Phlox lets you to organize your products by categorizing them with taxonomy settings. Phlox has various options?to customize products category and tag. To find these options, follow these steps:
- Go to your WordPress Admin Panel
- Click the?Appearance > Customize
- Navigate WooCommerce > Product Category & Tag
Categories and Tag pages display the posts inside the taxonomy as an archive page.?(Read: What is a Taxonomy?)
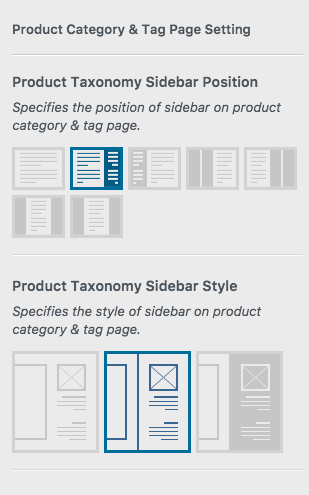
Product Category & Tag Page Settings

Product Taxonomy Sidebar Position
If you set a sidebar for product category and tag page, you can change its position to Right or Left. Also, if you have two sidebars for this page, they can be aligned to Left/Primary-Secondary, Right/Secondary-Primary, Primary-Secondary, Secondary-Primary
Product Taxonomy Sidebar Style
You can choose between three available sidebar styles, for product category and tag page: Simple, Bordered, Overlap Background
Recommended: These options are much alike those were at?Blog Page?settings. To read more, check out this article.
