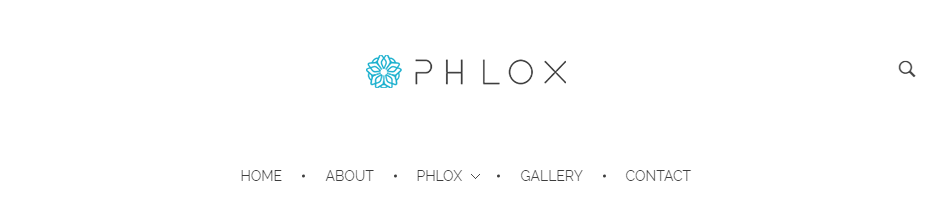
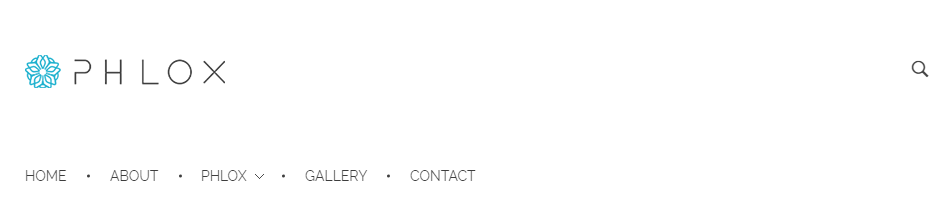
There are six available layouts to choose. All of these layouts display?logo and menu, just the located places are different.?
| Layout | Preview |
|---|---|
|
Logo Left – Menu Right
|
 |
|
Logo Left – Burger Right
|
 |
|
Logo Right – Menu Left
|
 |
|
Logo Right – Burger Left
|
 |
|
Logo and Menu Middle
|
 |
|
Logo and Menu Left
|
 |
|
Vertical Menu
|
? |
|
No Header
|
Note: As you can see in some layouts menu replaced by a burger menu icon. You can find the information about customizing the burger menu in this article.
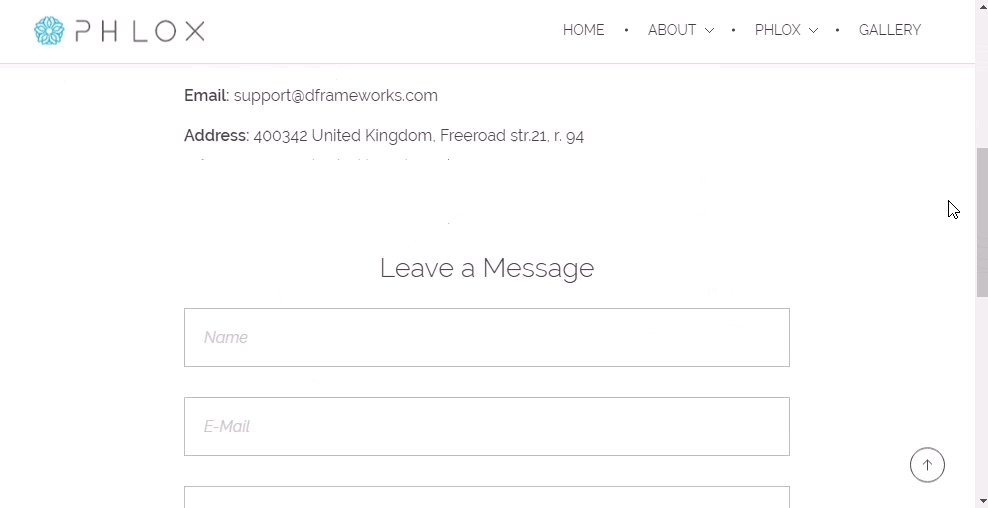
Search Button
By enabling search button, a search icon appears at the right side of the menu (This option is not functional for the last two header layouts).




Recommended: The search button is also available at top header bar too. To know more about top header bar, read this page.
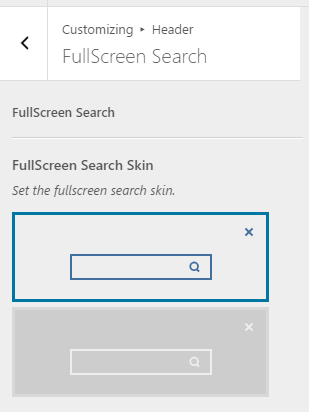
By clicking on the search button, a new search?section will open. There are two available skins for this fullscreen search. To choose your desired skin:
- Go to your WordPress Admin Panel
- Click?Appearance on the Dashboard
- Then click?Customize
- Navigate?Header >?FullScreen Search



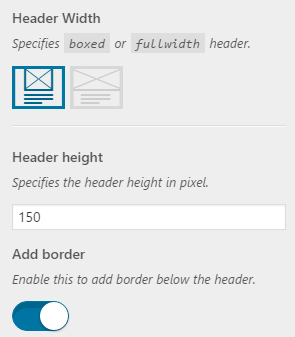
Header Width, Header Height, and Border
- The header width can be appeared?boxed or full-width. In the?boxed?layout, the width is equal to the?content of page content wrapper and the full-width header, the width is 100% of the browser width.
Important: This change can only be seen in desktop view.



- You can also change the header height (in pixels).
- There can be a border below the header. Enable it by switching on the?Add border.
Header Animation Delay and Overlay Header
You can add delay before starting the header animation.
Also, if you want to overlap your header on the next section, you can Enable Overlay Header. The next section will appear under the header instead of appearing after the header.
Display Socials, Logo, and Cart
These items can be added to all of the available layouts:
You can enable Add Social Icons option to add your social networks icons in header menu. Their size can be Small, Normal, Large, or Extra Large.
Enable?Display Logo to add your website logo in header section.
To add header cart in header section, enable?Display Header Cart. You can change the icon for cart and the color of dropdown skin.
Cart Dropdown can be activated with Hover or Click.
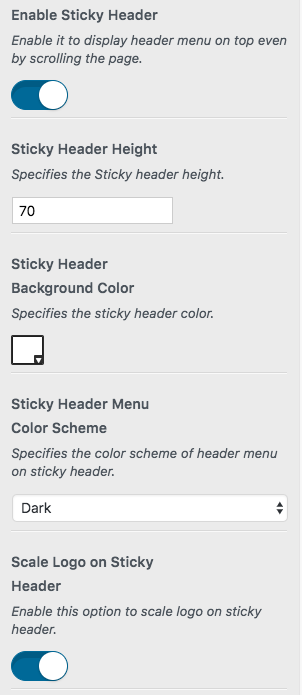
Sticky Header
By enabling the sticky header option, the header is always accessible and will be fixed at the top of the page, as you scroll down the page.
 You are able to change the height, background color and color scheme of the sticky header. Also, there is an option to scale down the logo?while scrolling down.
You are able to change the height, background color and color scheme of the sticky header. Also, there is an option to scale down the logo?while scrolling down.
Background Color
Header or Vertical Menu Background Color
You can set a background color for your menu.
Note: If you want to change more options of Vertical Menu, check out Header Menu.