
In the customizer, you can find many options to personalize the header menu of your website. The header menu contains different layouts, skins, and some customizations for submenus.
To access the header?menu options:
- Go to your WordPress Admin Panel
- Click?Appearance on the Dashboard
- Then click?Customize
- Navigate?Header >?Header Menu
Note: You can change Header Layout to Horizontal or Vertical. To know more about available options for header section, please read this article.
Video Tutorial
Header Submenu Skins and Effects
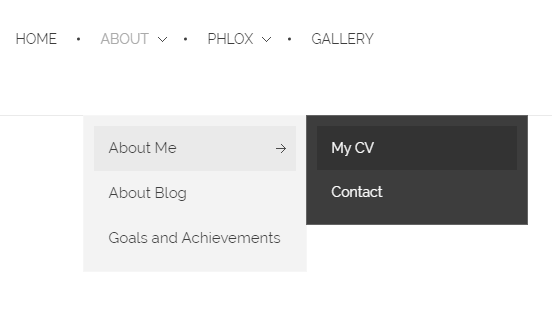
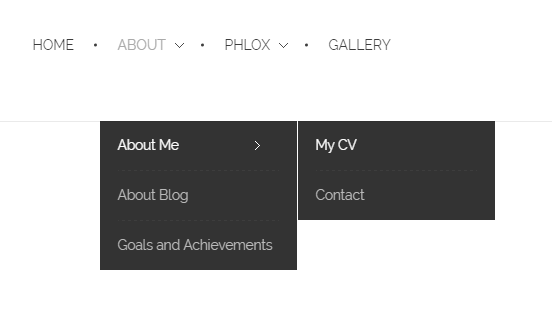
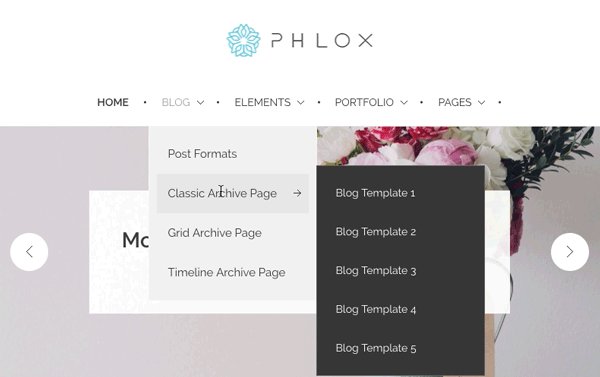
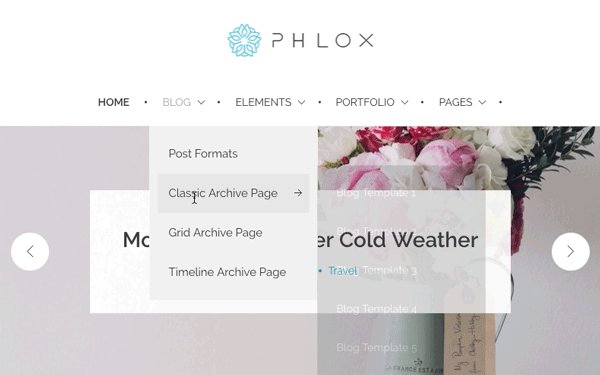
Here you can set one of the six available Horizontal?Header Submenu Skins.
