Masonry and Grid Portfolios Options?in Elementor Page Builder
- Go to your WordPress Admin Panel
- Click the Pages?on the Dashboard Sidebar
- Click the Add New
- Navigate to the top left hand of the WordPress text-box and find?Edit with Elementor?button.
- Check out?Elements
- Scroll down to?PHLOX – PORTFOLIO?section
- Choose Masonry/Grid Portfolios
After adding recent products to your post or page, you are able to customize it by available options:
-
Layout
 Layout
Layout
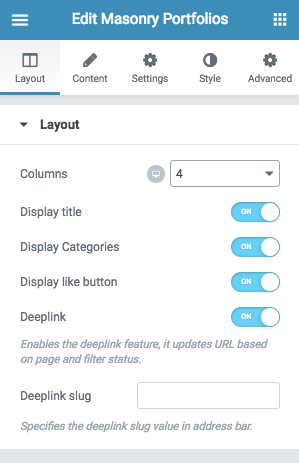
You are able to change the number of columns (up to 6) on desktop, tablet, and mobile.
You are able to enable these features:
- Display title/categories/like button
- Deeplink
You can deeplink your portfolio, for SEO or sharing a specific portfolio filter with a unique URL.
To index a portfolio filter on your website, enable deeplink and write a slug for it.? (Ex:?http://yourdomain.com/portfolio/#/deeplink-slug/filter-slug/)
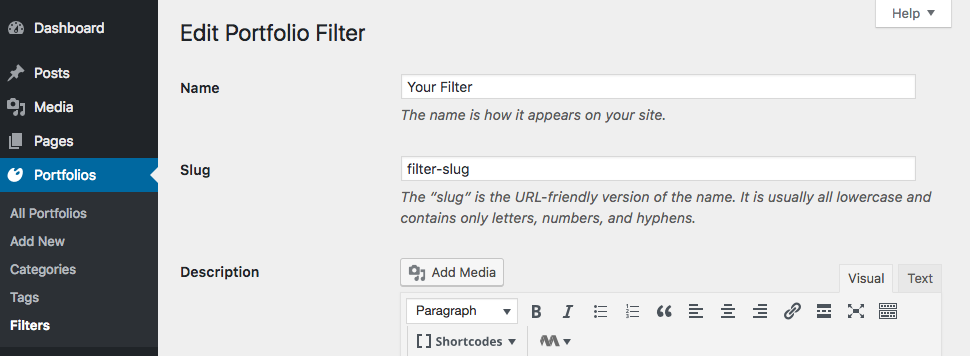
Note: You need to specify slug for portfolio filters, too.
To do so, select the filter you want on WordPress Admin Panel -> Dashboard Sidebar -> Portfolio -> Filters and change the slug. Like the below screenshot: ??
??

-
Content
Query
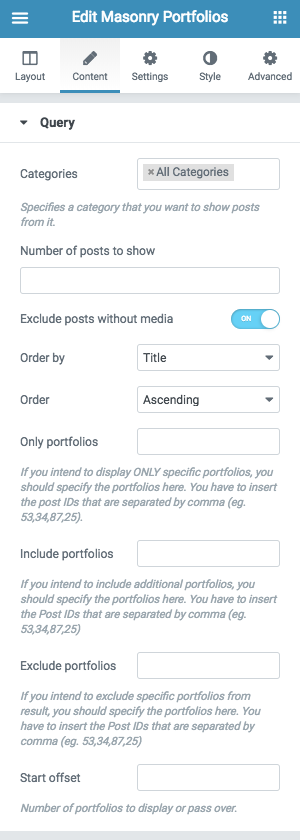
You are able to choose one or more than one Category for your recent posts, or even show the posts of all available categories and select a specific category.
Number of posts to show is editable and it is possible to?Exclude posts without media.
You can Order posts by:
- Date: Order the posts by their publication date
- Menu Order:?Order by page order
- Title:?Order by post title
- ID:?Order by post ID
- Random: Your posts appear randomly
- Comments:?Order the posts by number of comments
- Date Modified:?Order by last modified date
- Author:?Order by the posts’ author
- Inserted post IDs:?In the order you write post IDs on?Include portfolios section
Post?Order?can be Descending or Ascending.
In Include/Exclude?portfolios?field, you can enter the the specific posts IDs that you want/do not want to show.
In Start offset section, you are able to set a number to choose?the number of posts you want to?skip, and start the output with the next posts.
