Use Socials shortcode to display your selected socials in a stylish way. You can add the Socials shortcode, select your desired direction, then fill in its attributes. Available options will be explained below.

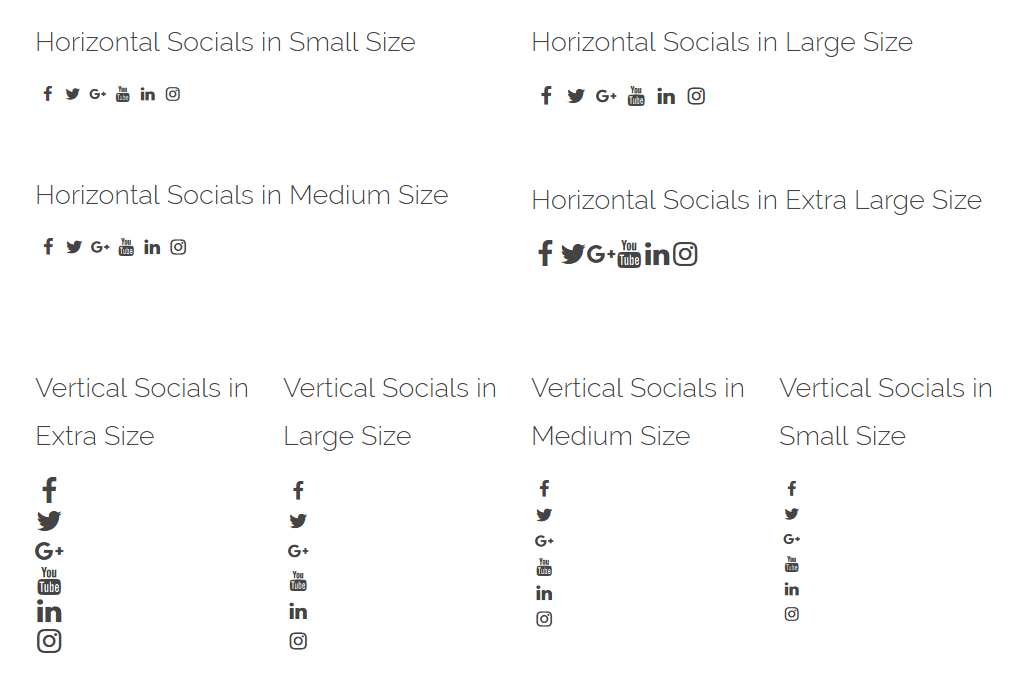
Horizontal
[aux_socials_list size="medium" direction="horizontal" title="Title"]
Vertical
[aux_socials_list size="medium" direction="vertical" title="Title"]
Recommended: To see the demos of Socials, check out this link.
| Option | Default Value | Values and Description |
|---|---|---|
| title | “Title” | Here you can write a title for the shortcode or leave it empty. |
| direction | “horizontal” | “horizontal”
“vertical” |
| size | “medium” | It allows you to change the size of the icons to:
“small” “medium” “large” “extra-large” |
| extra_classes | ” “ | Add your custom CSS class names here, to style particular content element differently. |