| Skin | Preview |
|---|---|
|
Paradox
|
?  |
|
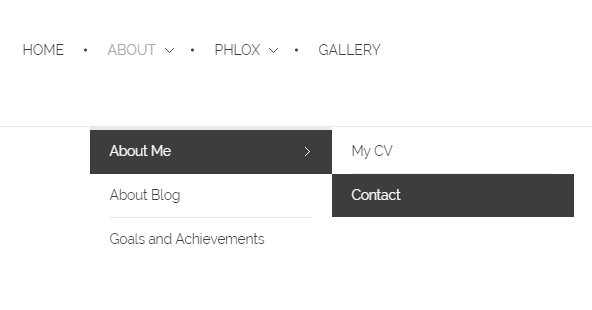
Classic ? |
? |
|
Dark Transparent
|
?  |
|
Divided
|
?  |
| ?Center Paradox
|
? |
| ?Modern Paradox
|
?  |
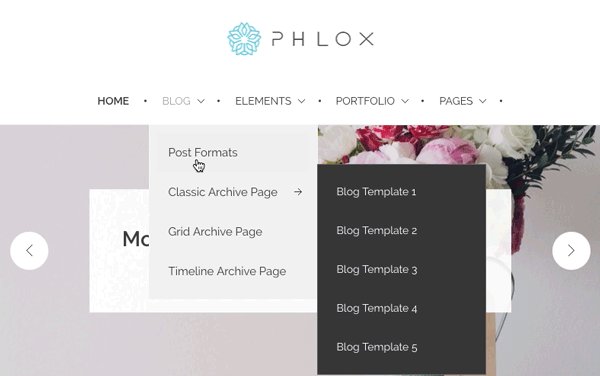
You can apply “fade” or “fade and move” effect to the submenu through Sub-menu Animation Effect. Or if you do not want an effect for the submenu, choose none.
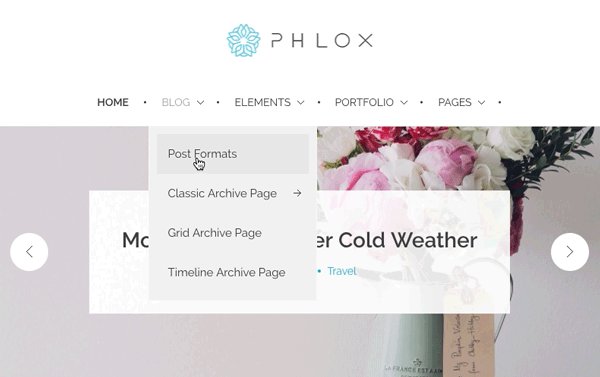
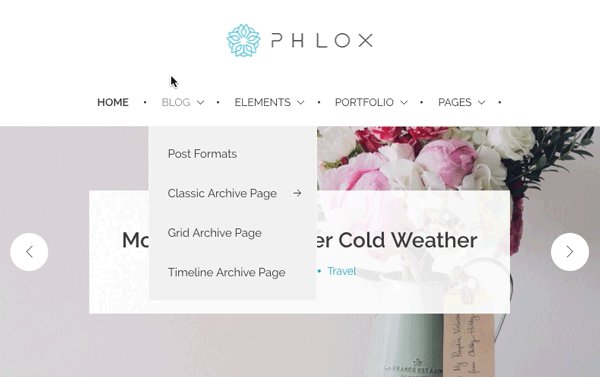
Submenu Animation Effect
The submenus can animate while opening.
| Submenu animation effect | Preview |
|---|---|
|
None |
 |
|
Fade |
 |
|
Fade & Move |
 |
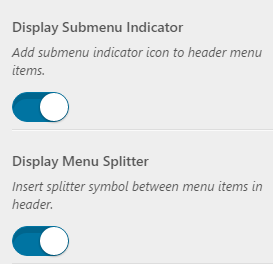
Header Submenu Indicator and Splitter
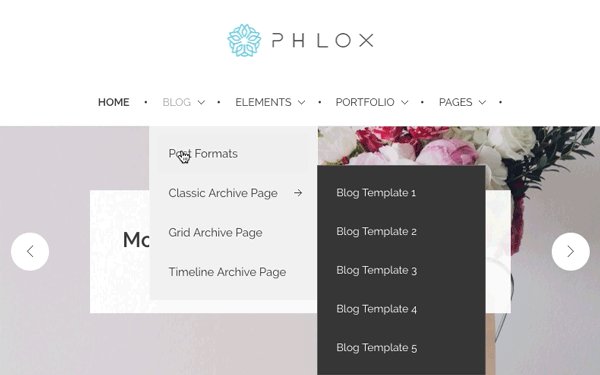
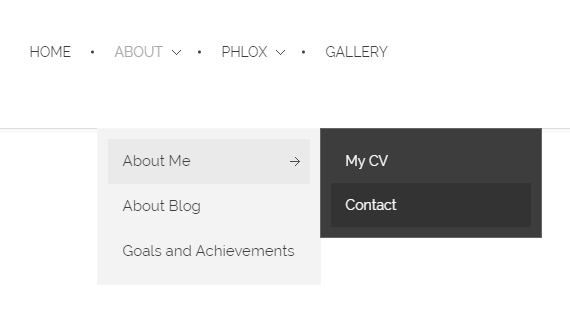
By switching?on the “Display Submenu Indicator” option, an indicator arrow will appear beside those?menu items that have submenu.