-
Settings
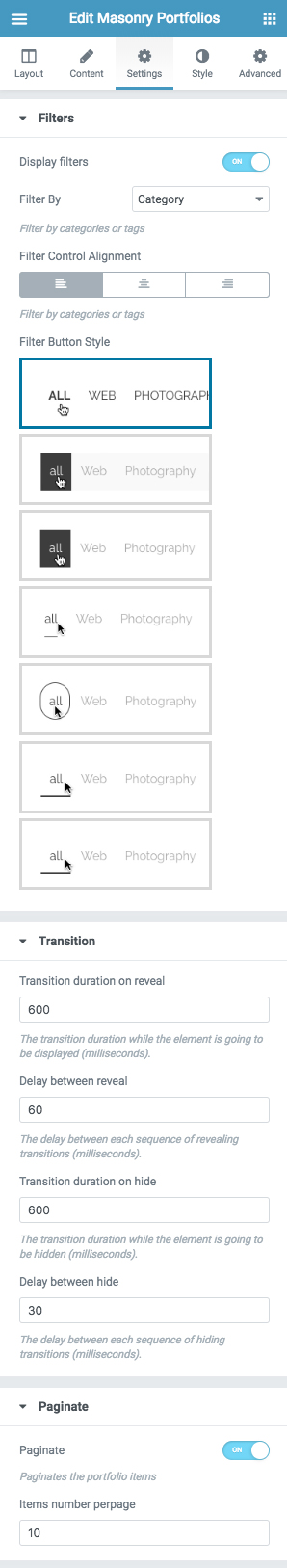
Filters
On recent portfolios, you are able to show some items on top of the element. The?Filter bar allows visitors to sort portfolio items easily.?Portfolios can be filtered by?Categories,?Tags, or?Filters.
To add this filter bar to your portfolio, you need to enable?Display filters.
You are able to change the?Filter Control Alignment?to?Left,?Center,?or?Right.
There are 9 available?Filter Button?Style:
Transition
Transitions?make your portfolio better. You can change the transition by customizing the duration while portfolio items are going to appear and be hidden, and the delay between reveal and hide. Please note that all of the options are in milliseconds.
Paginate
You can add?pagination to your portfolio by enabling?Paginate. Also, it is possible to change the number of items per page.
-
Style
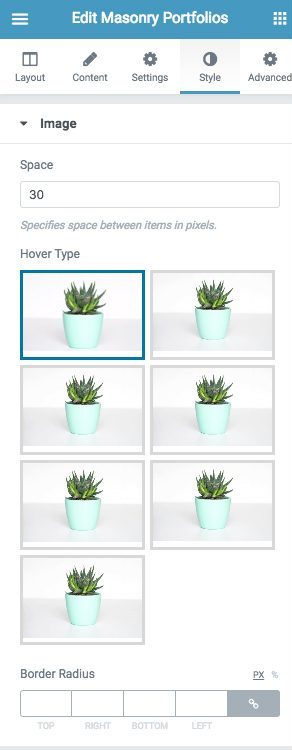
Image
Space?adds some space between portfolio items.
Portfolio Hover Type
| Hover type | hover preview |
|---|---|
| ?Classic | There is no hover action. |
| ?Classic with Lightbox Style 1 | ? |
| ?Classic with Lightbox Style 2 | ? |
| Overlay Title Style 1 | ? |
| Overlay Title Style 2 | ? |
| Overlay Title with Lightbox Style 1 | ? |
| ?Overlay Title with Lightbox Style 2 | ? |
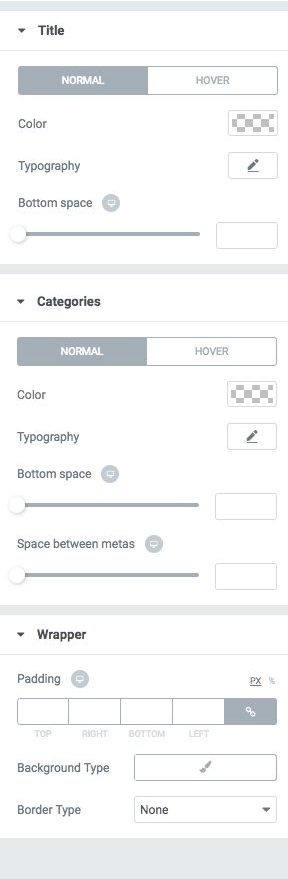
Title
You can change the Color,?Typography,?and Spacing?on both?Normal?and?Hover.
Categories
Like previous options, you can?change the Color,?Typography,?Space between metas?and?Bottom space?on?Normal?and?Hover?mode.
Wrapper
Editable options on wrapper are?Padding, Background?and?Border Type. There are different types for?border:?Solid, Double, Dotted, Dashed, and Groove. The width and color can be changed too.
Recommended: Check out this article to know more about Advanced tab and start working with Elementor.
