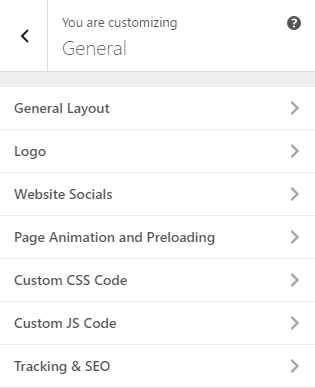
In the customizer, you can find a general section which contains all of the options that are related to general changes of website appearance. Such as overall layout of the website that allows you to choose full width layout or boxed one, logo and its customization, adding your social network profiles to the website, etc.

You can simply access these general settings:
- Go to your WordPress admin panel
- Click on the Appearance on the Dashboard
- Then?go to the Customize > General
Video Tutorial
 General Layout
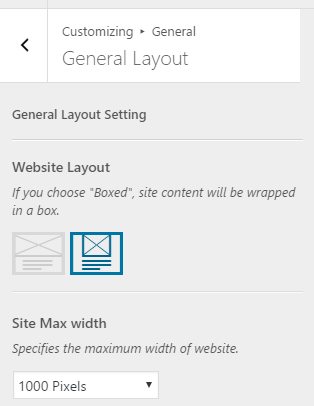
General Layout
This section lets you change the overall layout of your website.
Website Layout
Here you can choose whether to show your website in a boxed area or in a fullwidth layout