You can also easily divide the menu items by switching on the?Display Menu Splitter option.
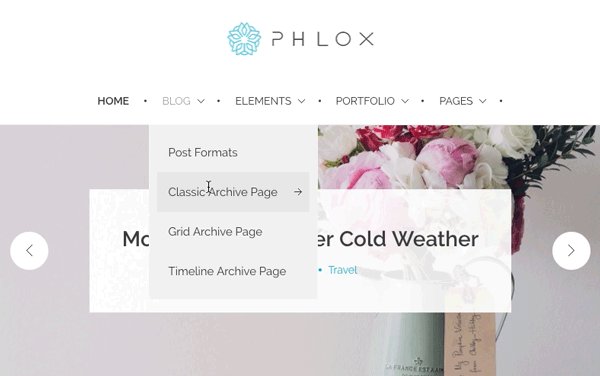
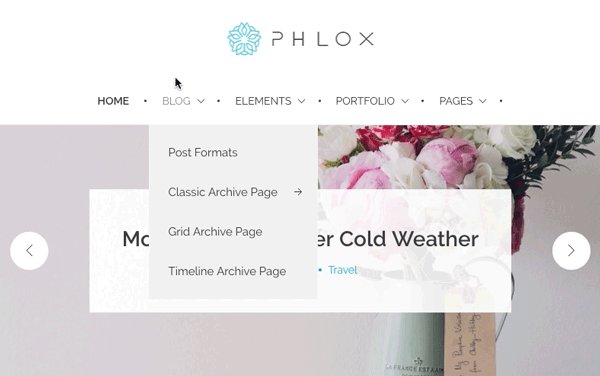
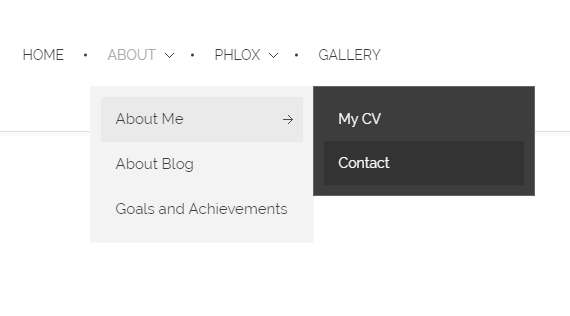
Header Submenu Location
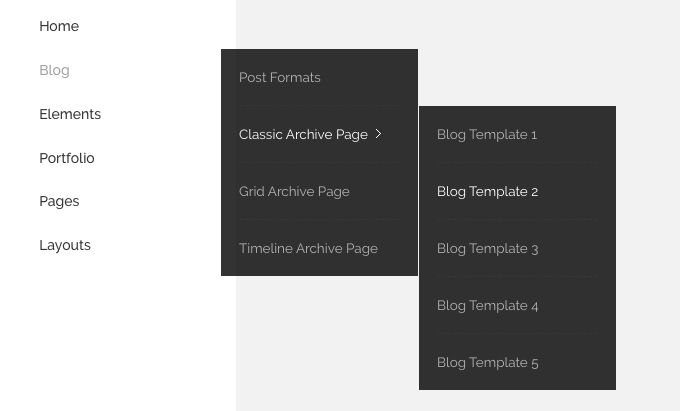
The submenu can be located below header or below header menu items.
