 Many users know Burger Menu?as a menu for smaller screen sizes. However, in Phlox theme you can have a burger menu even on large screen sizes.
Many users know Burger Menu?as a menu for smaller screen sizes. However, in Phlox theme you can have a burger menu even on large screen sizes.
Burger menu settings allow you to specify a particular place for the menu?and determine the type of it.
To set a Burger Menu:
- Go to your WordPress Admin Panel
- Click?Appearance on the Dashboard
- Then click?Customize
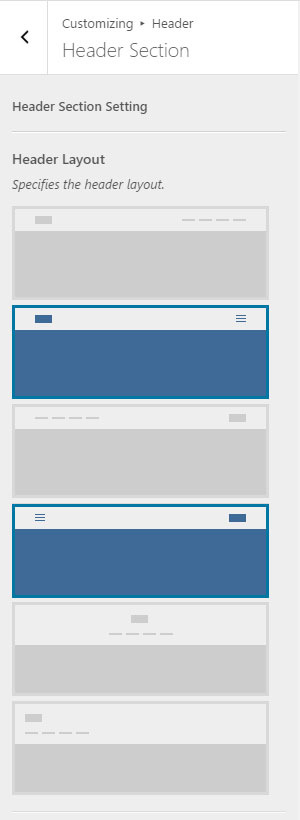
- Navigate Header > Header Section
- Now you should click the layout which includes the Burger Menu?icon.
Note: In Header Section you can read more about Header Layouts.
Burger Menu Options
To customize the functionality of burger menu icon, you can find the related options in customizer:
- Go to your WordPress Admin Panel
- Click?Appearance on the Dashboard
- Then click?Customize
