Phlox allows you to have?three menus on your website, and you can add the menus to three different locations:
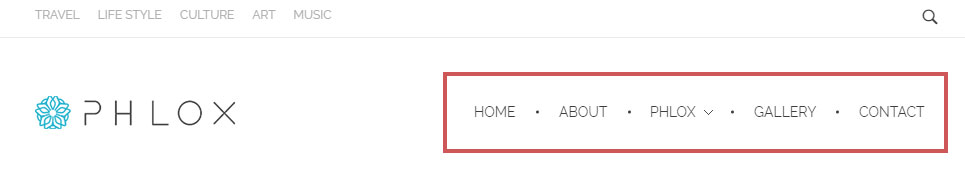
- Header Primary Navigation

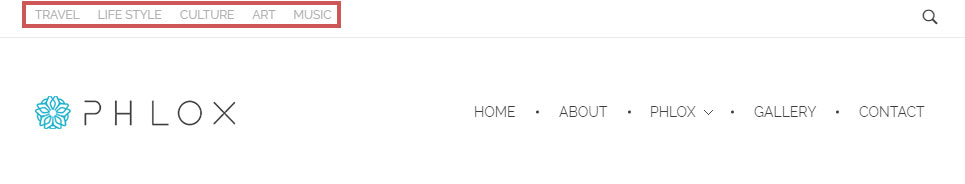
- Header Secondary Navigation

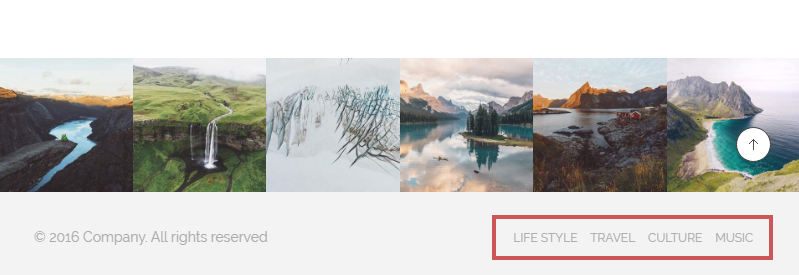
- Footer Navigation

Footer menu?is only available on desktops, and they disappear on tablets and mobiles.
Recommended: Here you can read more about customizing the footer.
Alert: Secondary and footer?menus?do not support megamenu or sub-menu. Try to add a simple menu in these sections.
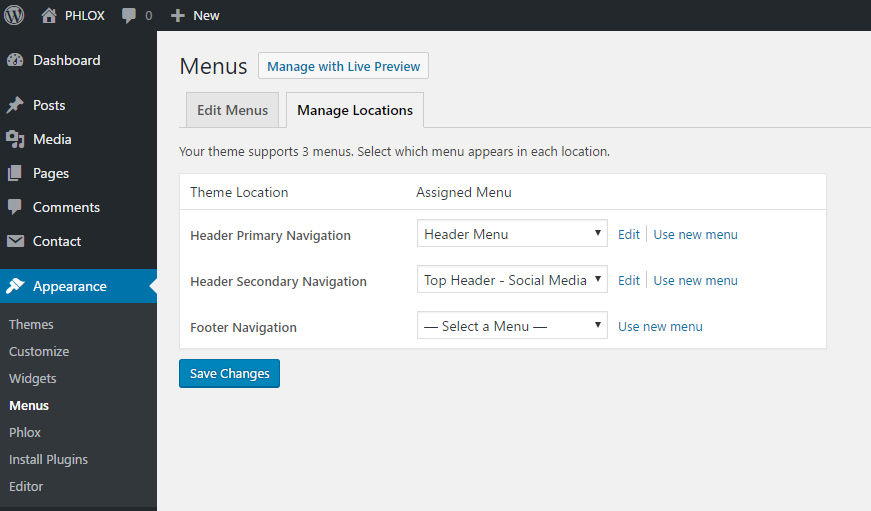
Manage Locations
 To?set a location for each menu:
To?set a location for each menu:
- Go to your WordPress Admin Panel
- Navigate?Appearance on the Dashboard
- Click?Menus
- Click?Manage Locations?next to the?Edit Menus?tab
- Now you can edit your old menus or use new menu
Recommended: To know how to?create a menu and be familiar with menu structures,?you can find useful information here.
Top Header Bar Menu
To display menu in top header bar:
- Go to your WordPress Admin Panel
- Click?Appearance on the Dashboard
- Click?Customize
- Navigate?Header > Top Header Bar
- Then switch on Display Top Header Bar
To display menu on top header bar, choose one of these layouts:

Recommended: To know more about top header bar, please read?this article.
Footer Menu
To display menu in footer area:
- Go to your WordPress Admin Panel
- Navigate?Appearance on the Dashboard
- Click?Customize
- Go to the?Footer
- Then switch on Display?Footer
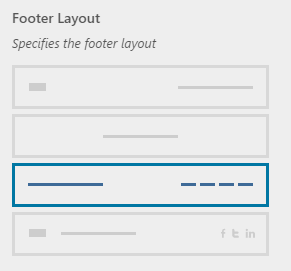
To display menu on footer, choose?this layout:

Recommended: Here you can find more information about footer and its layouts.
