In Phlox you can customize the appearance of your?Blog Page?with different options, available in the customizer. These options customize the main blog of your website, however, each page besides the main page can?be changed individually by specific template.

Find the related options by following these steps:
- Go to your?WordPress Admin Panel
- Click?Appearance?on the Dashboard
- Click?Customize
- Navigate?Blog > Blog Page
- Now you can change the settings of Blog Archive Page
Video Tutorial
Note: If you have not set the blog page as your website’s homepage, first you need to navigate to this page in customizer to see the changes instantly.
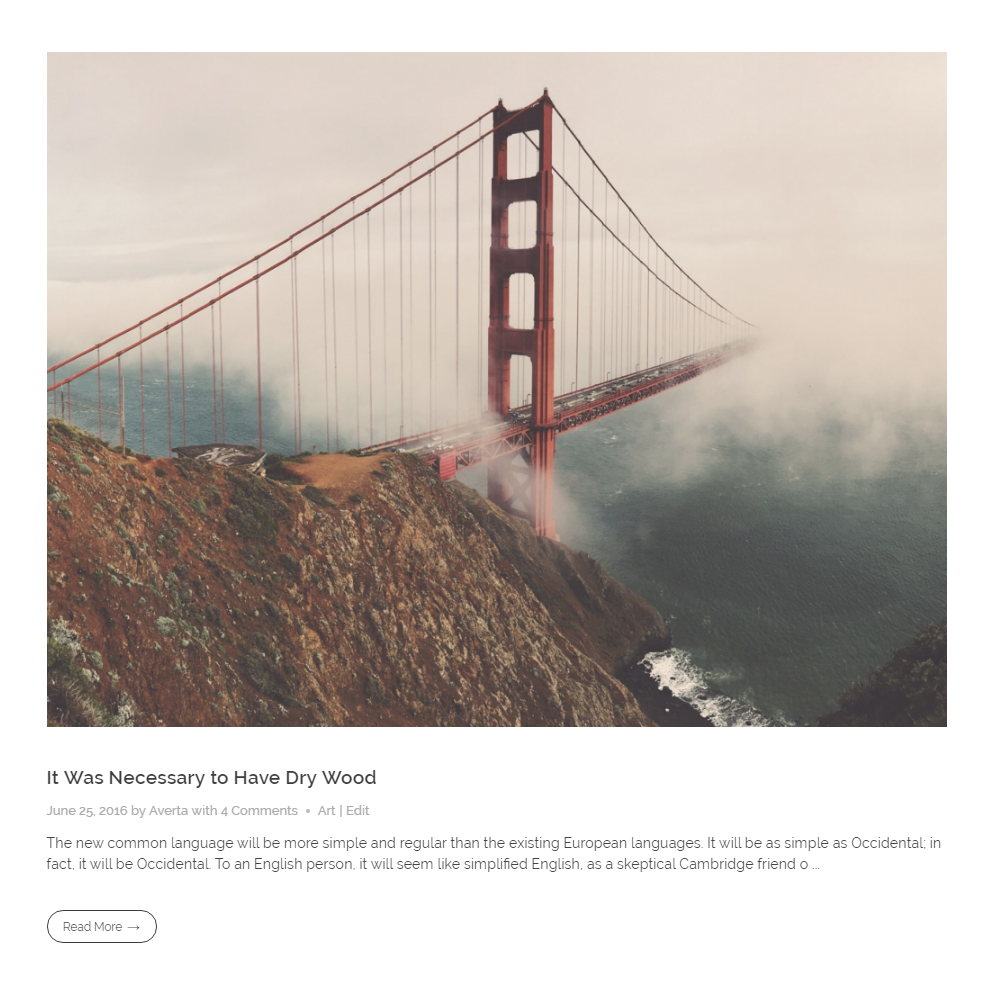
Blog Templates
Templates specify your blog appearance. There are?variant templates to select:
 |
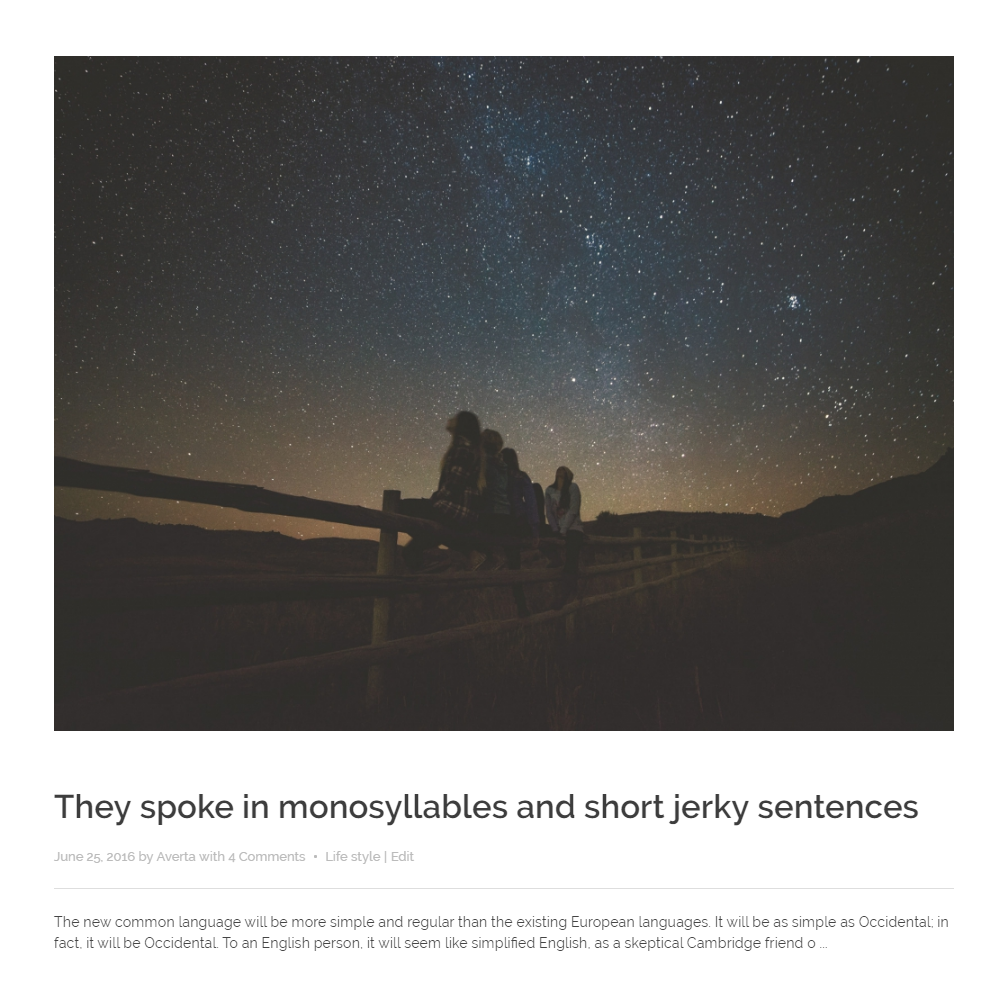
Default ( Live Demo ) |
 |
|
 |
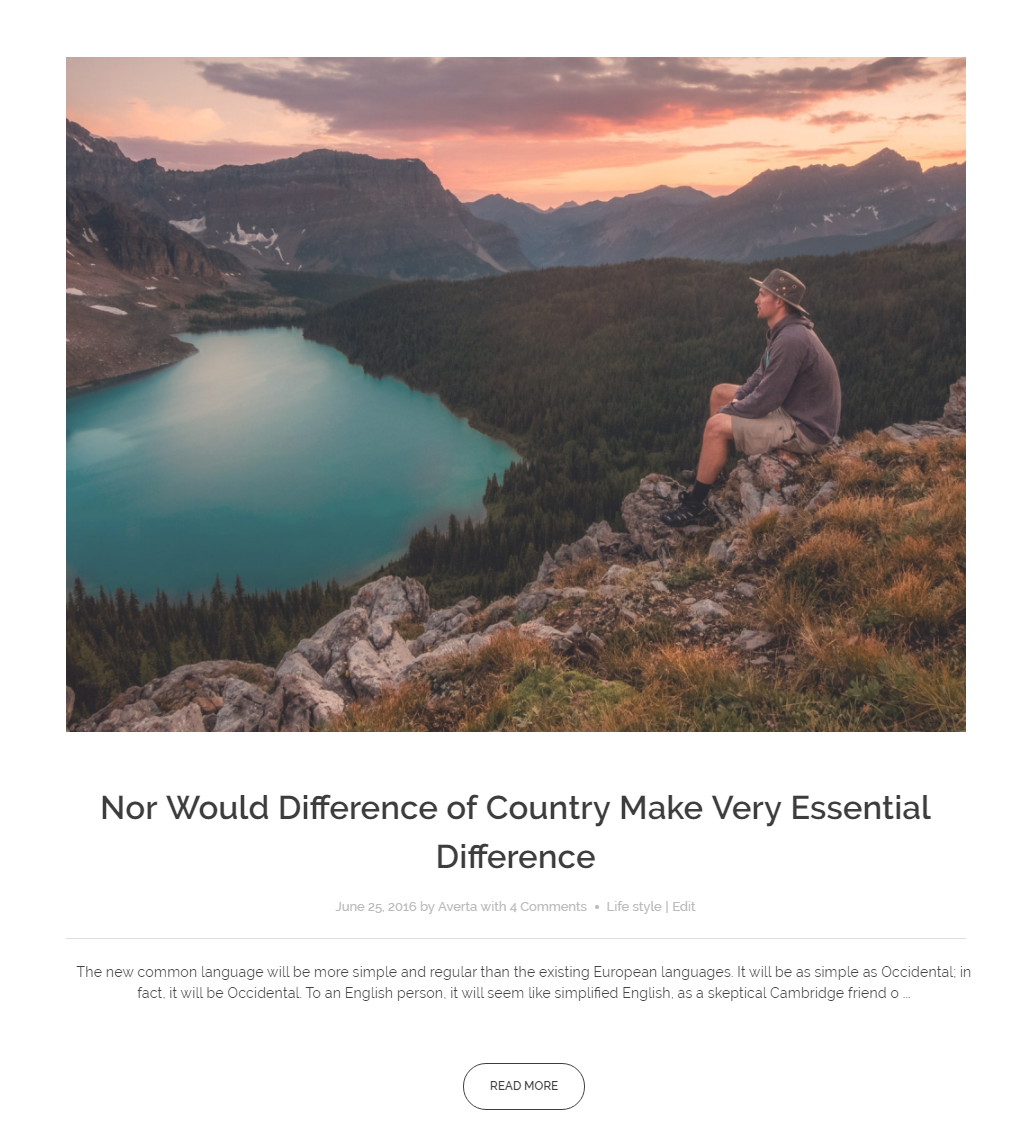
Template 1 ( Live Demo ) |
 |
|
 |
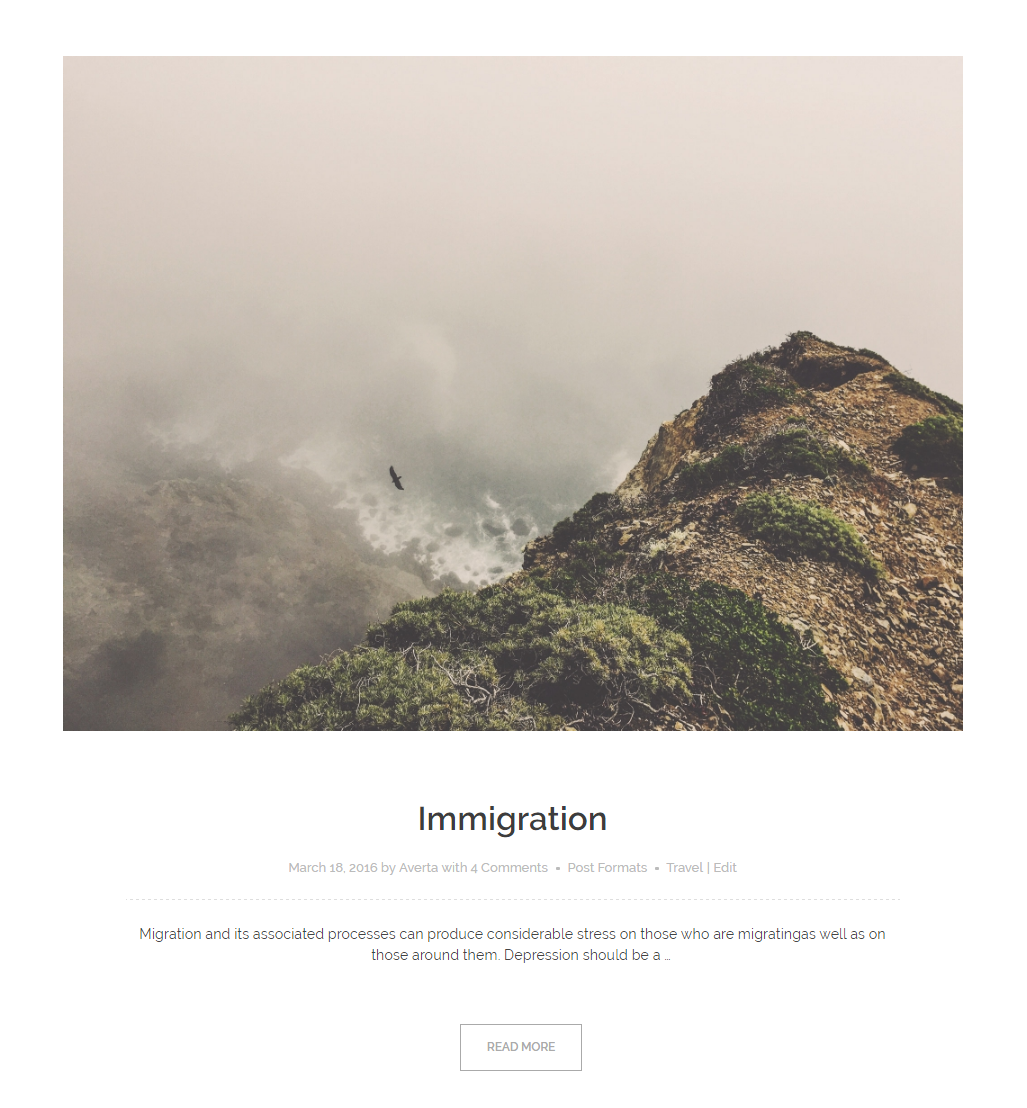
Template 2 ( Live Demo ) |
? |
|

