Phlox lets you easily change the settings on the customizer.?In this article, you can find the basic options to get started with Phlox. These options help you to control different parts of your website, such as navigations, logo, footer and much more. So follow these very first steps to start customizing your website:
- Go to your WordPress Admin Panel
- Click the?Appearance > Customize
- Navigate?General?on the customizer
 Step 1 – Set the General Layout
Step 1 – Set the General Layout
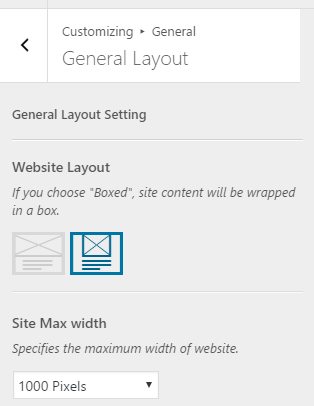
The first thing you can to do is setting up the overall layout of your website in?General Layout.
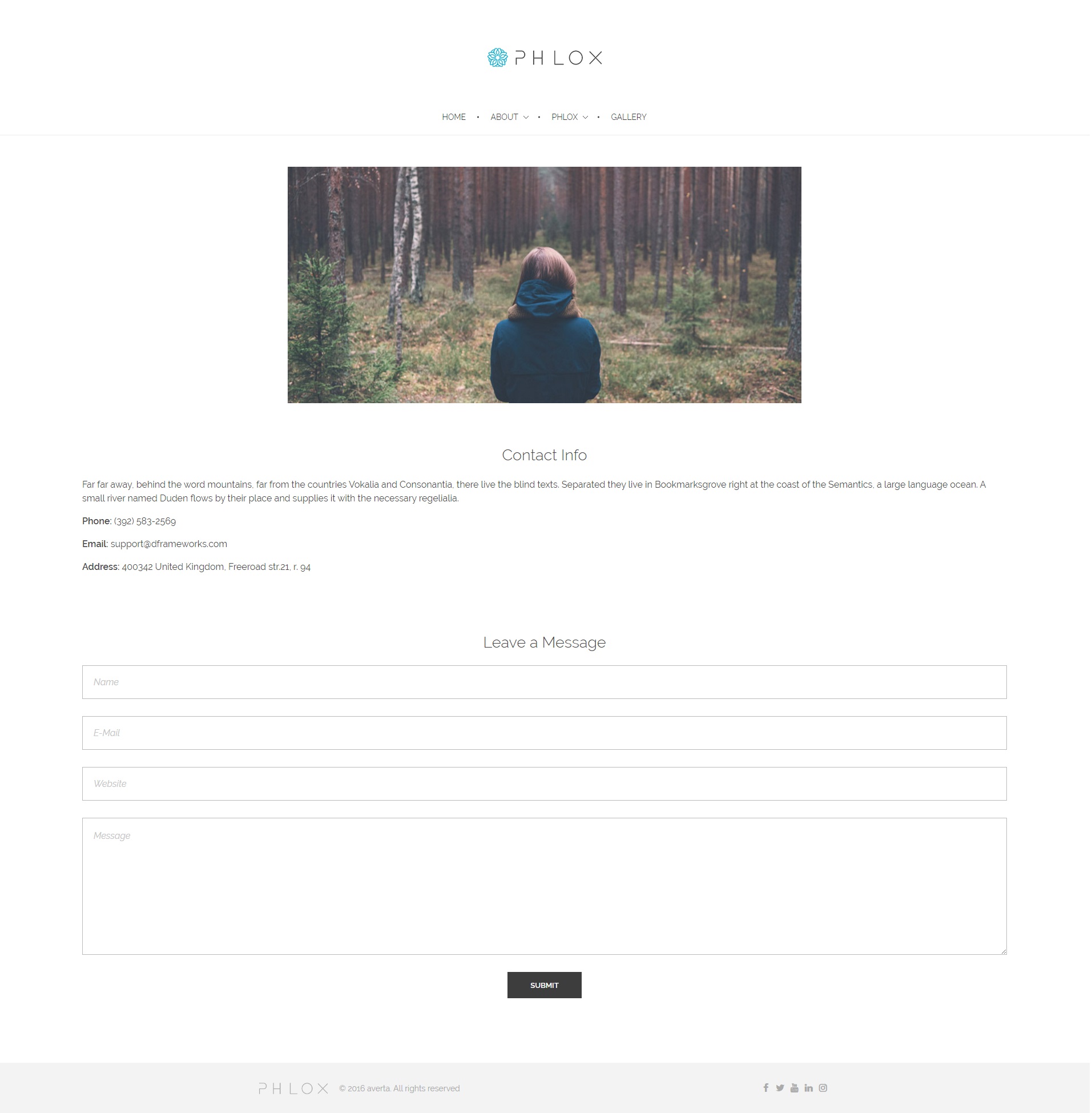
Website Layout
Here you can choose whether to show your website in a boxed area or in a fullwidth layout
By choosing the boxed layout, you are able to add a custom background to your website including setting custom color or specifying background image. For more information about the background image options, check this article
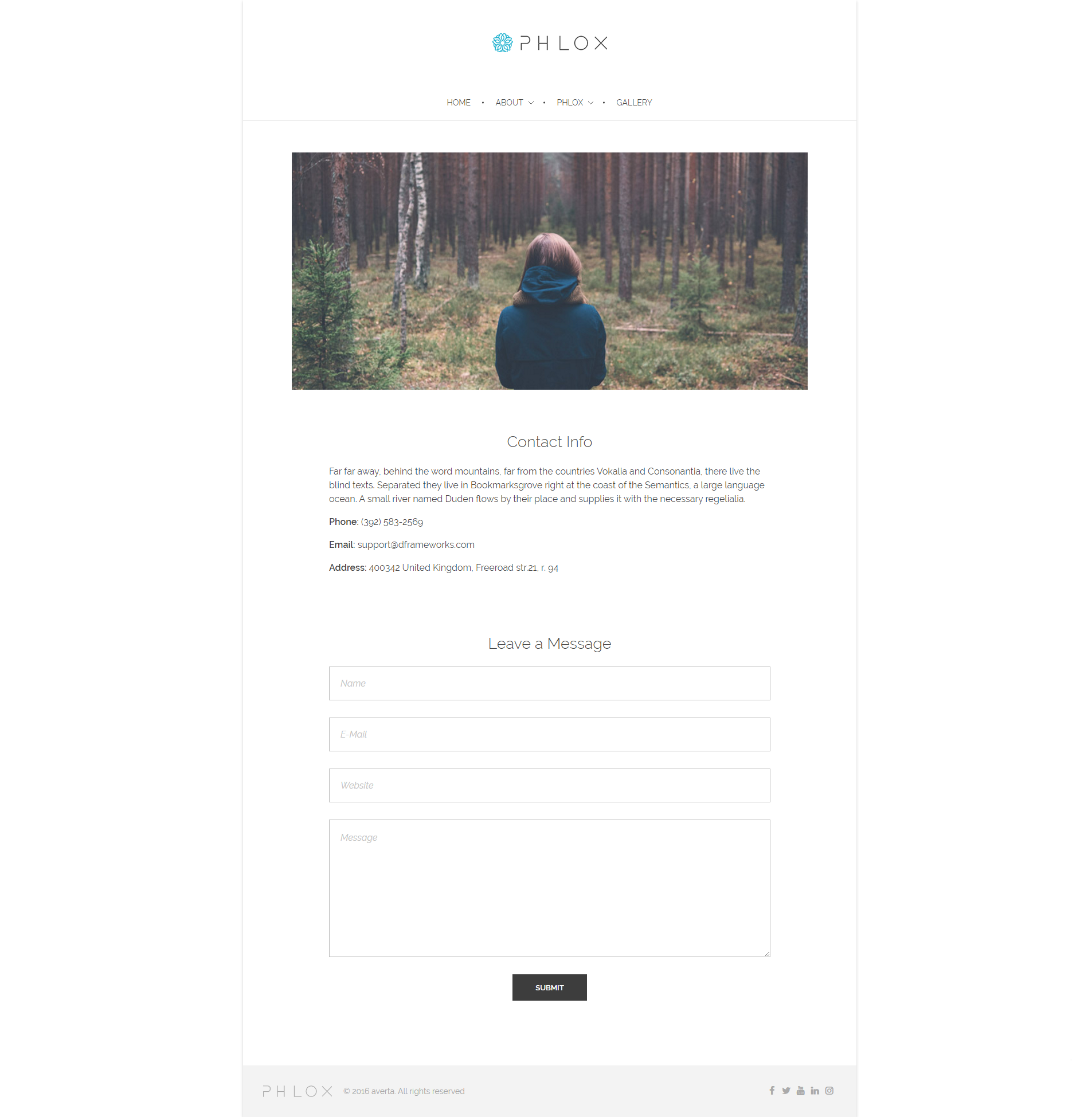
Site Max Width
This option allows you to choose a maximum width size of your website main wrapper.