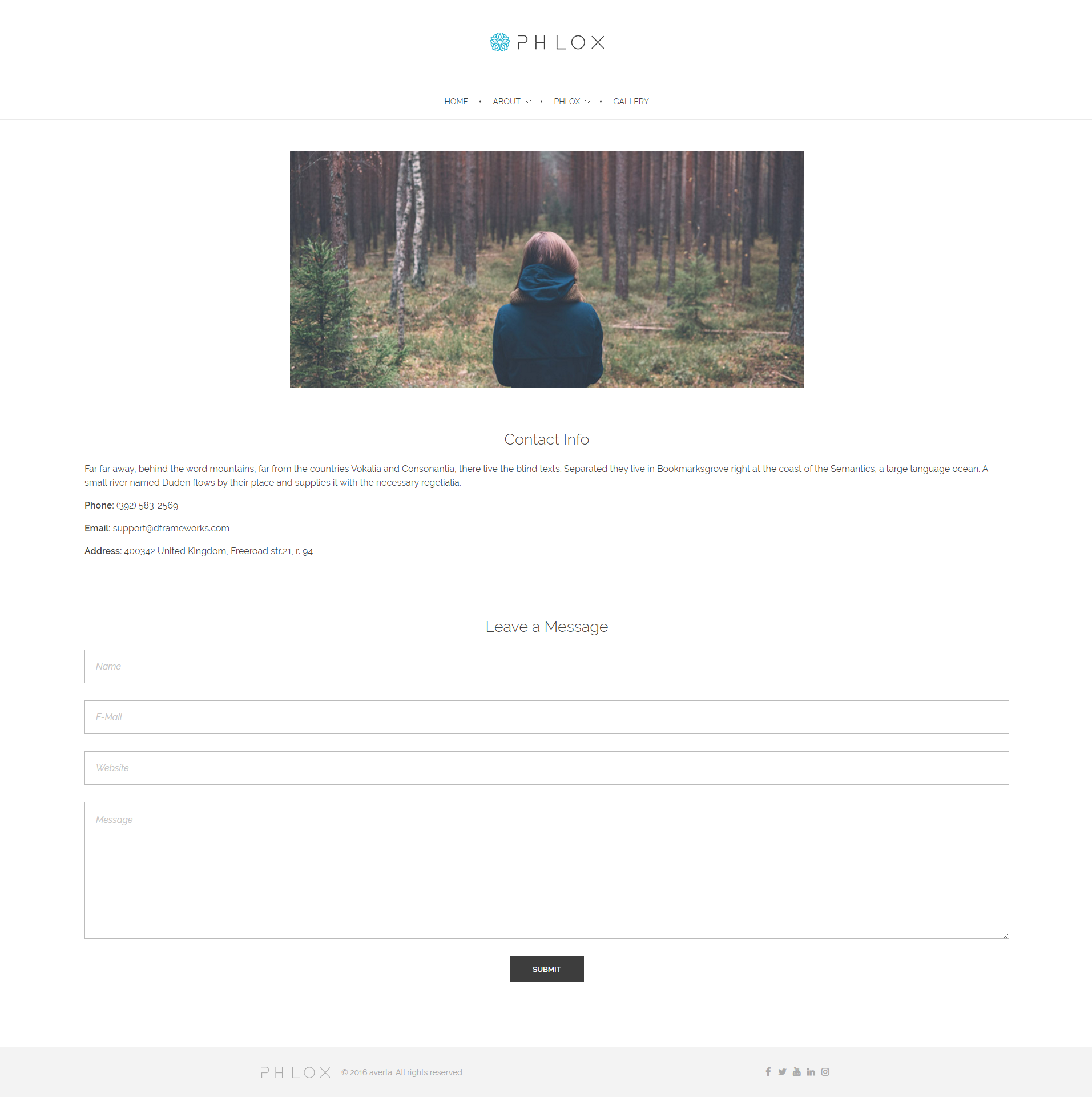
Fullwidth Layout

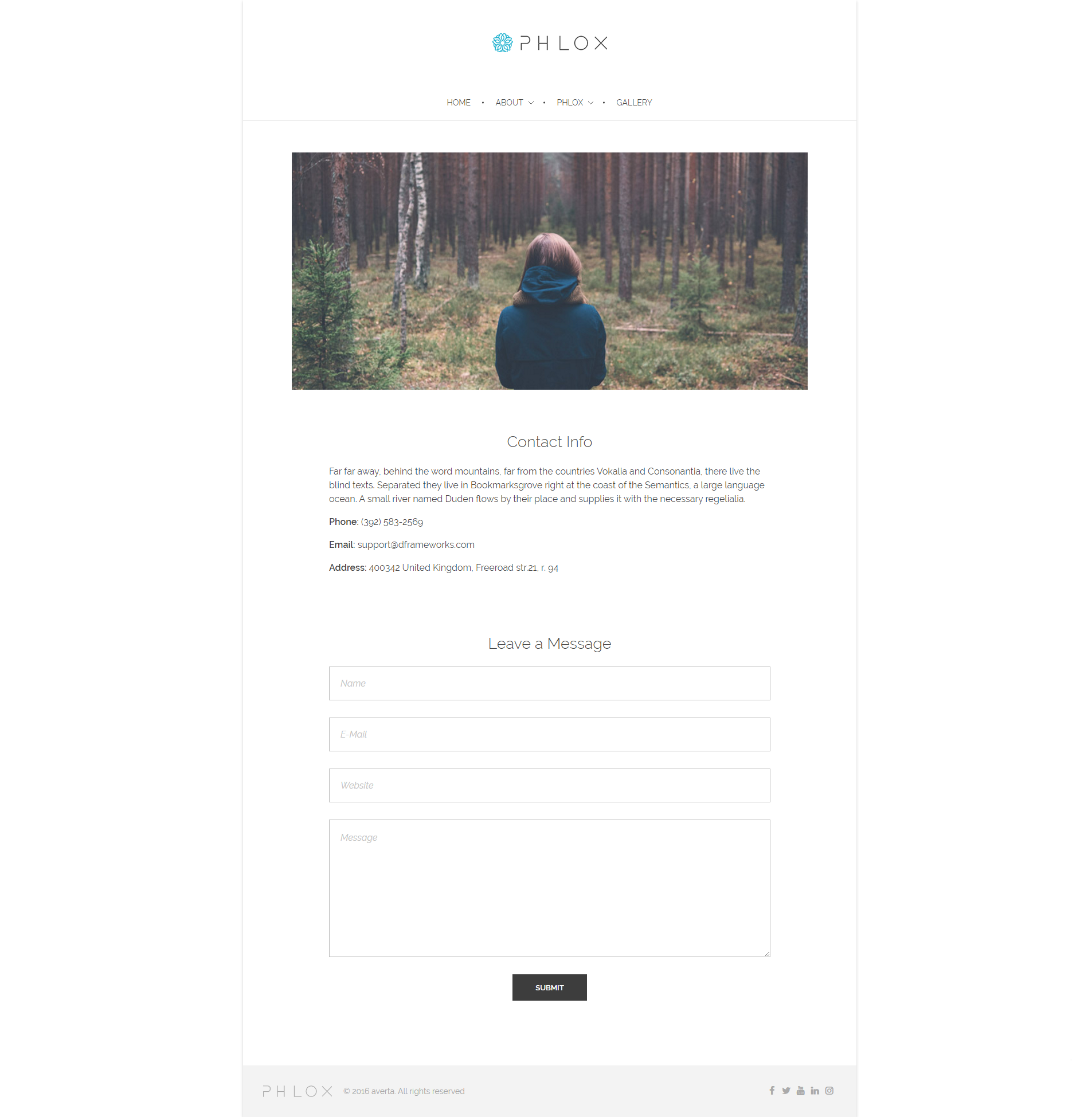
Boxed Layout
By choosing the boxed layout, you are able to add a custom background to your website including setting custom color or specifying background image. For more information about the background image options, check this article
Site Max Width
This option allows you to choose a maximum width size of your website main wrapper.
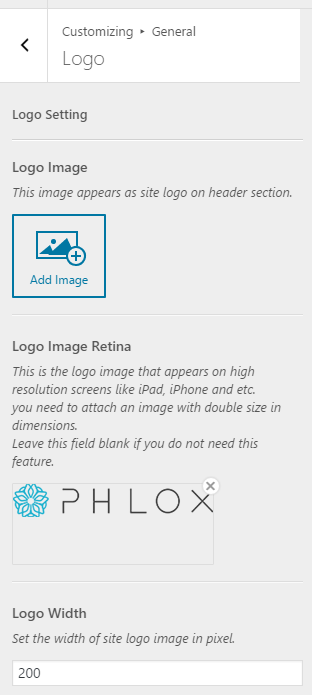
Logo