|
Template 3 ( Live Demo ) |
? |
|
 |
Template 4 ( Live Demo ) |
? |
|
 |
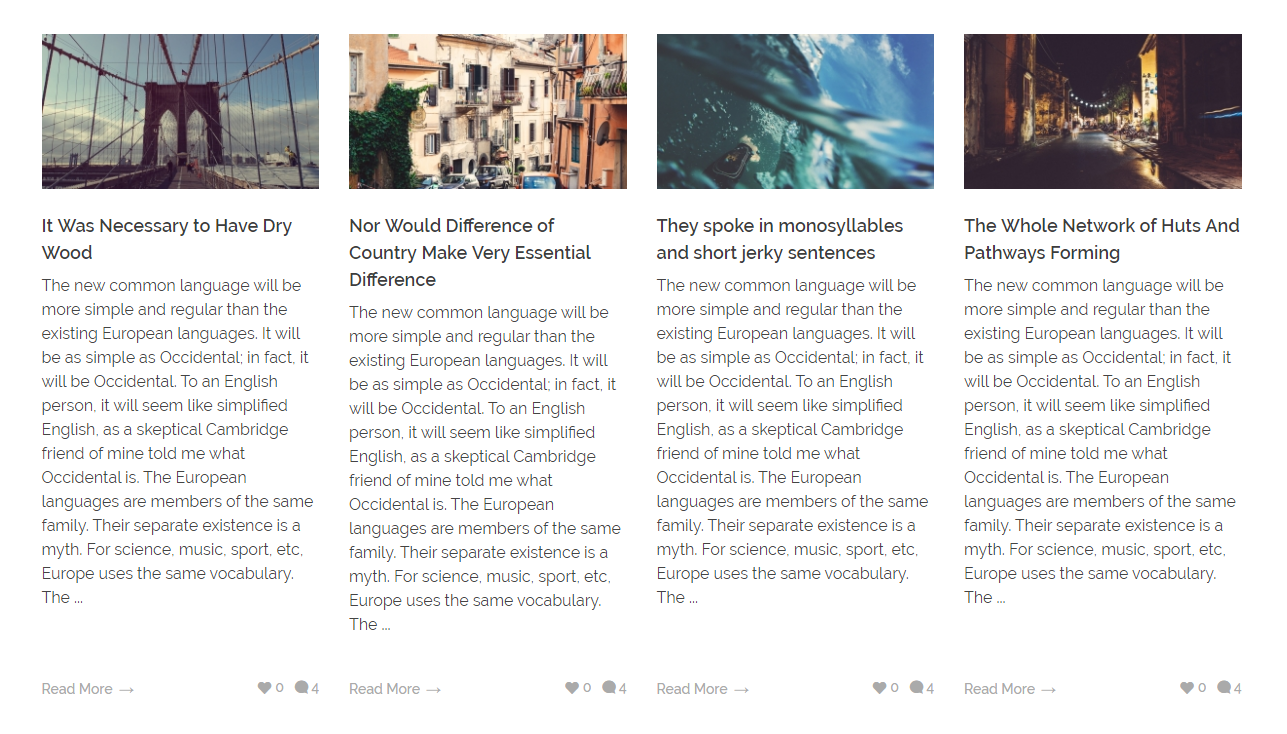
Grid ( Live Demo ) |
 Full Content Grid |
|
 |
Masonry ( Live Demo ) |
| ?PREVIEW | |
 |
Timeline ( Live Demo ) |
? |
|
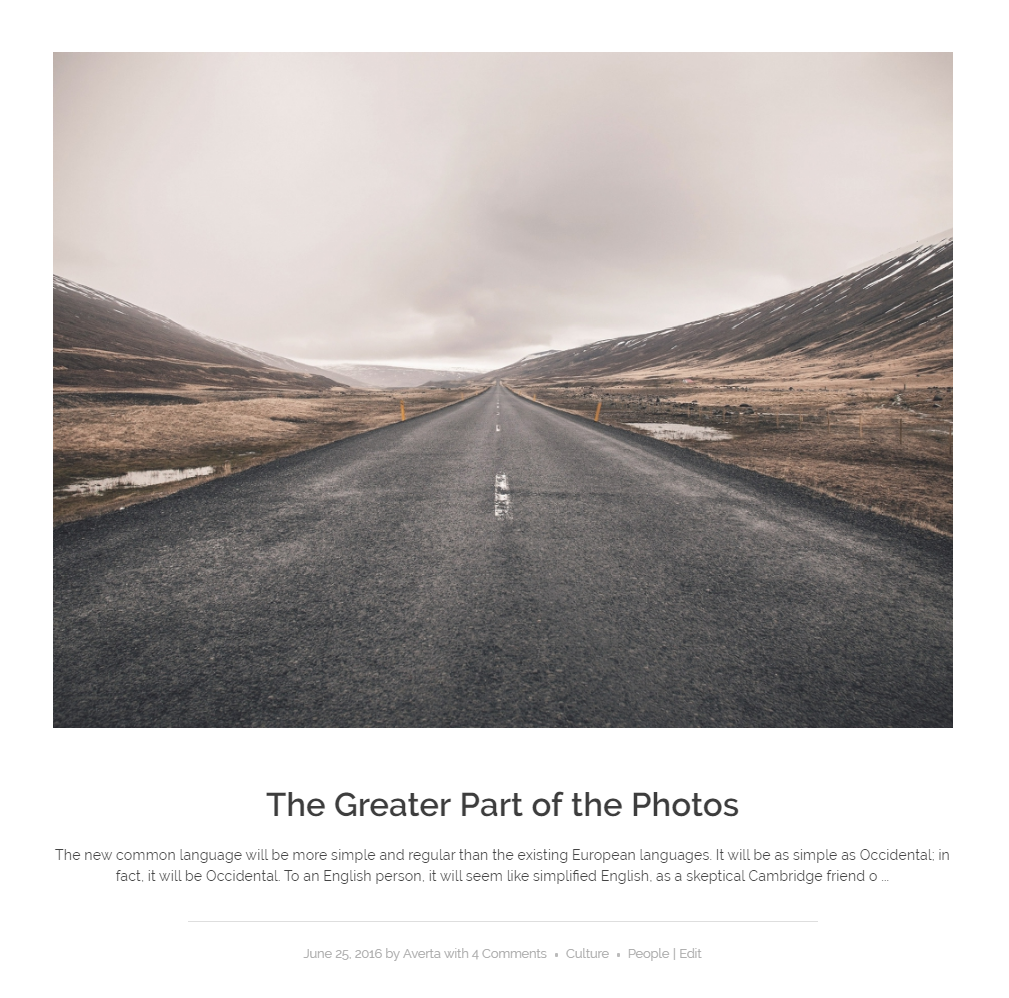
| Land ( Live Demo ) | |
 |
|
| Tiles ( Live Demo ) |
|
? |
|
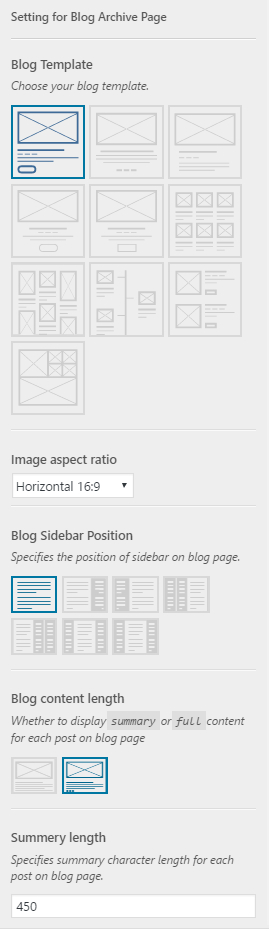
Blog Templates Settings
The following settings are available for all templates:
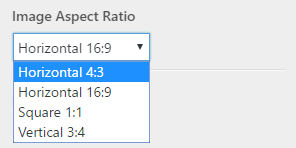
Image Aspect Ratio
You can change the blog post image aspect ratio to Horizontal, Vertical, and Square.
Blog Sidebar Position
Blog sidebar can be displayed in seven positions.

