Scroll to Top Button?helps the visitors to scroll an entirely loaded page to top with neither dragging the scroll bar on the page nor using the mouse scroll wheel. With this feature,?you can go back to top of the page simply by clicking the tiny button.
Video Tutorial
To activate the Go to Top?button:
- Go to your WordPress Admin Panel
- Click the?Appearance > Customize
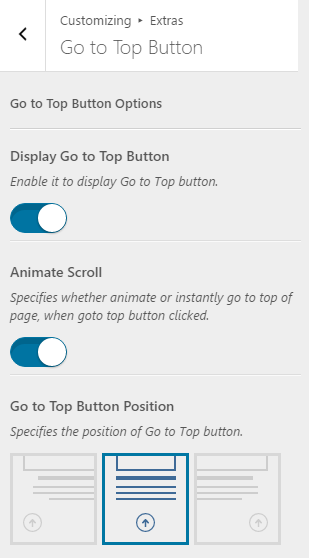
- Navigate?Extras >?Go to Top Button
Display Go to Top Button
By switching on?this option, the button will appear on your website, when visitors scroll down.
Animated Scrolling
To add an animation after clicking on the button, and while the page is scrolling, enable Animate Scroll.

Go to Top Button Position
You can choose where the button appears on your website. Left, Center, or Right.