In this section you can upload your website logo:
- Go to your WordPress Admin Panel
- Click on the Appearance on the Dashboard
- Then?go to the Customize > General > Logo
- Click?Add Image?to upload your logo
In addition, set the width size of the logo that you want to appear in the website header by entering it in?Logo Width?option.
Note: It is recommended to upload your logo in a large format size to let Phlox choose the best size relative to screen type.
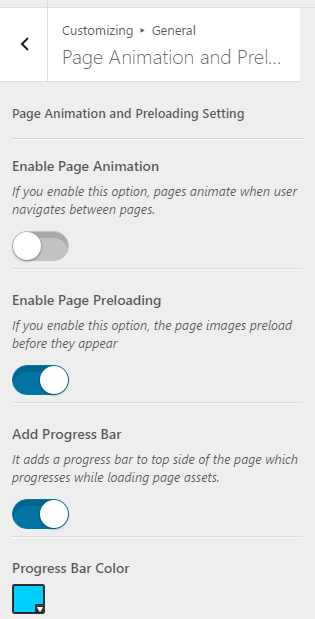
 Page Animation and Preloading
Page Animation and Preloading
By?switching on?Page Animation, when users navigate between pages, they realize the first page faded out and the second one will fade in.
When you Enable Page Preloading?the page will not be displayed until the page fully loads.
If you?Add Progress Bar, while the page is loading, a progress bar appears?before the entire page is loaded. You can choose the color of this bar with Progress Bar Color.

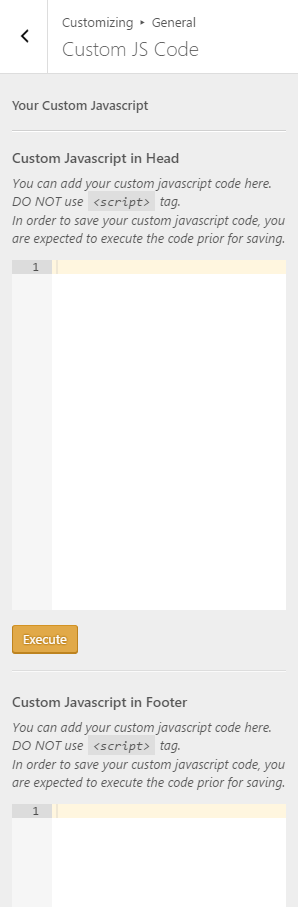
 Custom CSS and JS Codes
Custom CSS and JS Codes
These options are available for adding custom CSS and JS codes. Just type the custom CSS or Javascript in the related sections. the <script> or <style> tag are not required in these fields.
Recommended: Find out more information about custom CSS/JS in this article.