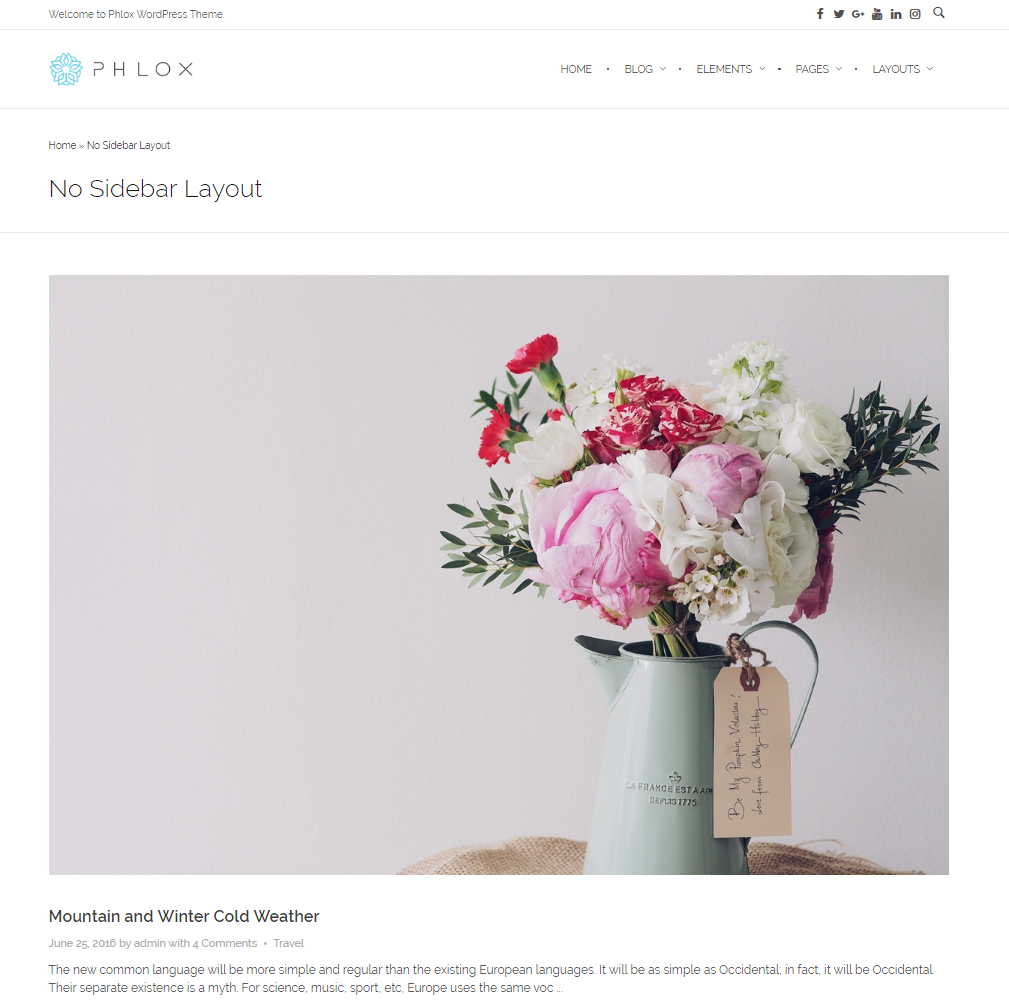
No Sidebar

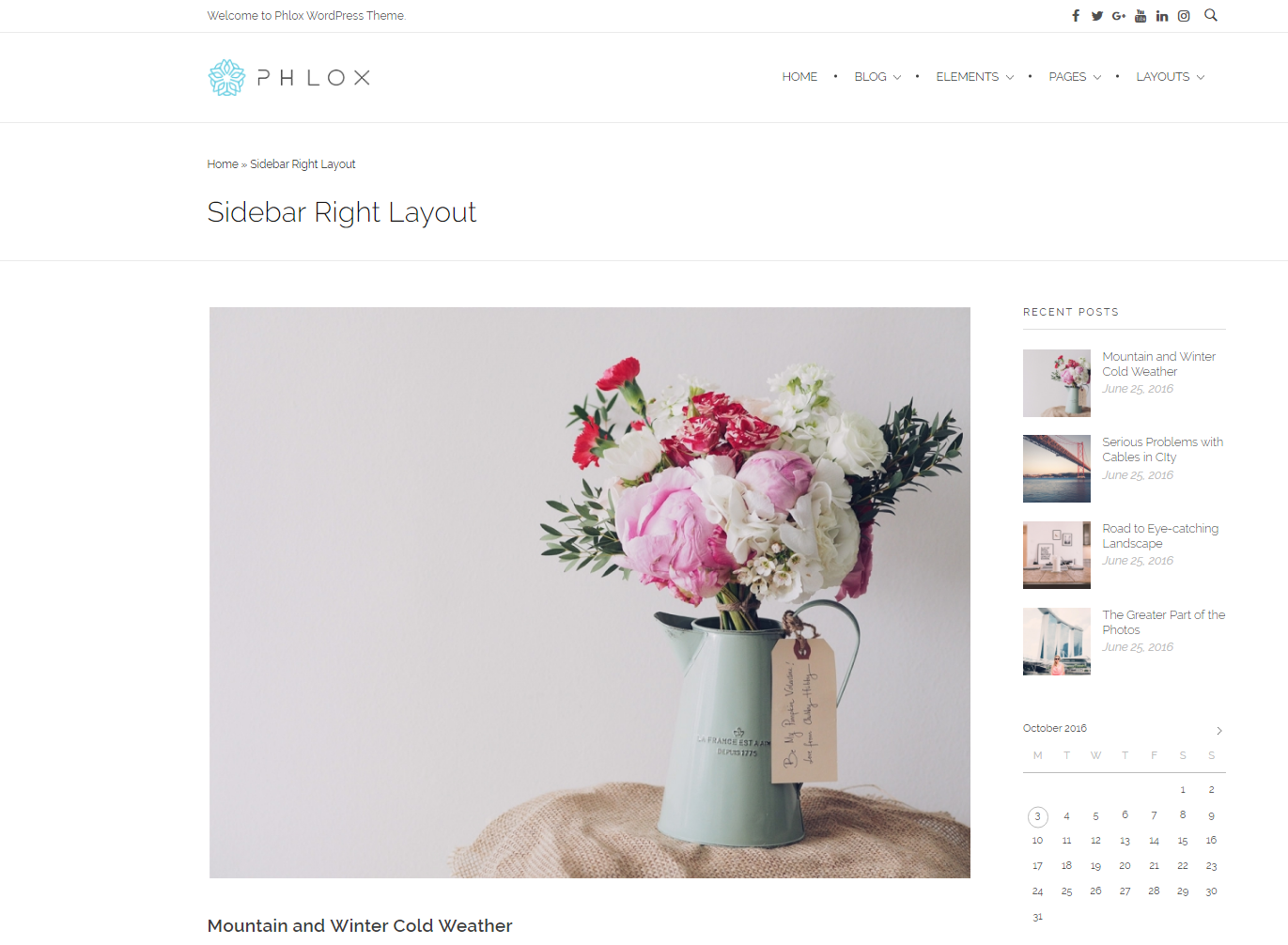