Step 2?- Add a?Logo
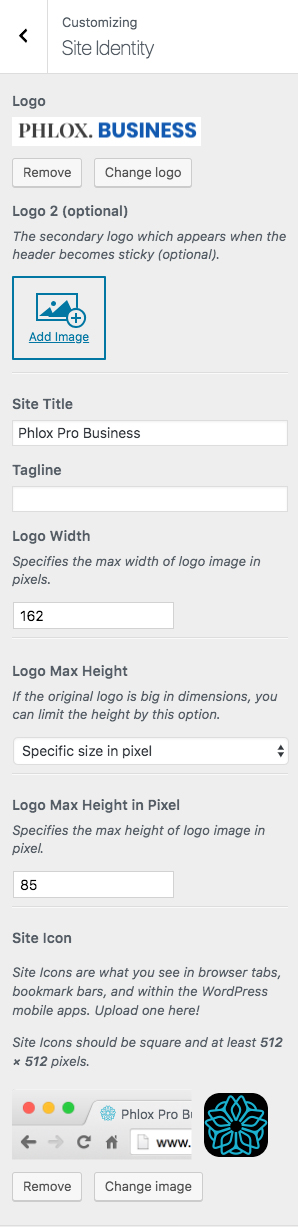
 In this section you can upload your website logo:
In this section you can upload your website logo:
- Go to your WordPress Admin Panel
- Click on the Appearance on the Dashboard
- Then?go to the Customize > Site Identity
- Click?Select Logo?button?to upload your logo
In addition, you can have another logo that appears on the sticky mode of the header.
If you want, there is an option set title and tagline for your logo. Also, you are able to change logo’s dimensions.
Besides logo, your site can has an icon which you can see in browser tab, bookmark bar, and in the WordPress mobile apps.
Note: It is recommended to upload your logo in a large format size to let Phlox choose the best size relative to screen type.
Step 3?- Customize the Header Layout
To customize your websites’ header section, you are able to choose an appropriate layout from the defined layout variations in this section:
- Go to your WordPress Admin Panel
- Click on the Appearance on the Dashboard
- Then click on the Customize
- Go to Header > Header Section
Header Layouts
There are six available layouts to choose. All of them contain logo and menu, just the location of them are different.
| LAYOUT | PREVIEW |
|---|---|
|
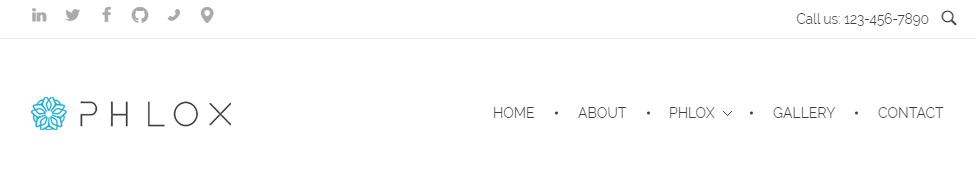
Logo Left – Menu Right
|
 |
|
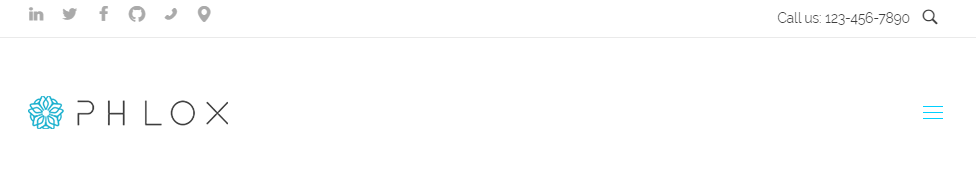
Logo Left – Burger Right
|
 |
|
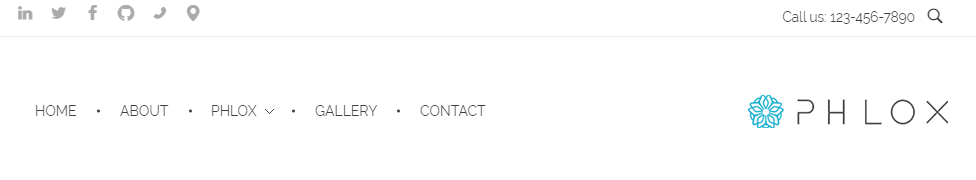
Logo Right – Menu Left
|
 |
|
Logo Right – Burger Left
|
 |
|
Logo and Menu Middle
|
 |
|
Logo and Menu Left
|
 |
Note: To see how the other options in function, check out this article.