- Navigate?Header > Burger Menu
Video Tutorial
Burger Button Color
It specifies the color of the burger menu icon.
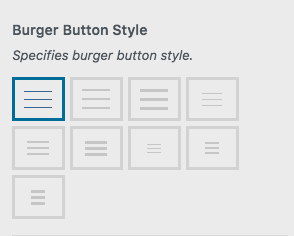
Burger Button Style
You can choose from?different styles for your burger button.
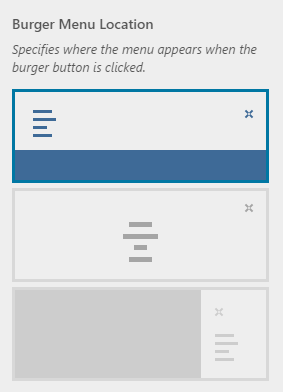
Burger Menu Location
This option specifies the location of the?menu after clicking the burger icon, the available locations are:
- Expandable under top header
- Fullscreen on entire page
- Offcanvas Panel
Expandable Under Top Header
To have a classic toggle or accordion menu, you can choose the under top header item.
Recommended: This option is mostly recommended for mobile devices or those websites that have small wrapper size.
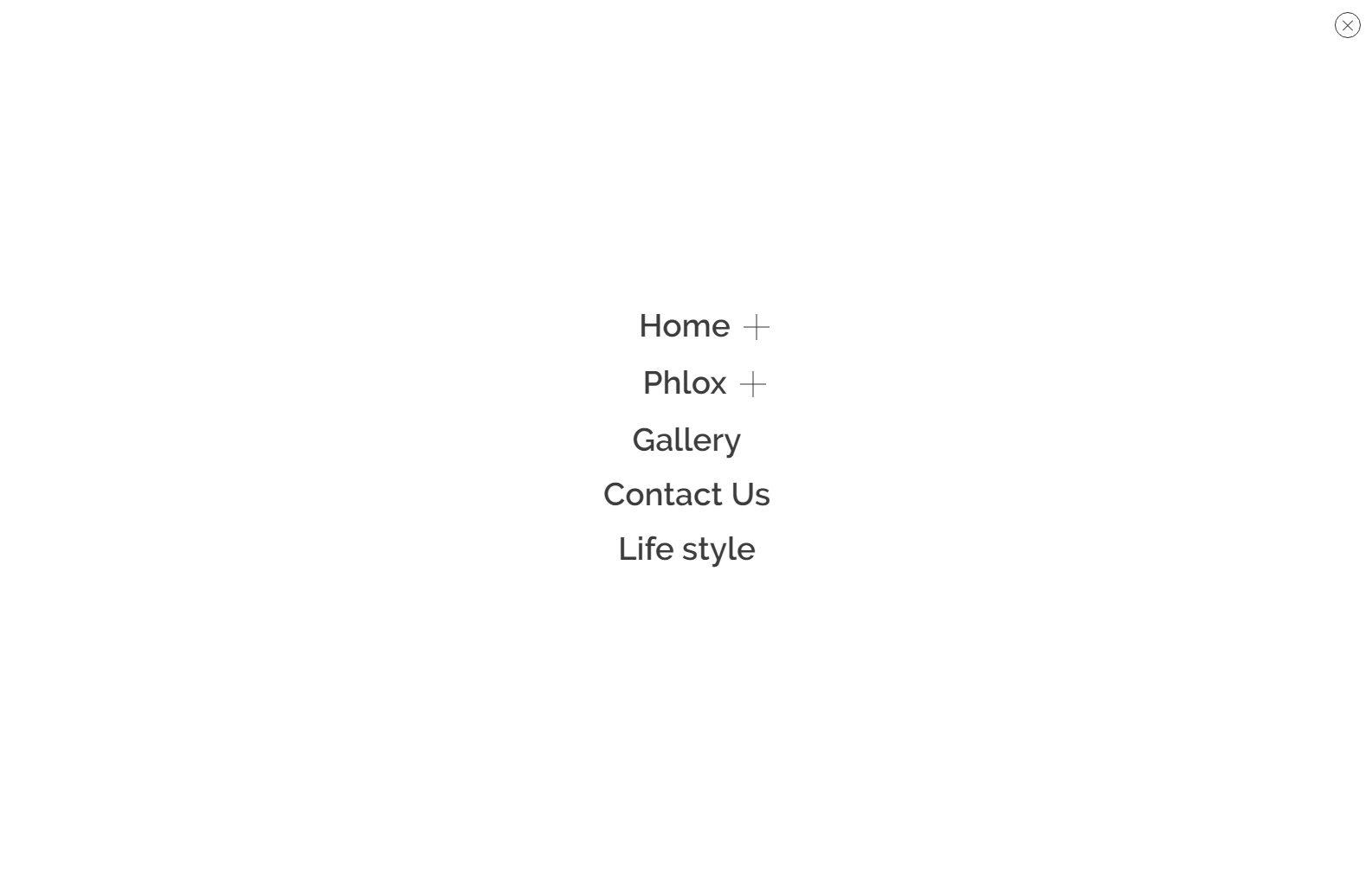
Fullscreen

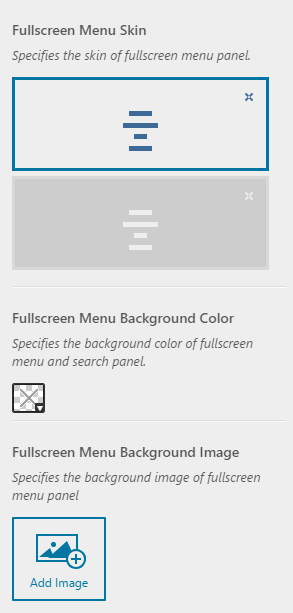
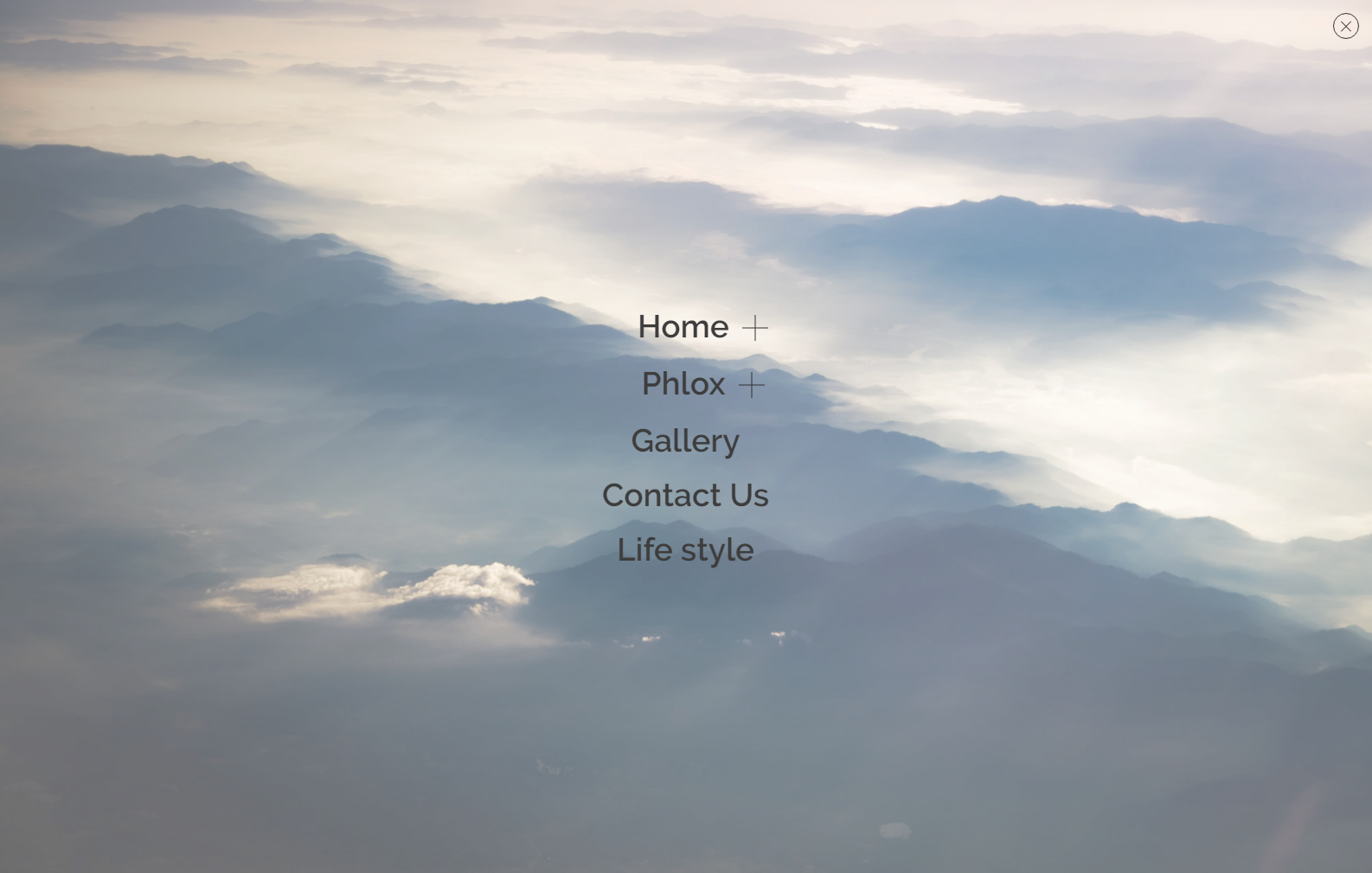
The fullscreen menu can appear in two different styles, light or dark skin. Also, you are able to combine it with a background image or background color.