 Enable SiteOrigin Page Builder
Enable SiteOrigin Page Builder
First of all you need to make sure page builder tab is available on your portfolio pages. To enable page builder, please follow the below instructions:
- Go to your?WordPress Admin Panel
- Click?Settings?on the Dashboard
- Go to?Page Builder
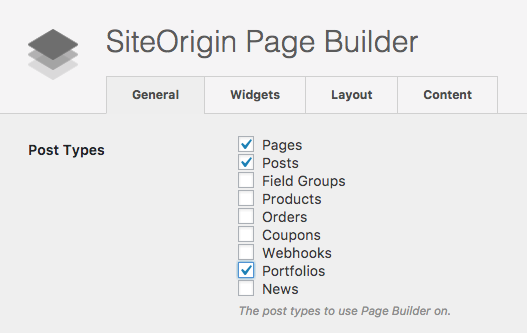
- Enable?Portfolios?on General ->?Post Types
- On the bottom of the page,?Save Settings
Grid & Masonry Layouts
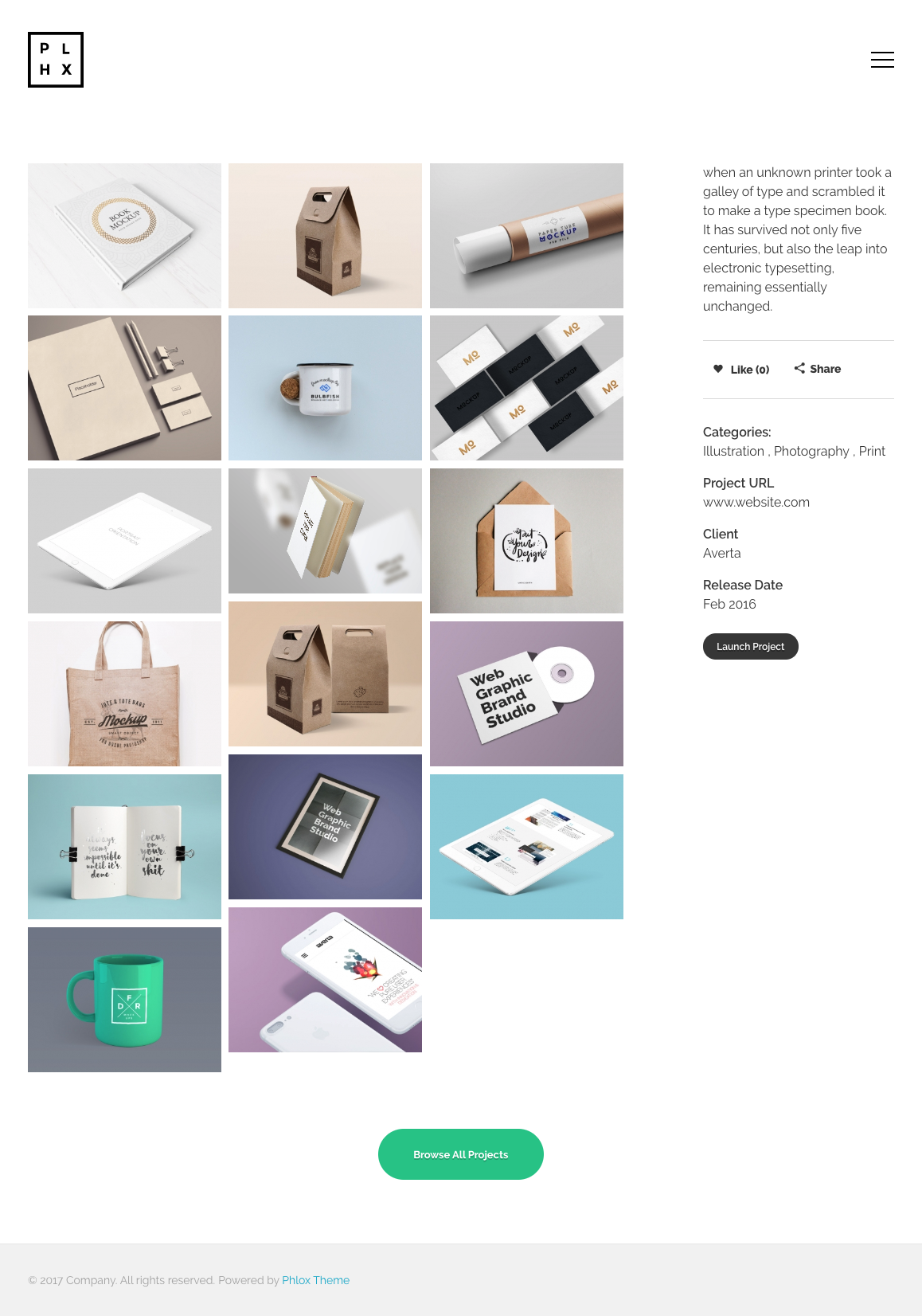
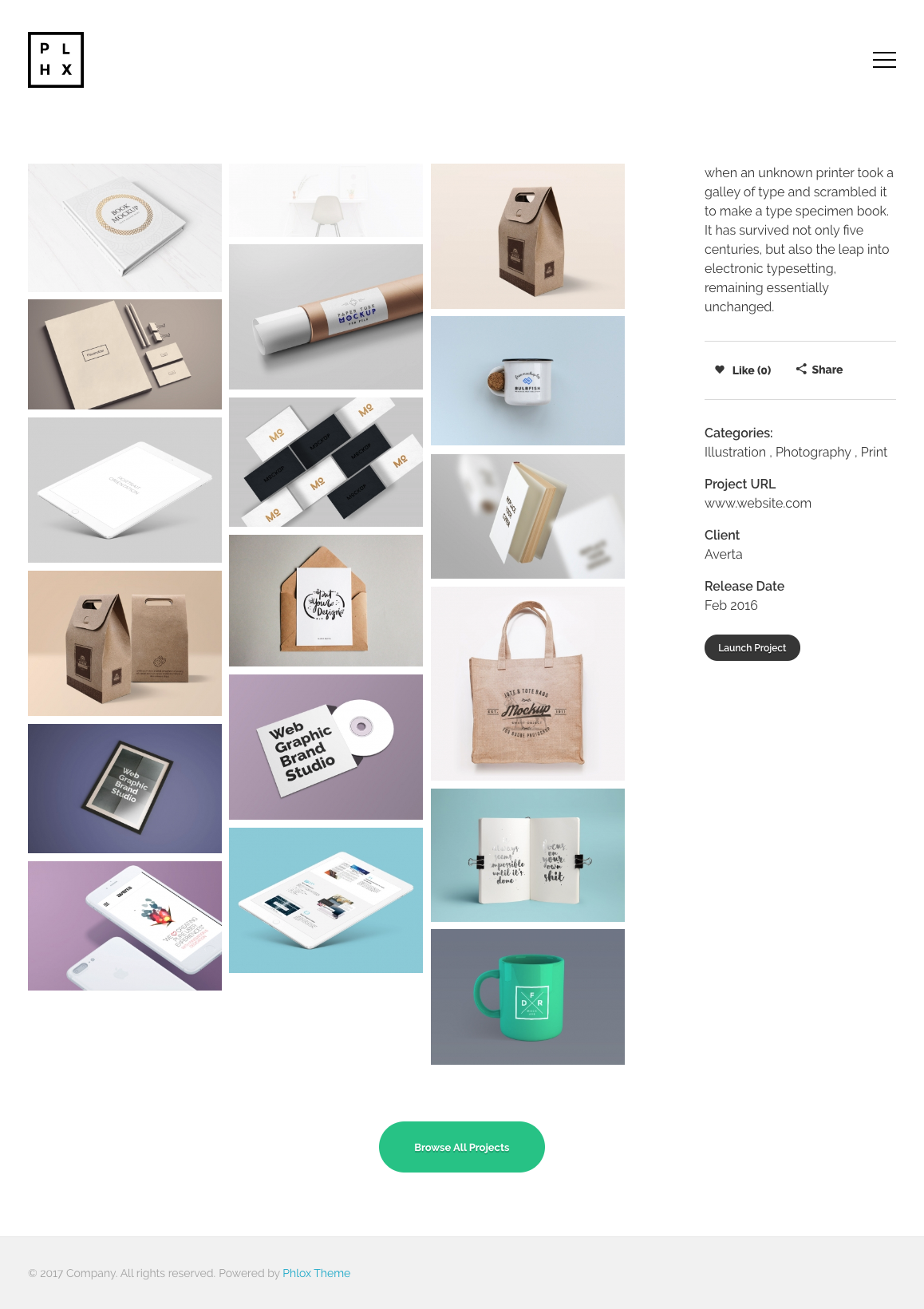
Grid portfolio can showcase your portfolio items on specified rows and columns. All of the thumbnails in this layout have equal size. The height and widths of all images are the same and the space between them are set to the specified values.
Masonry is a grid layout, however, the thumbnails in Masonry are full-view and they do not have fixed height and width. One of the example websites using this layout, is Pinterest. If you prefer dynamic dimensions for the thumbnail images of your works, you can set Masonry layout.
Follow below steps to add?Portfolio via SiteOrigin page builder?in your posts and pages content:
- Go to your WordPress Admin Panel
- Click the Pages/Posts?on the Dashboard Sidebar
- Select?Add New
- Navigate to the top right hand of the WordPress editor and find Page Builder, beside text tab
- Click?Add Widget
- Navigate to?Phlox?and choose?[Phlox] Recent Portfolio on Grid, Tile and Masonry
- Click?Edit?on the right side of the widget on?Page Builder
Note: If you do not want to have featured image on your single page anymore, you can hide it?on Portfolio Options -> Portfolio Information?under WordPress text editor.?
Recommended: Check out?this article to get to know better Phlox portfolios and SiteOrigin page builder options.