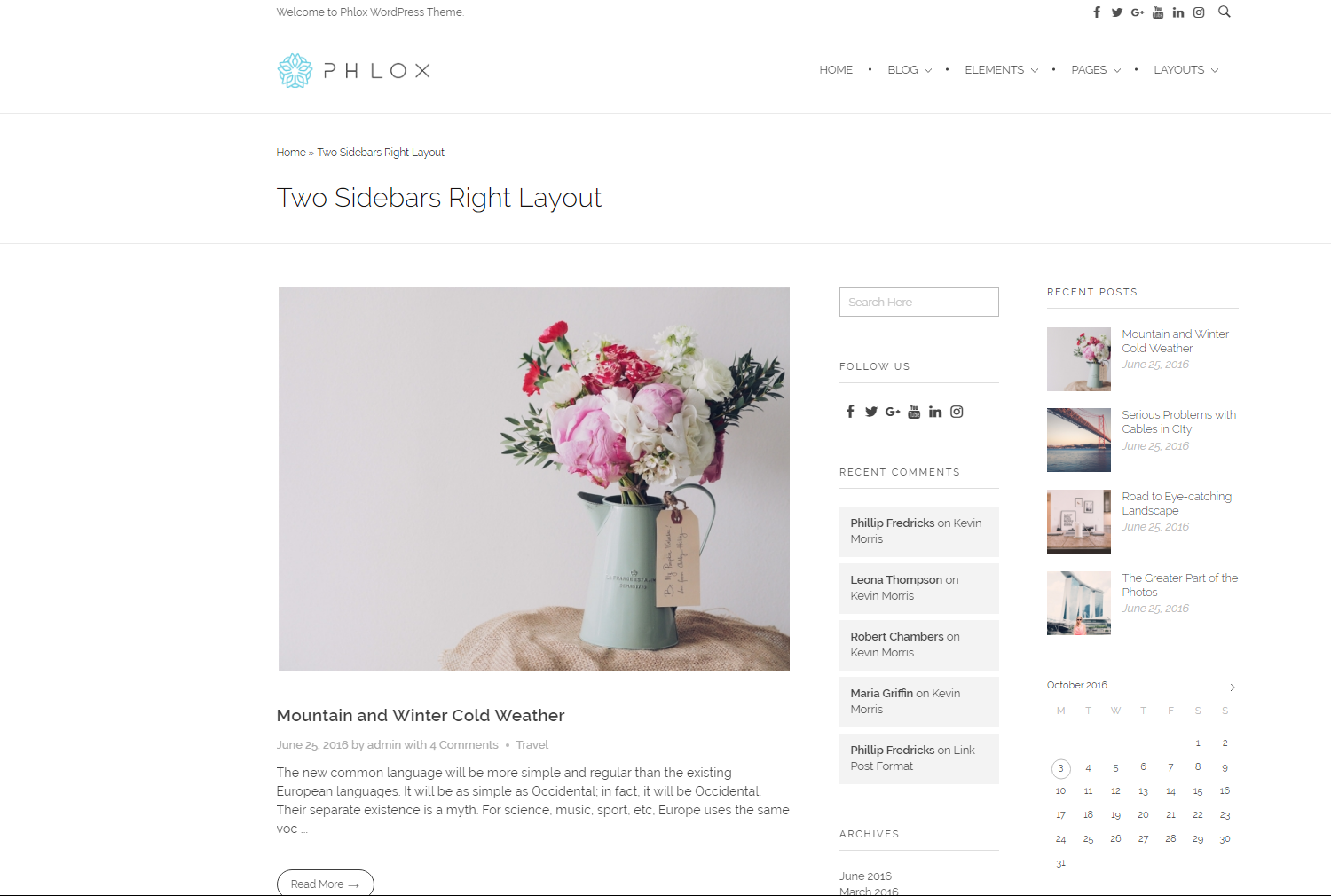
Primary Sidebar on Right