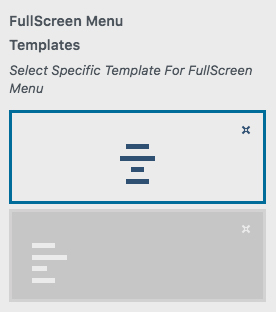
Also, there are two templates for fullscreen menu. The menu can be on the center or left.
 Enable submenu indicator, if you want to characterize the menu item with submenu.
Enable submenu indicator, if you want to characterize the menu item with submenu.
Off-canvas Panel
The off-canvas menu appears from the?right or left side of the browser when the user clicks on the burger menu icon.

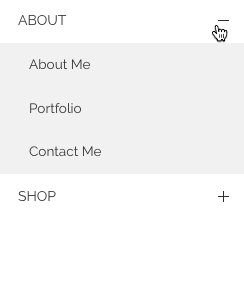
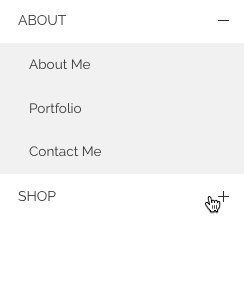
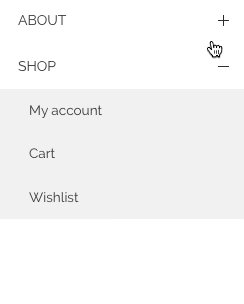
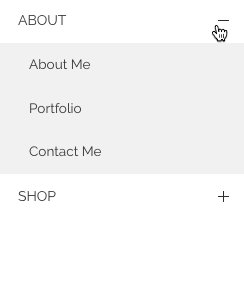
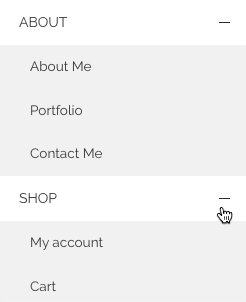
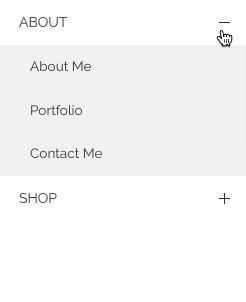
Burger Menu Type
This option is common for all types, the menu can be toggle or accordion. In toggle type, multiple sub-menus appear at a time and in accordion you can choose just one sub-menu.