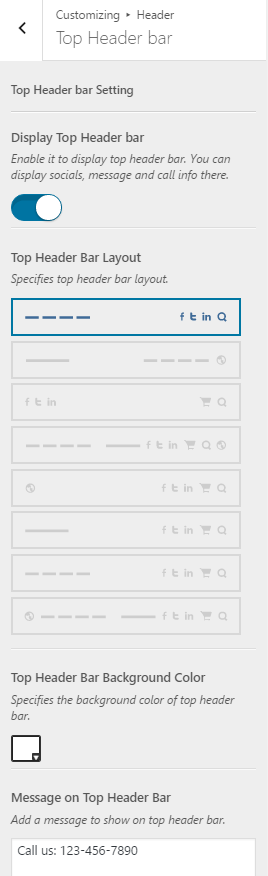
 Besides the header, you can add top header bar to your website, it adds a narrow space above the header section, which can contain many useful elements like, secondary menu, website social links, etc.
Besides the header, you can add top header bar to your website, it adds a narrow space above the header section, which can contain many useful elements like, secondary menu, website social links, etc.
To add top header bar, follow below steps:
- Go to your WordPress Admin Panel
- Click on the?Appearance on the Dashboard
- Click on the?Customize
- Go to the Header > Top Header Bar
- Then switch on Display Top Header Bar
After switching on the option, you can choose the layout.
Note that some elements in the?top header bar, including secondary menu, socials, shopping?cart and website language button, only appear if they enabled.
For more information about top header bar, read this article.
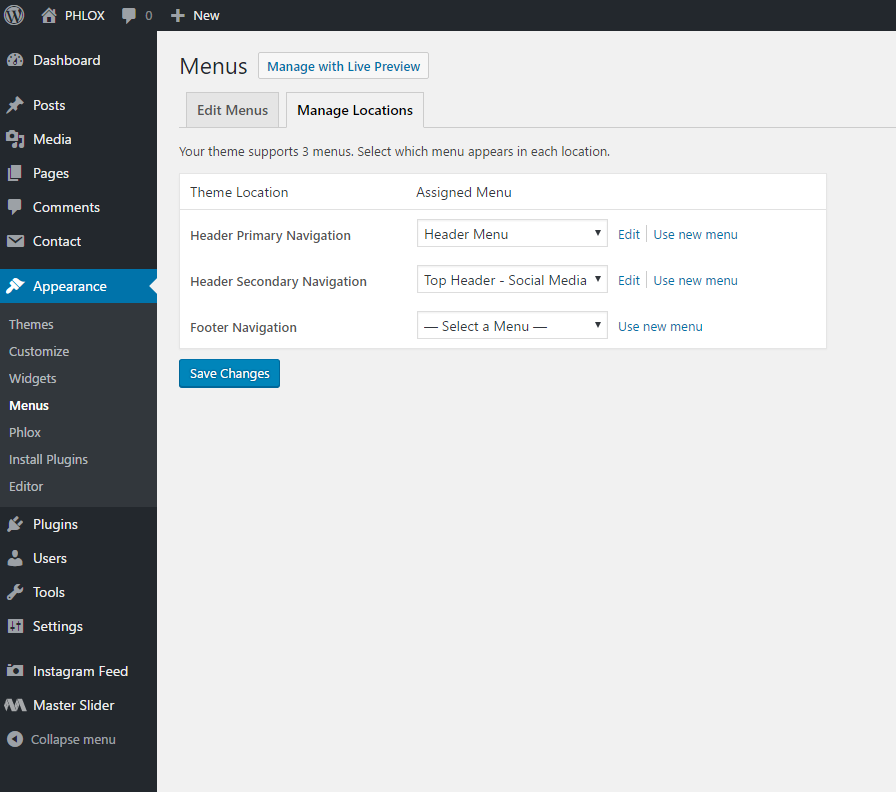
 Step 4?-?Manage Menu Locations
Step 4?-?Manage Menu Locations
The menu can be located in different places of your website. Before managing the location, first, you need to have defined a?menu for the website.?