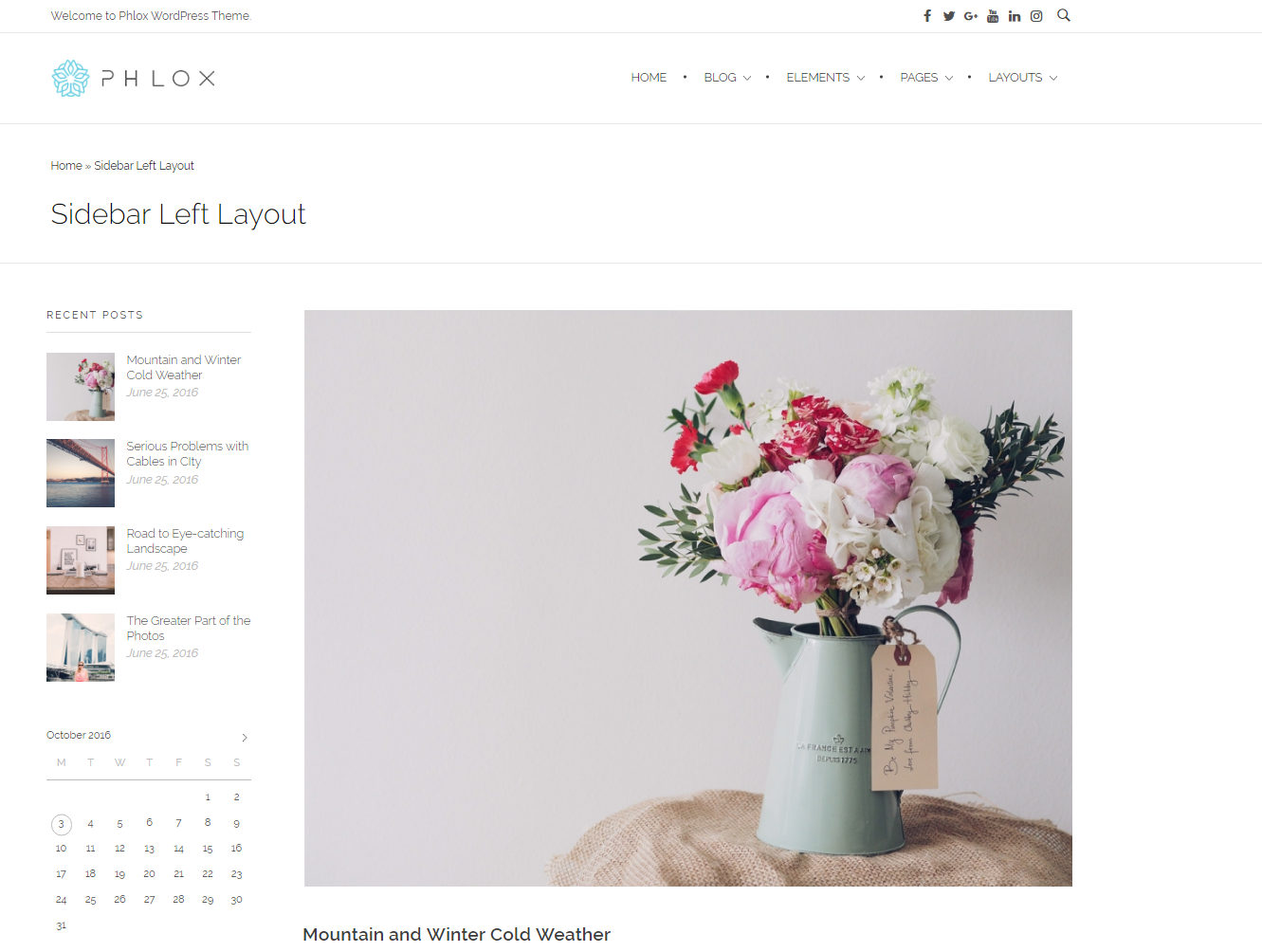
Primary Sidebar on Left

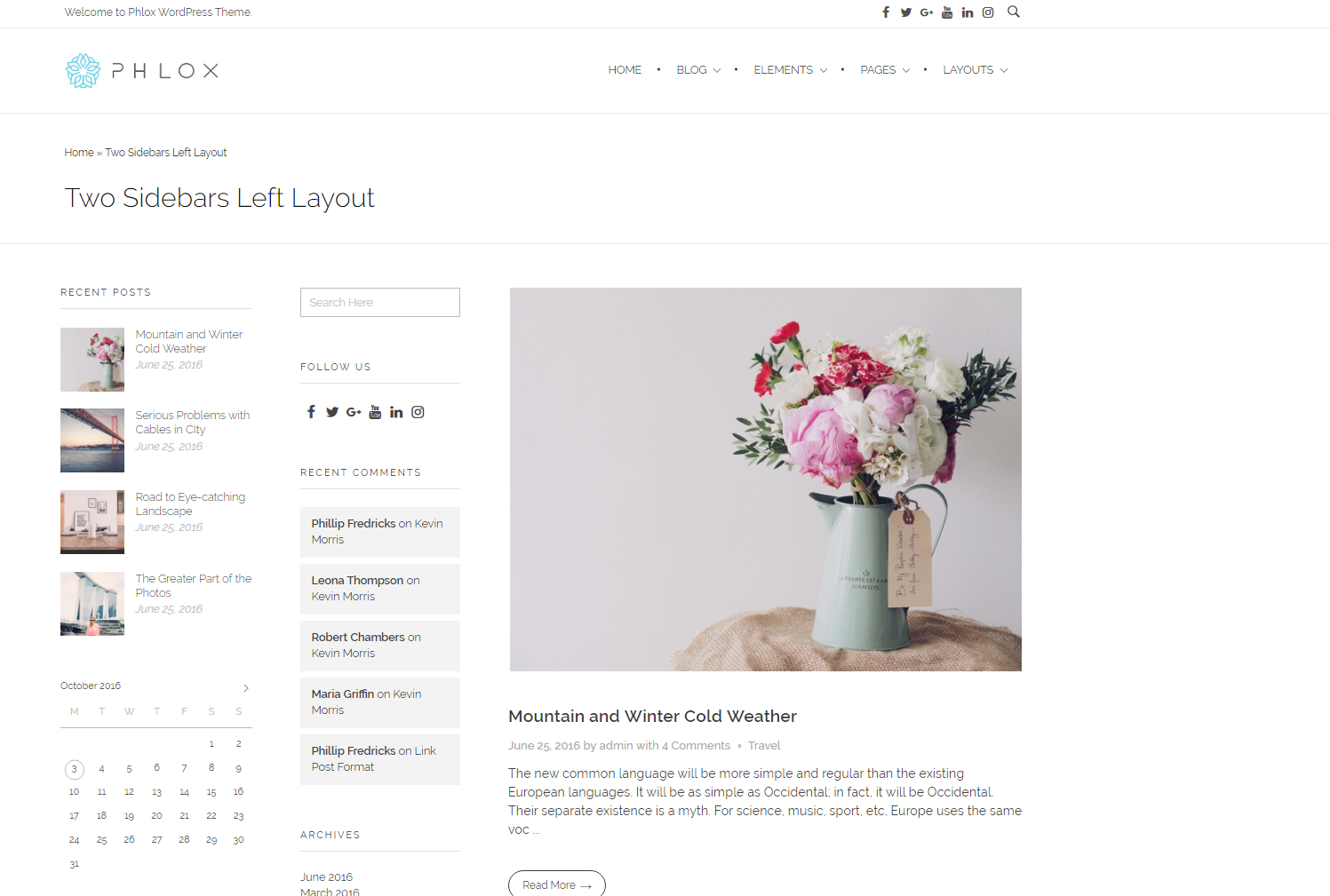
