Use Gallery shortcode to display an image gallery in a stylish way. You can add the gallery shortcode, select your desire style, then fill in its attributes. Available options will be explained below.
The gallery can appear in different styles and layouts such as Grid, Masonry and Tiles. And the WordPress Gallery shortcode can be easily converting to Phlox Gallery Shortcode just by adding?aux_?to the beginning of it.
WordPress Gallery Shortcode
[gallery ids="400,399,378,411"]
Phlox Gallery Shortcode
[aux_gallery ids="400,399,378,411"]
You are able to add various values to the shortcode:
[aux_gallery columns="2" order="ASC" orderby="menu_order ID" layout="grid" pagination="0" perpage="24" size="medium" link="lightbox" include="seprate your image ids here" extra_classes=""]
Recommended: To see the demos of Gallery, check out this link.
| OPTION | DEFAULT VALUE | VALUES AND DESCRIPTION |
|---|---|---|
| title | ” “ | Optional |
| include | ” “ | Separates images by their IDs. |
| columns | “2” | Adds columns. (up to 6 columns) |
| wp_order | “0” | Orders images by query. |
| order | “ASC” | Orders images:
“ASC”: Ascending “DESC”: Descending |
| orderby | “menu_order ID” | Orders images by:
“menu_order ID” “date” “ID” “none” |
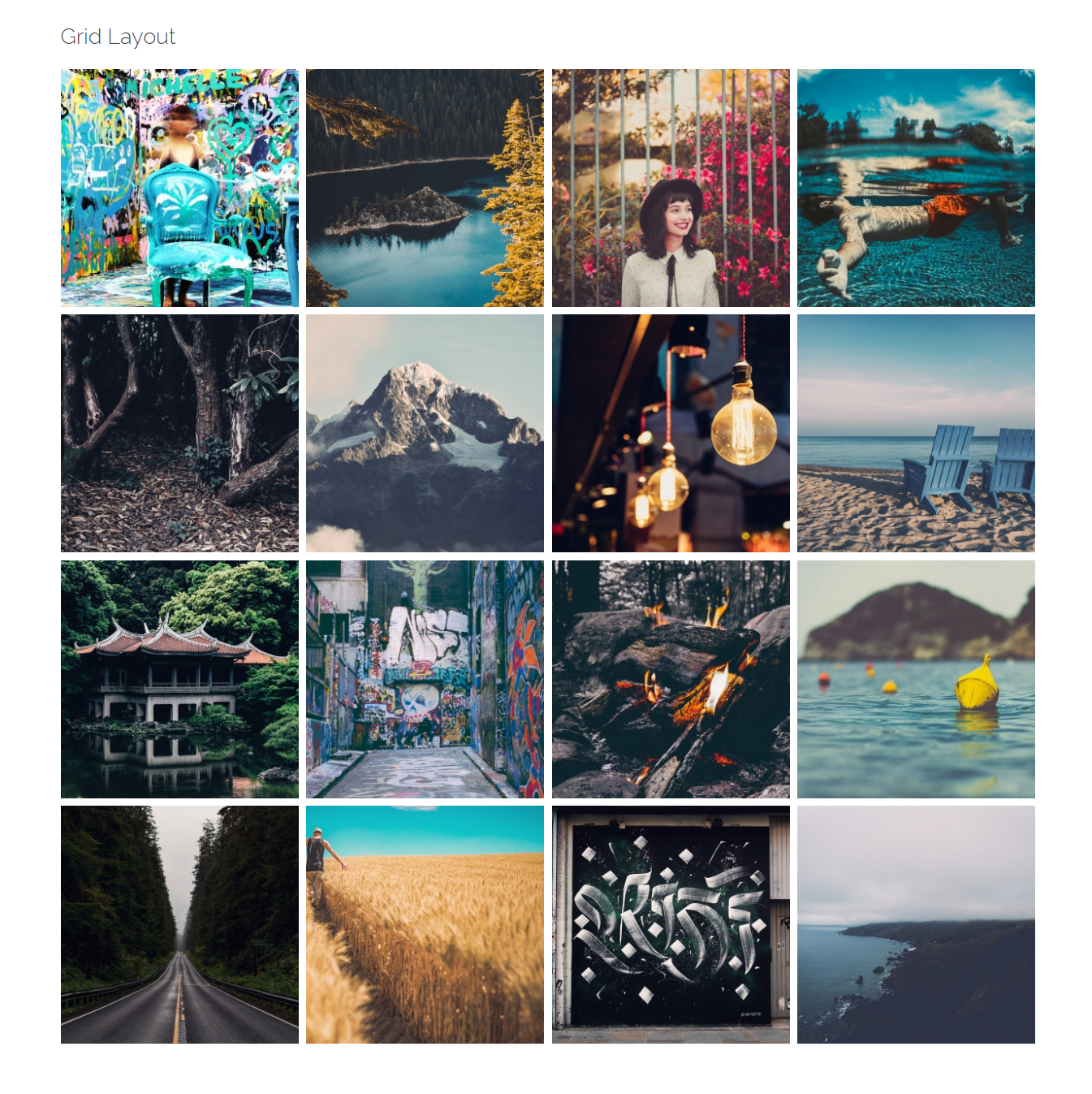
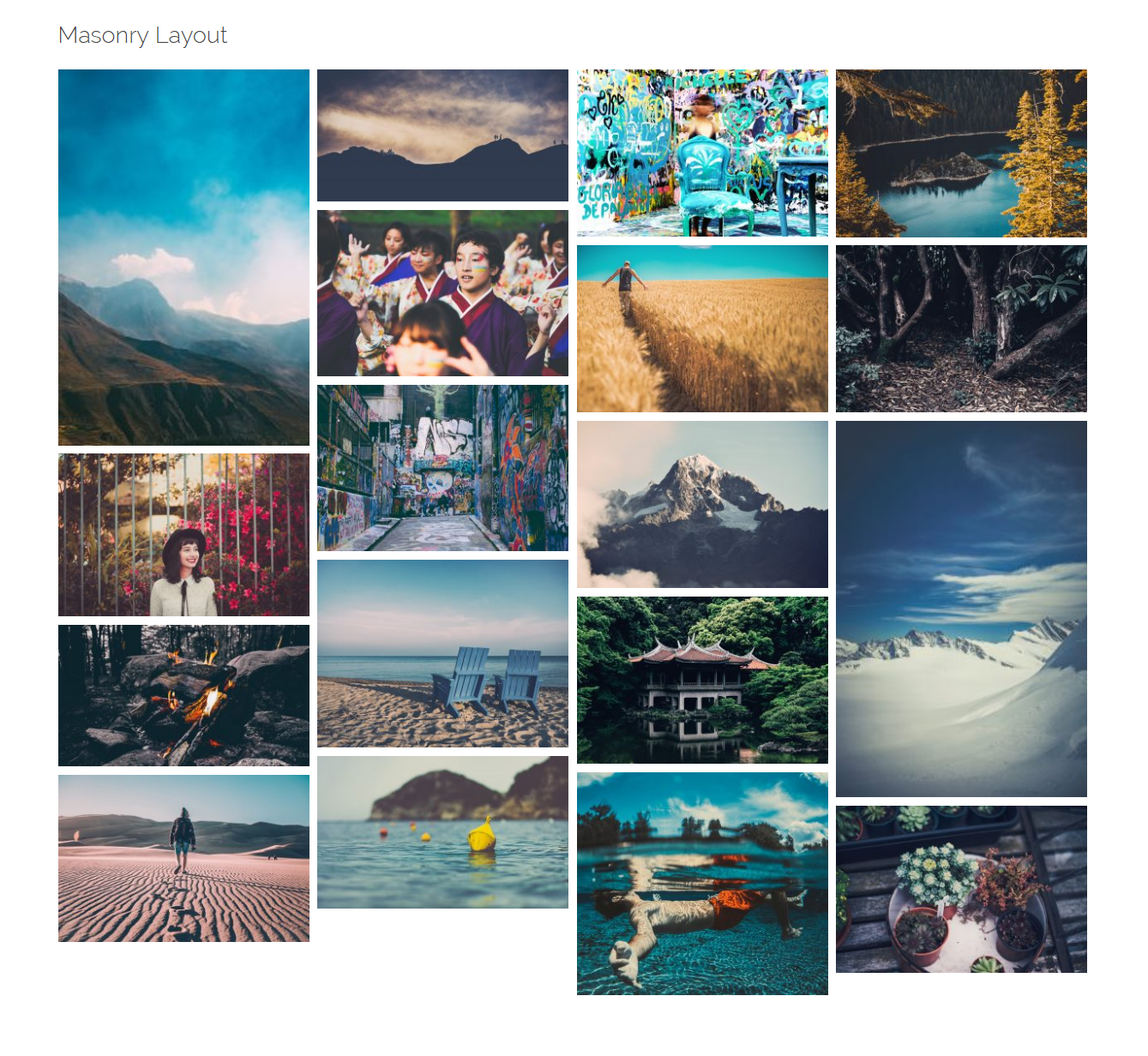
| layout | “grid” | Gallery layout can be:
“grid” “masonry” “tiles” |
| space | ” “ | Adds space between gallery items (in pixels) |
| link | “lightbox” | When you click the images:
“lightbox”: A lightbox pops up. “none”: Nothing happens. ” “: The WordPress attachment page appears. “file”: The original file?will be opened. |
| size | “medium” | Determines the size of the images.
Our Recommendation: “full”: Original size “large” “medium” “small” “thumbnail” |
| pagination | “0” | Whether it enables pagination or not. |
| perpage | ” “ | Specifies a number for images per page. |
| hardcrop | “yes” | Crops images based on each image’s dimension. |
| lazyload | “0” | Whether it shows images when each image is loaded completely. |
| extra_classes | ” “ | Add your custom CSS class names here, to style particular content element differently. |