Recommended: To know how to?create a menu and be familiar with menu structures,?you can find useful information here.
To?set a location for each menu:
- Go to your WordPress Admin Panel
- Click on the Appearance on the Dashboard
- Click?on the?Menus
- Click on the?Manage Locations?next to the?Edit Menus?tab
- Now you can edit your old menus or use new menu
Menu Locations
There are three different menu locations in Phlox:
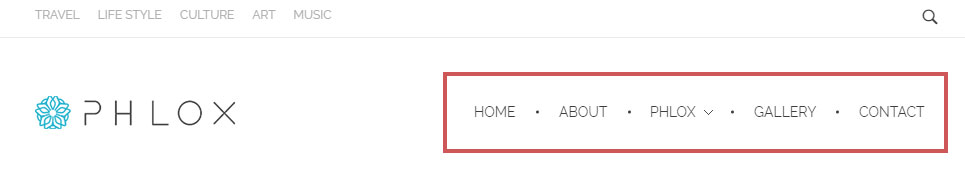
- Header Primary Navigation

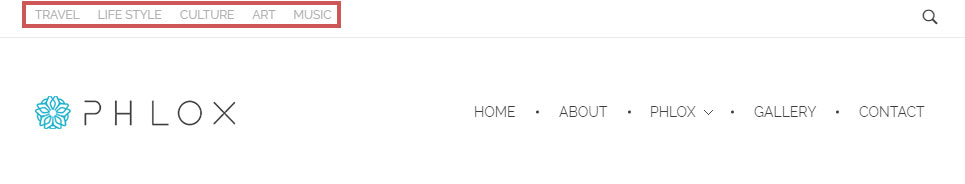
- Header Secondary Navigation

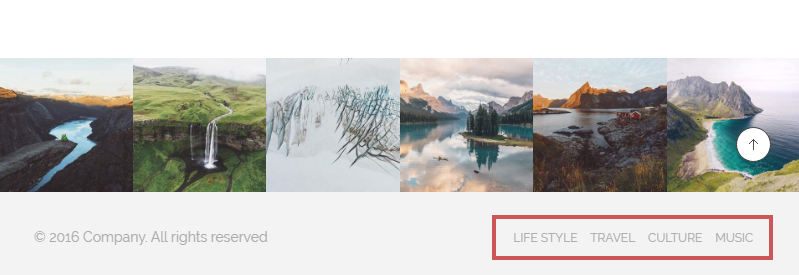
- Footer Navigation

Footer menu?is only available on desktops, and they disappear on tablets and mobiles.
Recommended: Here You can read more about customizing the footer. Moreover, in this article find out about menu locations.
Important: Secondary and footer?menus?do not support megamenu or sub-menu. Try to add a simple menu in these sections.
 Step 5?- Setup Social Media
Step 5?- Setup Social Media
To your website visitors easily have access to your social profiles. Phlox?allows you to link?different social services, such as Facebook, Twitter, LinkedIn, Instagram, etc.