| Sub-menu Location | Preview |
|---|---|
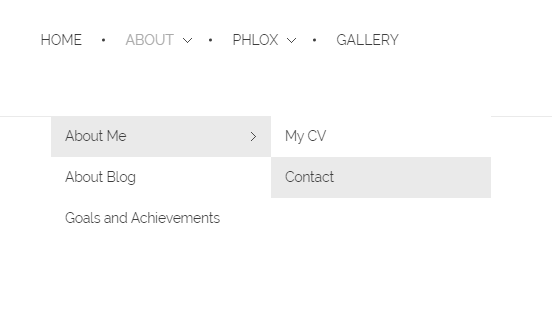
|
Below Header ? |
? |
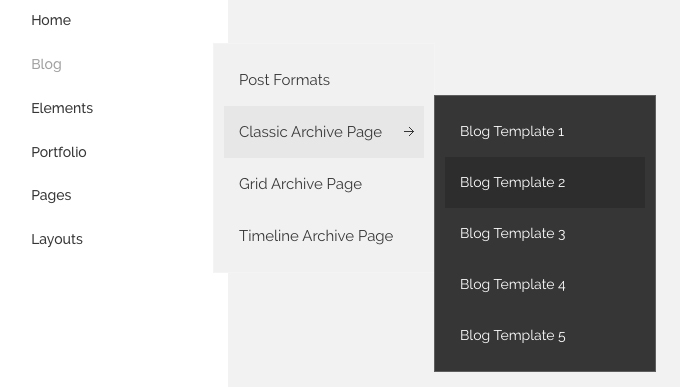
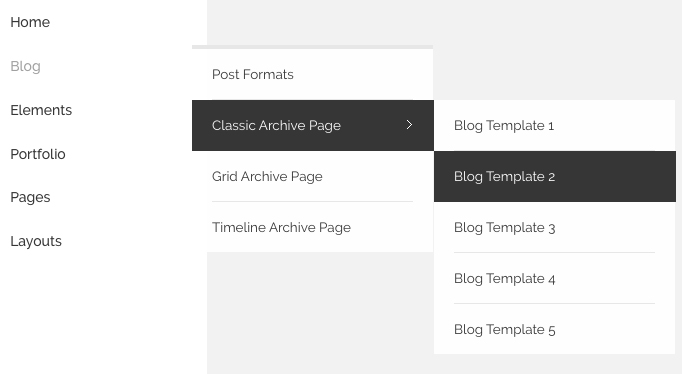
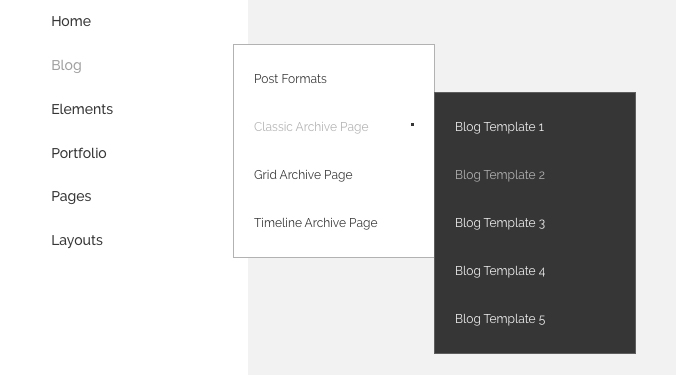
| ?Below Header?Menu Items
|
? |
Vertical Header Menu
After changing header layout (in Header Section) to Vertical, some options will be appear on the header menu customizations:
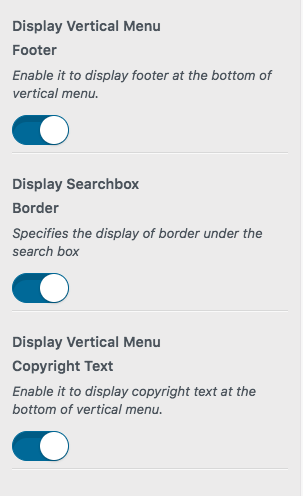
Display Vertical Menu Footer
To add footer to the vertical menu, switch on this option.
Display Searchbox Border
By enabling this option, you can add a border on the bottom of the searchbox.
Display Vertical Menu Copyright Text
A copyright text will appear at the bottom of the vertical menu if you enable this option.