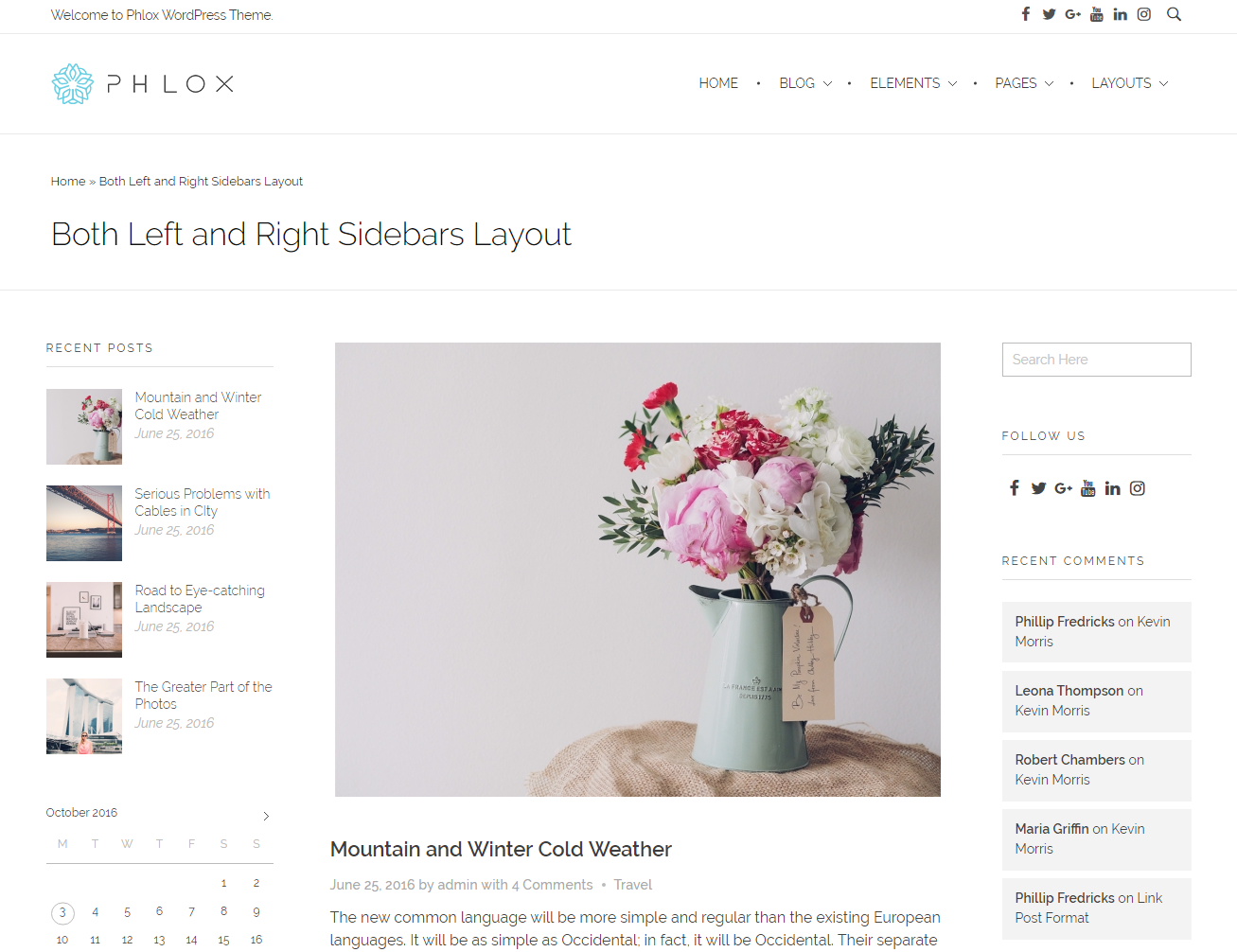
Primary & Secondary Sidebars on Left