To set up the?Website Socials:
- Go to your WordPress Admin Panel
- Click on the Appearance on the Dashboard
- Then click on?the Customize
- Go to General >?Website Socials
The social media icons can appear in different places: Top Header Bar, Footer, Widget Areas, Author Box (Find out how: Setup Socials)
 Step 6?- Add Widgets
Step 6?- Add Widgets
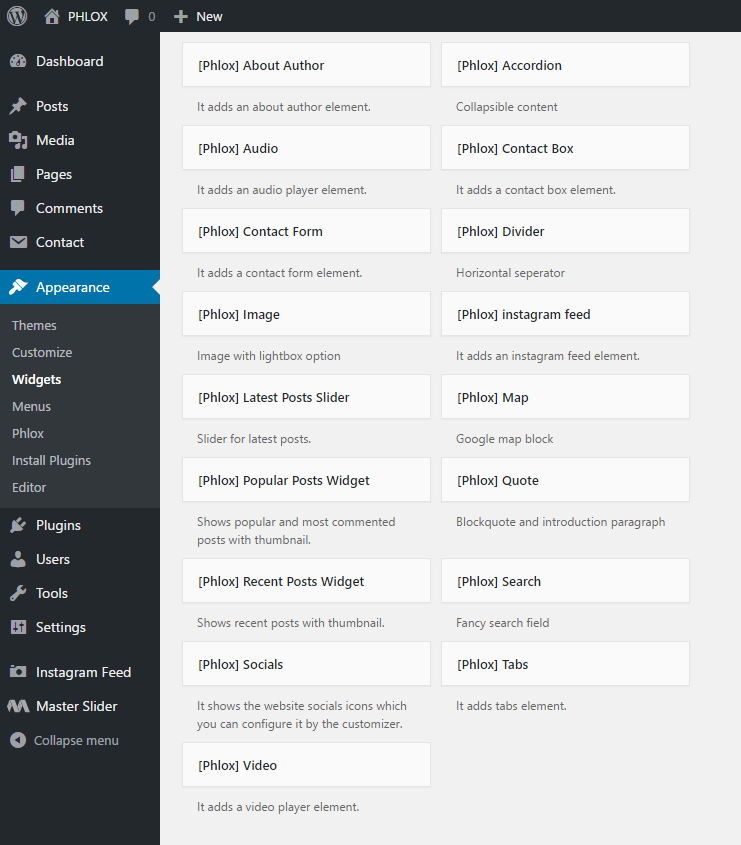
Beside WordPress default widgets, Phlox has many useful widgets that you can add them in the available widget areas on your website, like sidebars and sub-footer.
To see all available widgets:
- Go to your WordPress Admin Panel
- Click on the Appearance on the Dashboard
- Then click on the?Widgets
Some widgets have specific options and customizations that are required to fill out.
To get more detail about Phlox widgets, you can check out each widget article.
Recommended: See Phlox widgets and their information here.
 Step 7?- Customize the Footer
Step 7?- Customize the Footer
Do not ignore the importance of footer. Phlox provides you with different features to make your footer more informative and impressive. You can add the website logo, menu, social media, etc. on the footer.
- Go to your WordPress Admin Panel
- Click on the Appearance on the Dashboard
- Then click on the Customize
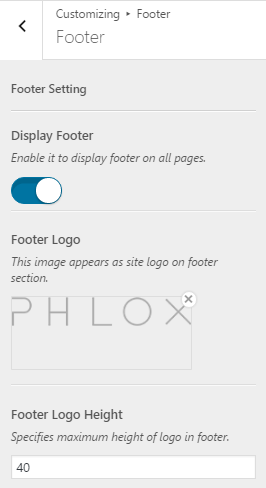
- Click on the?Footer > Footer
- Enable?Display Footer?
Footer Layouts
First of all, you need to add an image that will appear as your website logo on the footer, then you can change the height of this logo.
Footer Logo Height
This option specifies the height of the logo (in pixels).
Footer Layout
There are different layouts for footer:
| Layout | Preview |
|---|---|
| ? |
? |
| ? |
? |
| ? |
? |
| ? |
? |
To set a menu on footer, you should first select a footer menu (Read Manage Locations)
Also, for displaying social media on footer, you have to choose links for them from?Website Socials. (Here you can find more information.)
 Step 8?- Blog Page Settings
Step 8?- Blog Page Settings
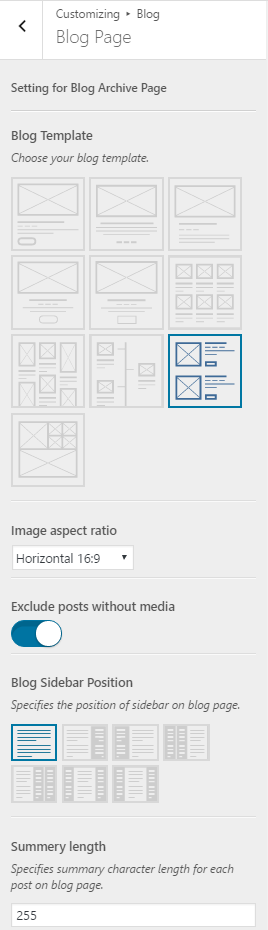
Whether you want to show your blog page as your websites’ home page or put it in a single page, you are able to choose the layout type of the blog page and customize it by the available options in customizer.
Find the related options by following these steps:
- Go to your?WordPress Admin Panel
- Click?Appearance?on the Dashboard
- Click?Customize
- Navigate?Blog > Blog Page
- Now you can change the settings of Blog Archive Page
Recommended: Read this article to know more about blog page and its different templates.