Primary & Secondary SIdebars on Right

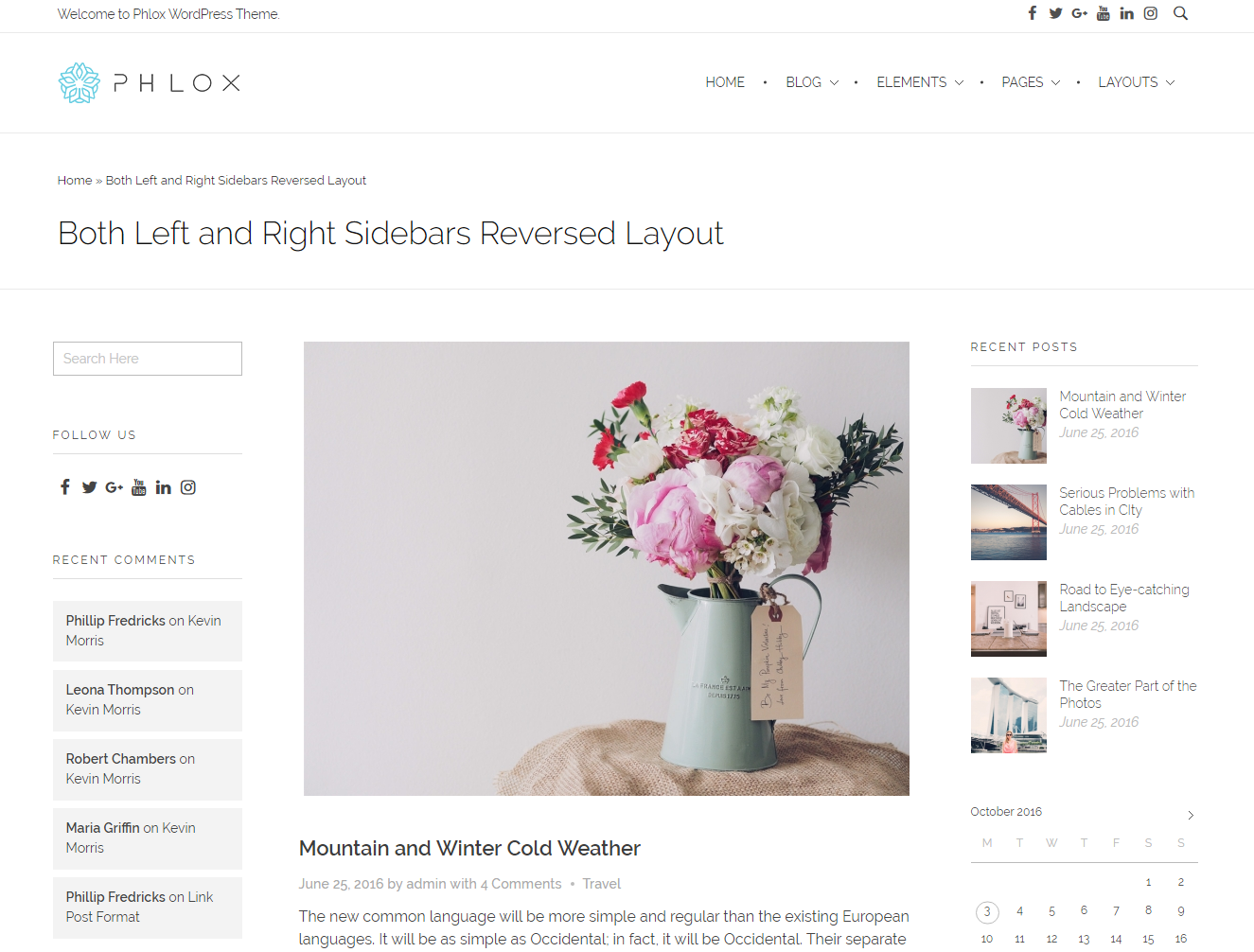
Primary/Right & Secondary/Left Sidebars

Primary/Left & Secondary/Right Sidebars
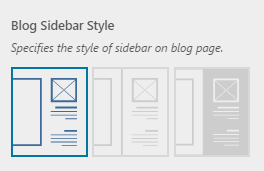
 Blog Sidebar Style
Blog Sidebar Style
There are three available styles for sidebar on blog page:

Normal

Bordered

Filled
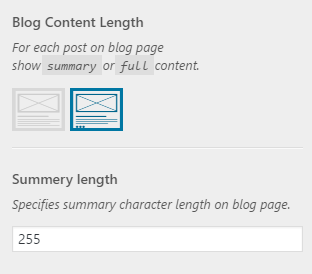
Blog Content Length
The posts content preview can be full text or summary.
On summary mode, you can?manage the length?of post content by changing the characters number.
Note: Notice that the posts which have more?tag in their content, do not consider this length.
Additional Options
Options of Grid, Timeline, Land, & Tiles Templates

For a better view, you can exclude the posts without image.
Important: The like icon is unavailable in Tiles Template.
Recommended: To display like button below the content, you need to install?WP ULike plugin. For more information about recommended and required plugins in Phlox, check out this article.
Options of Grid and Timeline Templates
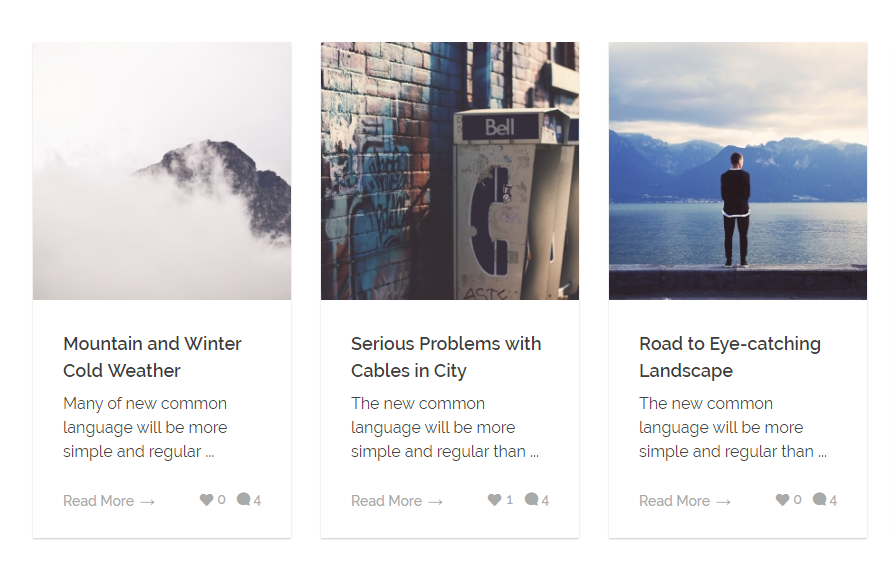
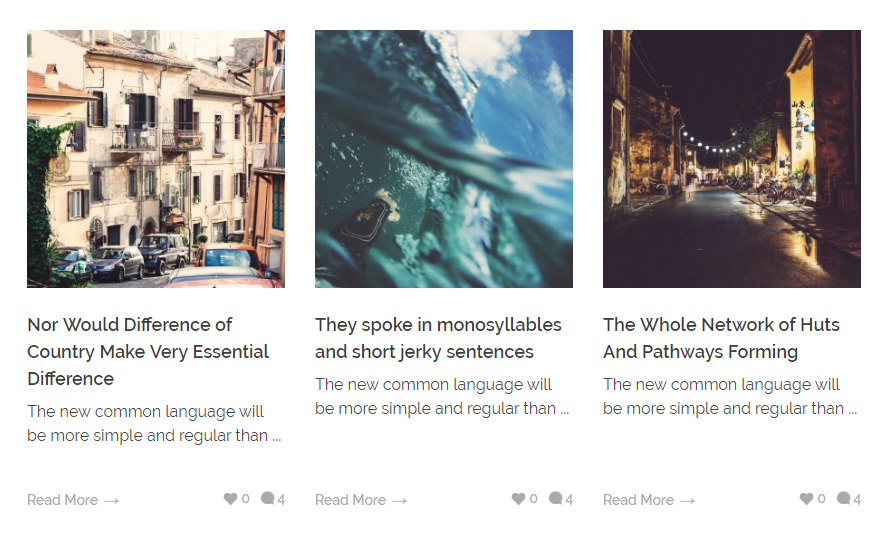
Grid Template
Post content in grid template has two styles for each post column.

Boxed-content

Full-content
Timeline Template
Timeline Alignment helps you to align the posts?on three alignments:?Center, Left, and Right